TailwindUI 基於 TailwindCSS,使用之前須先設定好 TailwindCSS,然後再設定 TailwindUI 的 Plugin。
Version
Gridsome 0.7.19
TailwindCSS 1.6.0
TailwindCSS
Gridsome Project
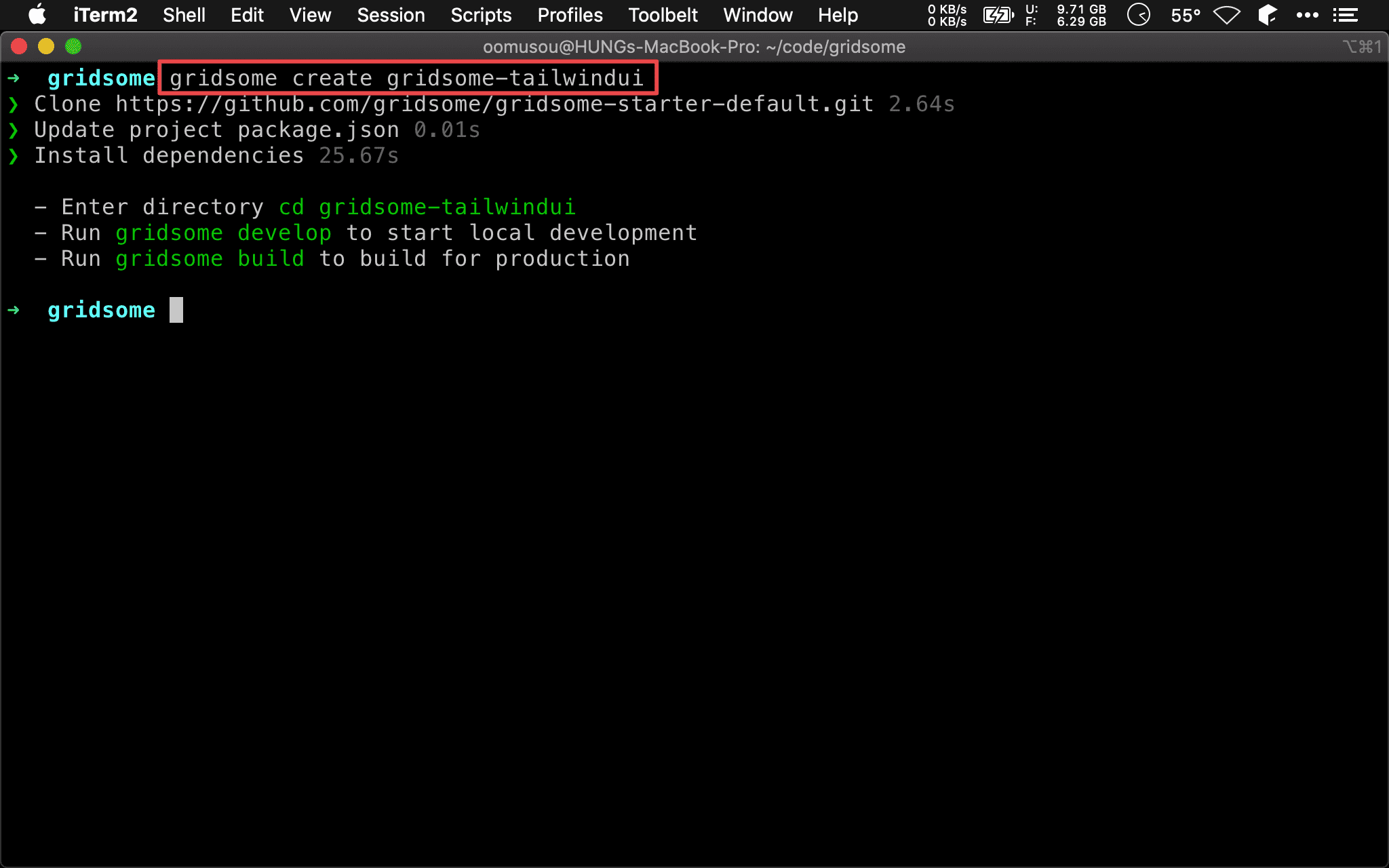
$ gridsome create gridsome-tailwindui
使用 Gridsome CLI 建立 project。

Add Tailwind CSS
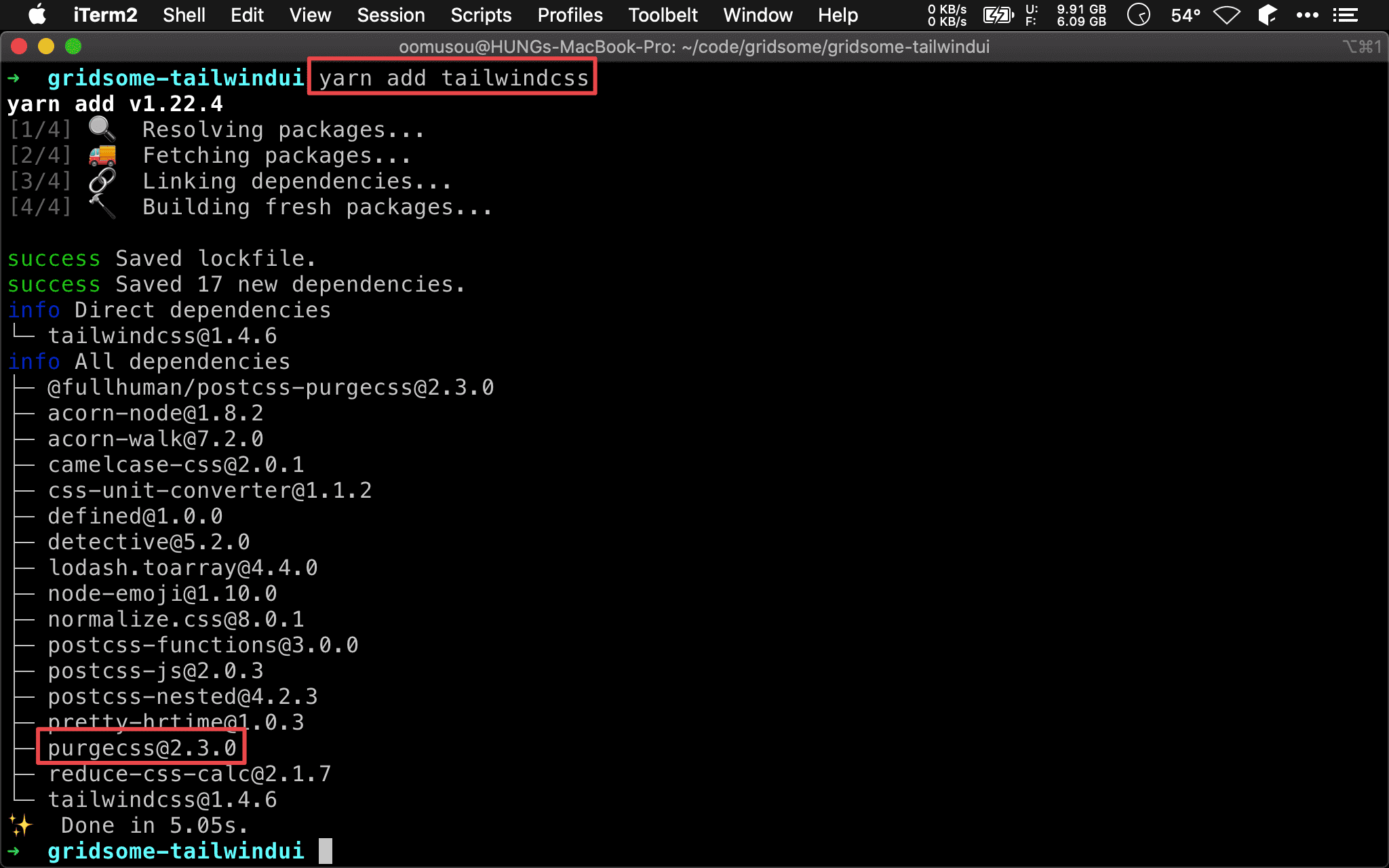
$ yarn add tailwindcss
使用 Yarn 安裝 Tailwind。

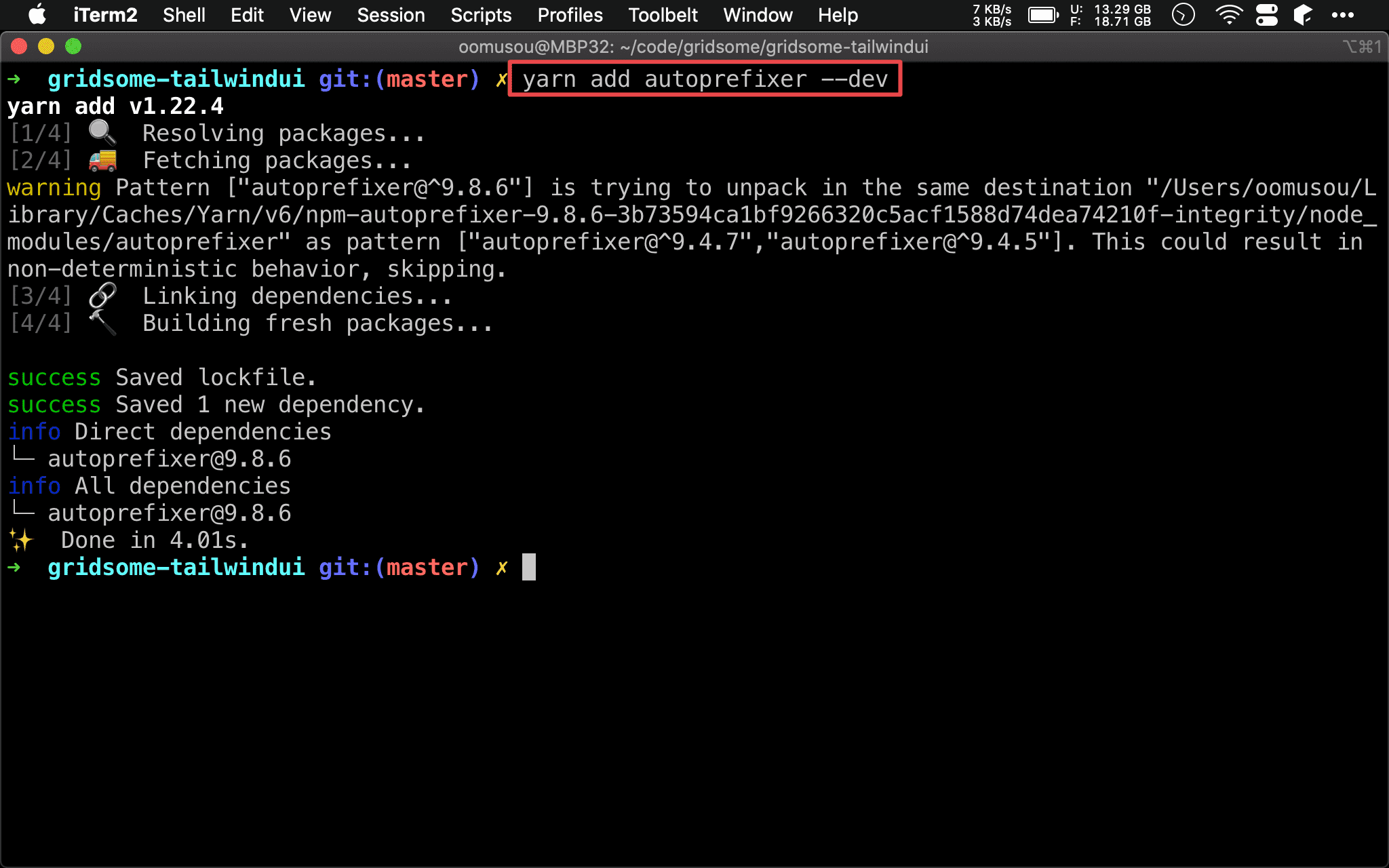
$ yarn add autoprefixer --dev
使用 Yarn 安裝 autoprefixer,Tailwind 本身並不使用,但 PostCSS 會用到。

Add CSS File
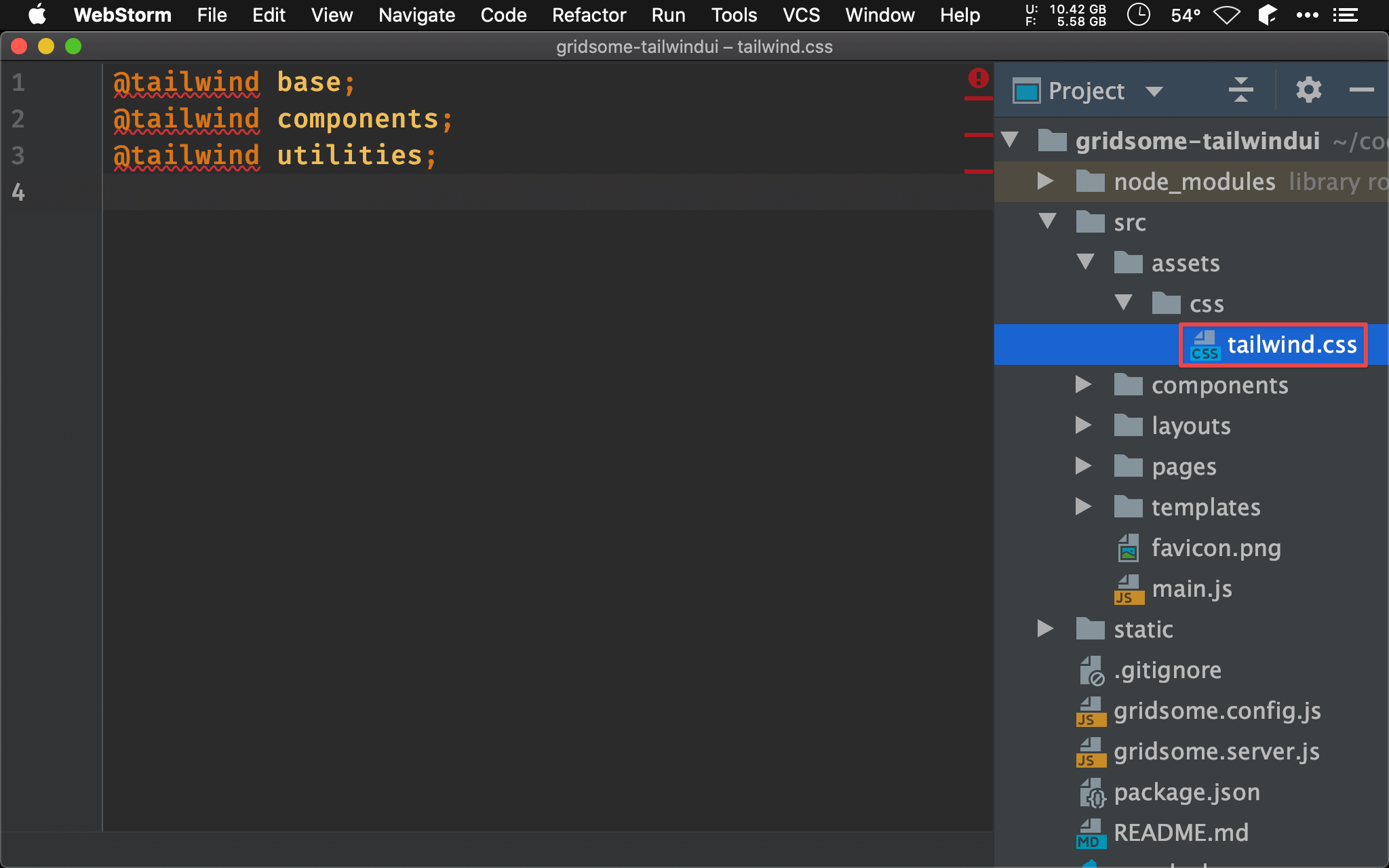
src/assets/css/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;
新增 src/assets/css/tailwind.css。
Tailwind 在 build-time 會將以上以標準 CSS 取代。

Tailwind Config
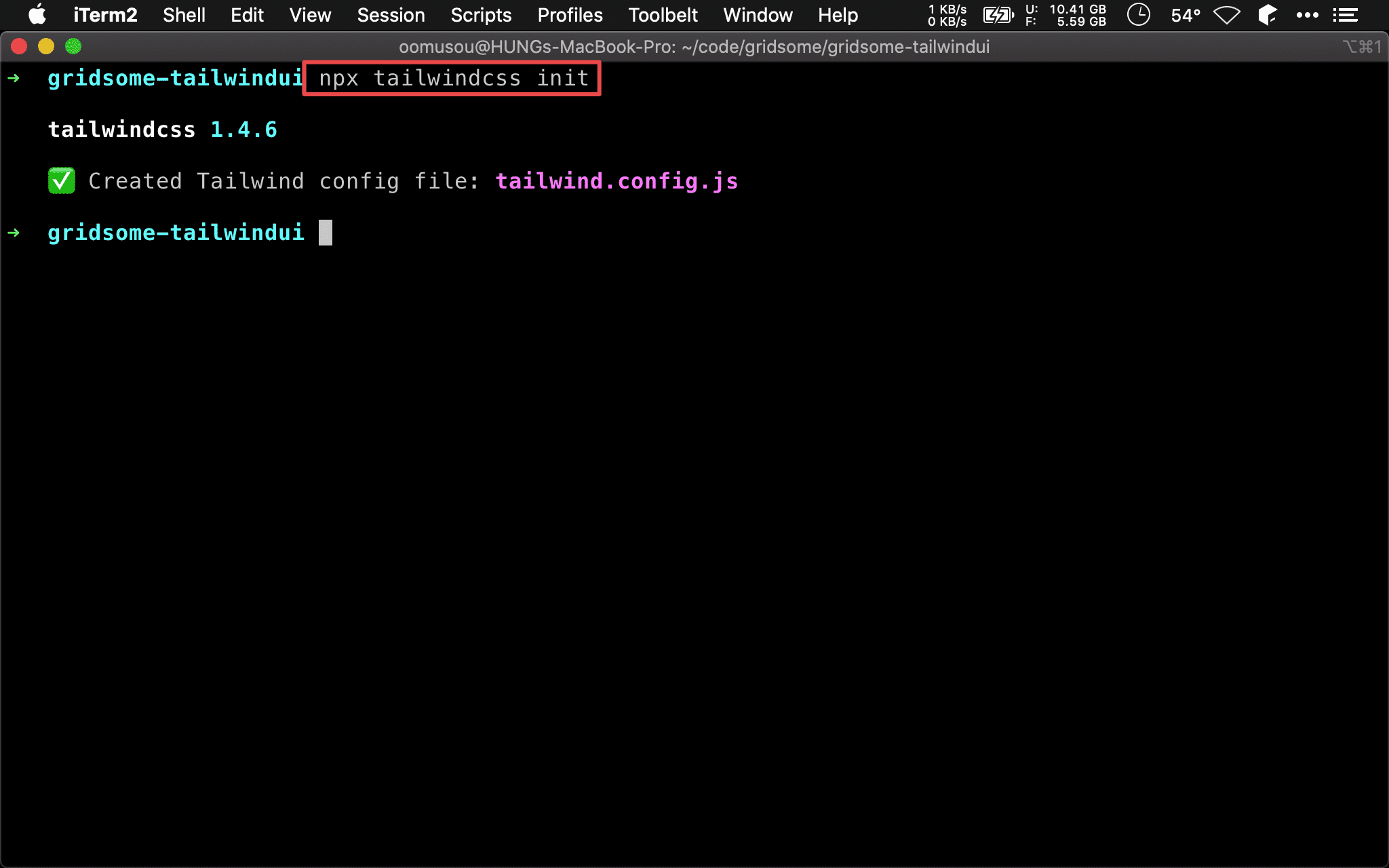
$ npx tailwindcss init
使用 tailwind init 在 project 根目錄建立 tailwind.config.js。

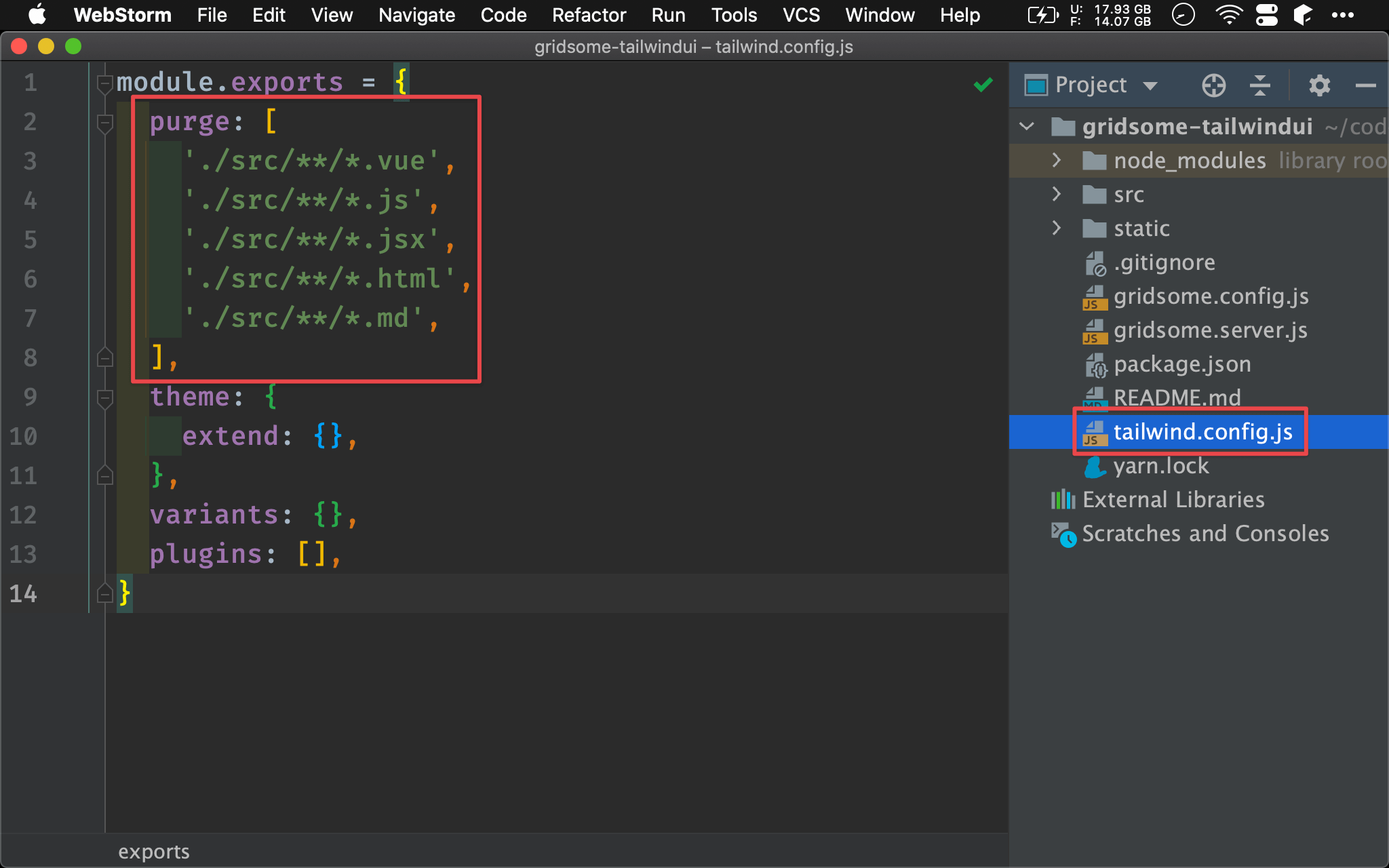
tailwind.config.js
module.exports = {
purge: [
'./src/**/*.vue',
'./src/**/*.js',
'./src/**/*.jsx',
'./src/**/*.html',
'./src/**/*.md',
],
theme: {
extend: {},
},
variants: {},
plugins: [],
}
Tailwind 1.4 新增 purge property,可直接設定 PuregeCSS 要管理的檔案。

Gridsome Config
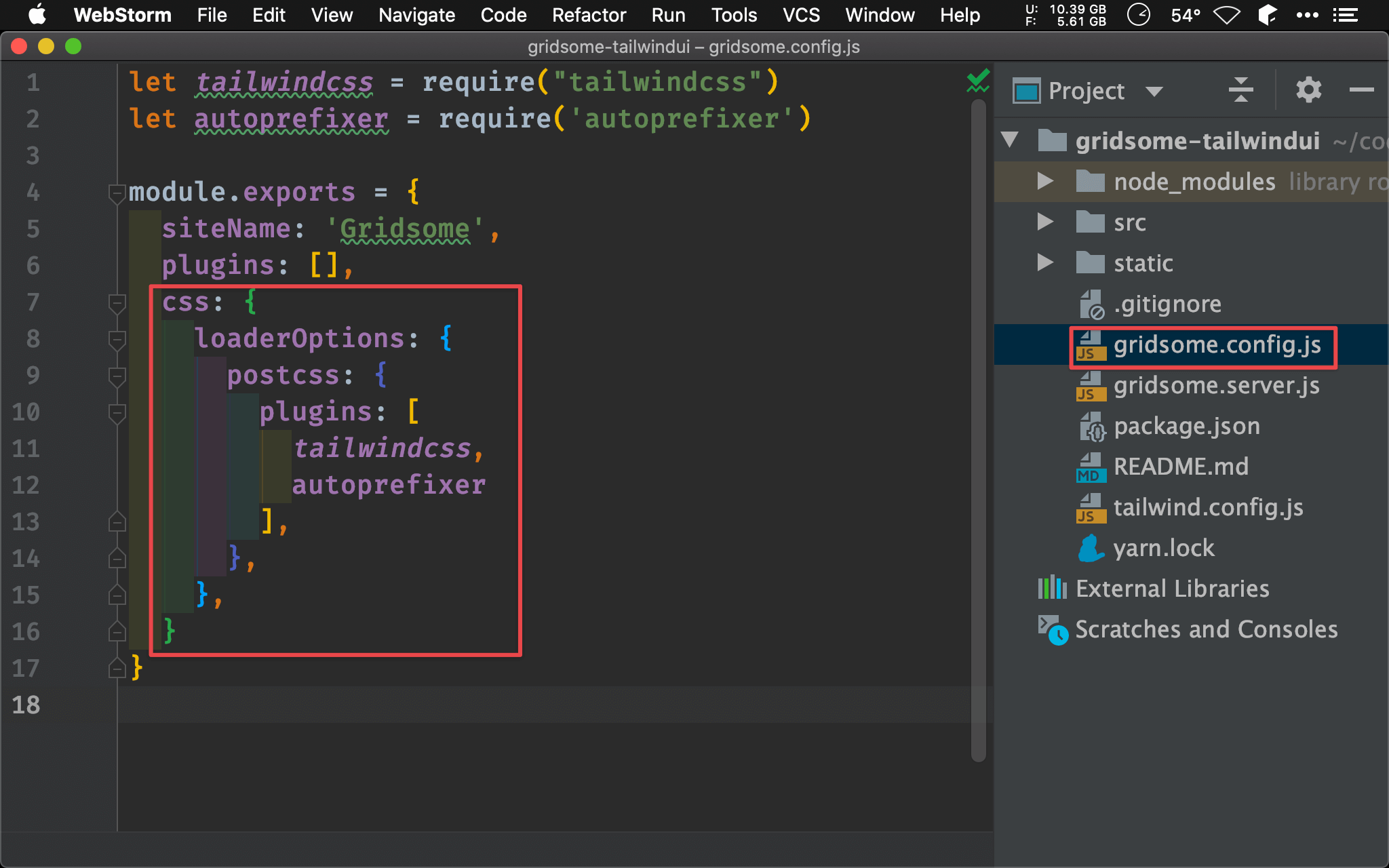
gridsome.config.js
let tailwindcss = require("tailwindcss")
let autoprefixer = require('autoprefixer')
module.exports = {
siteName: 'Gridsome',
plugins: [],
css: {
loaderOptions: {
postcss: {
plugins: [
tailwindcss,
autoprefixer
],
},
},
}
}
第 7 行
css: {
loaderOptions: {
postcss: {
plugins: [
tailwindcss,
autoprefixer
],
},
},
}
在 gridsome.config.js 設定使用 Tailwind 與 AutoPrefixer。

PostCSS Config
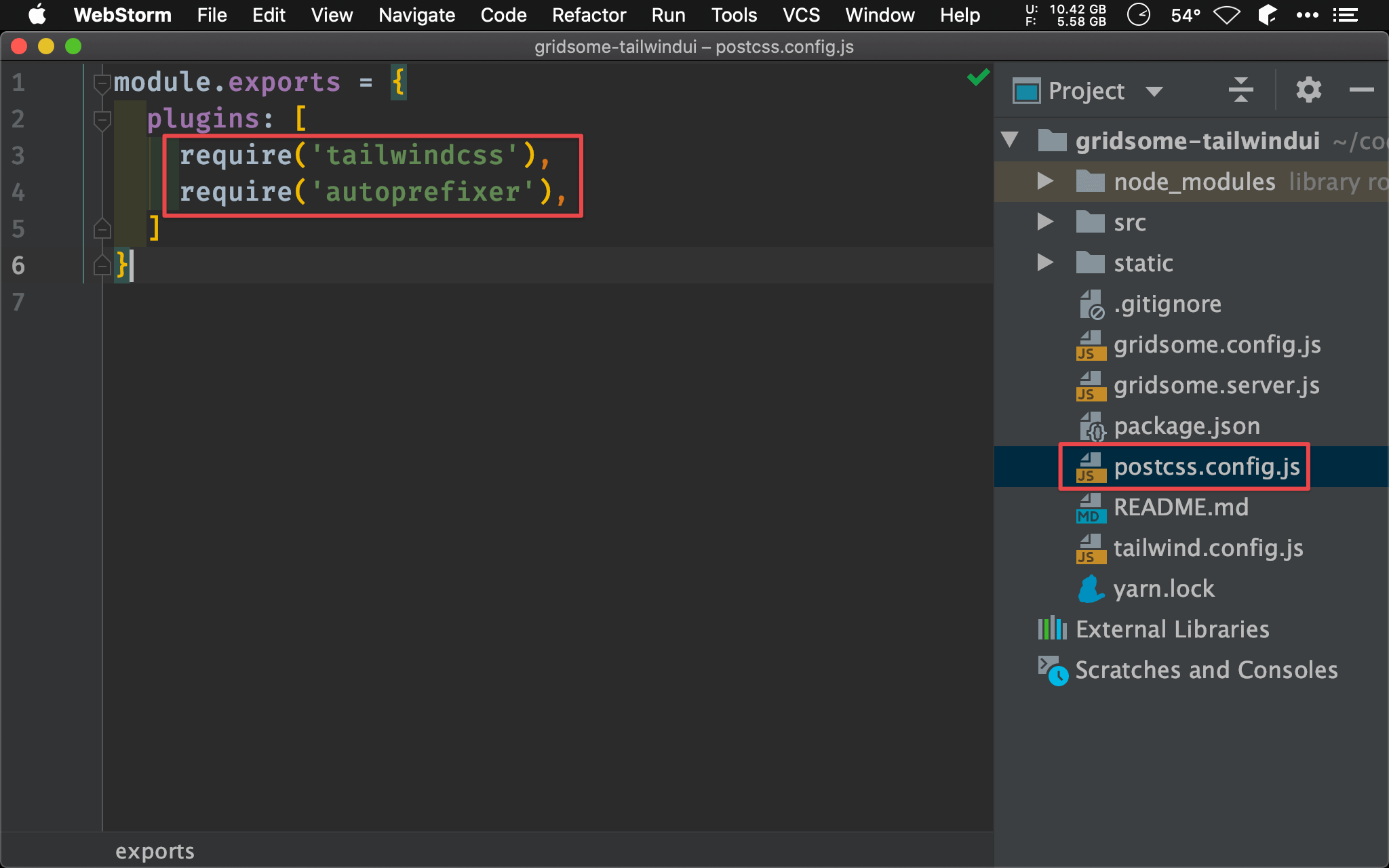
postcss.config.js
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
]
}
在 project 根目錄建立 postcss.config.js。
Tailwind 基於 PostCSS,之前安裝的 Autoprefixer 也必須靠 PostCSS 啟動。

之前必須在 postcss.config.js 寫很多 PurgeCSS 設定,Tailwind 1.4 則不需要。
Main
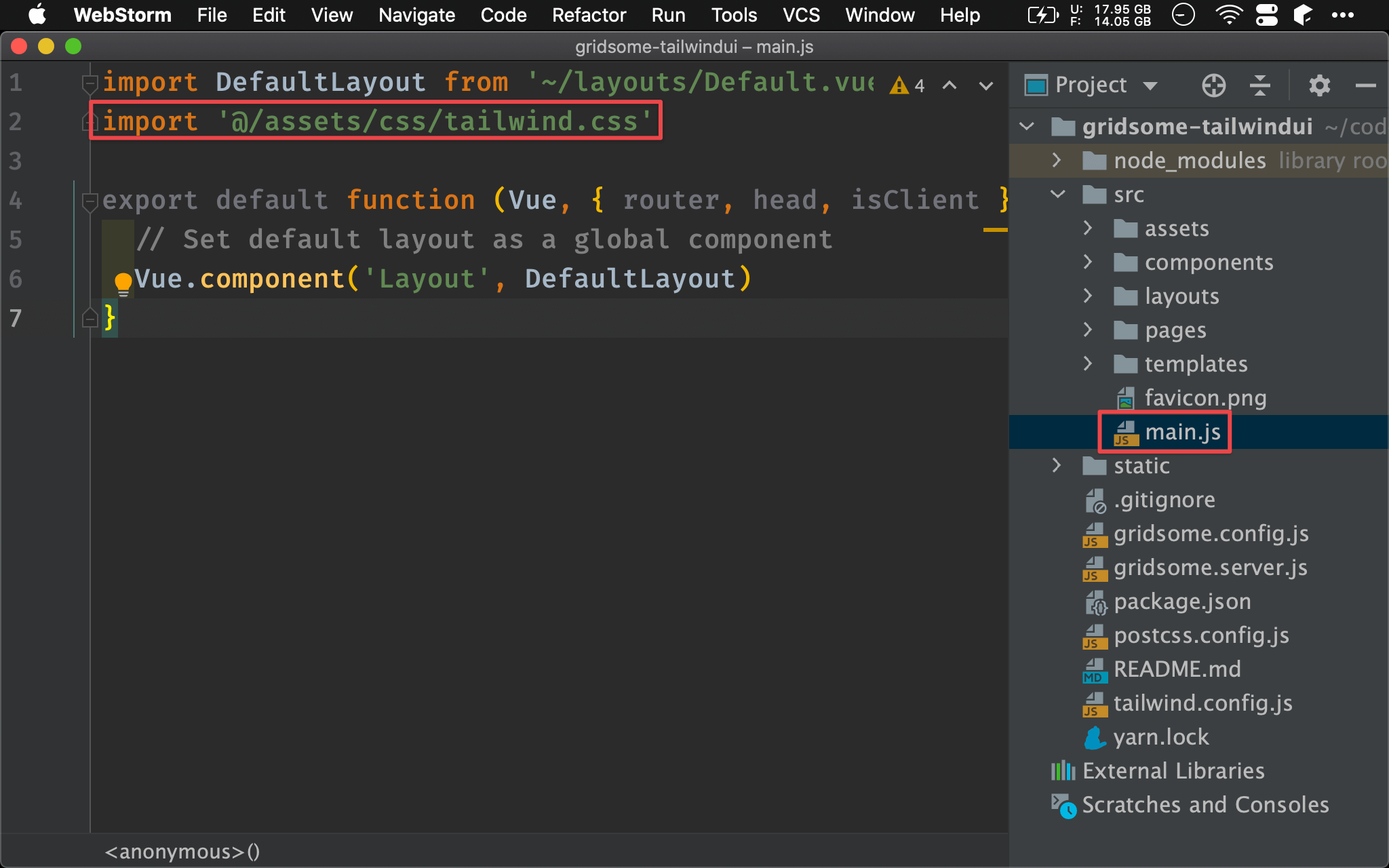
src/main.js
import DefaultLayout from '~/layouts/Default.vue'
import '@/assets/css/tailwind.css'
export default function (Vue, { router, head, isClient }) {
// Set default layout as a global component
Vue.component('Layout', DefaultLayout)
}
第 2 行
import '@/assets/css/tailwind.css'
在 main.js 引入 tailwind.css。

Component
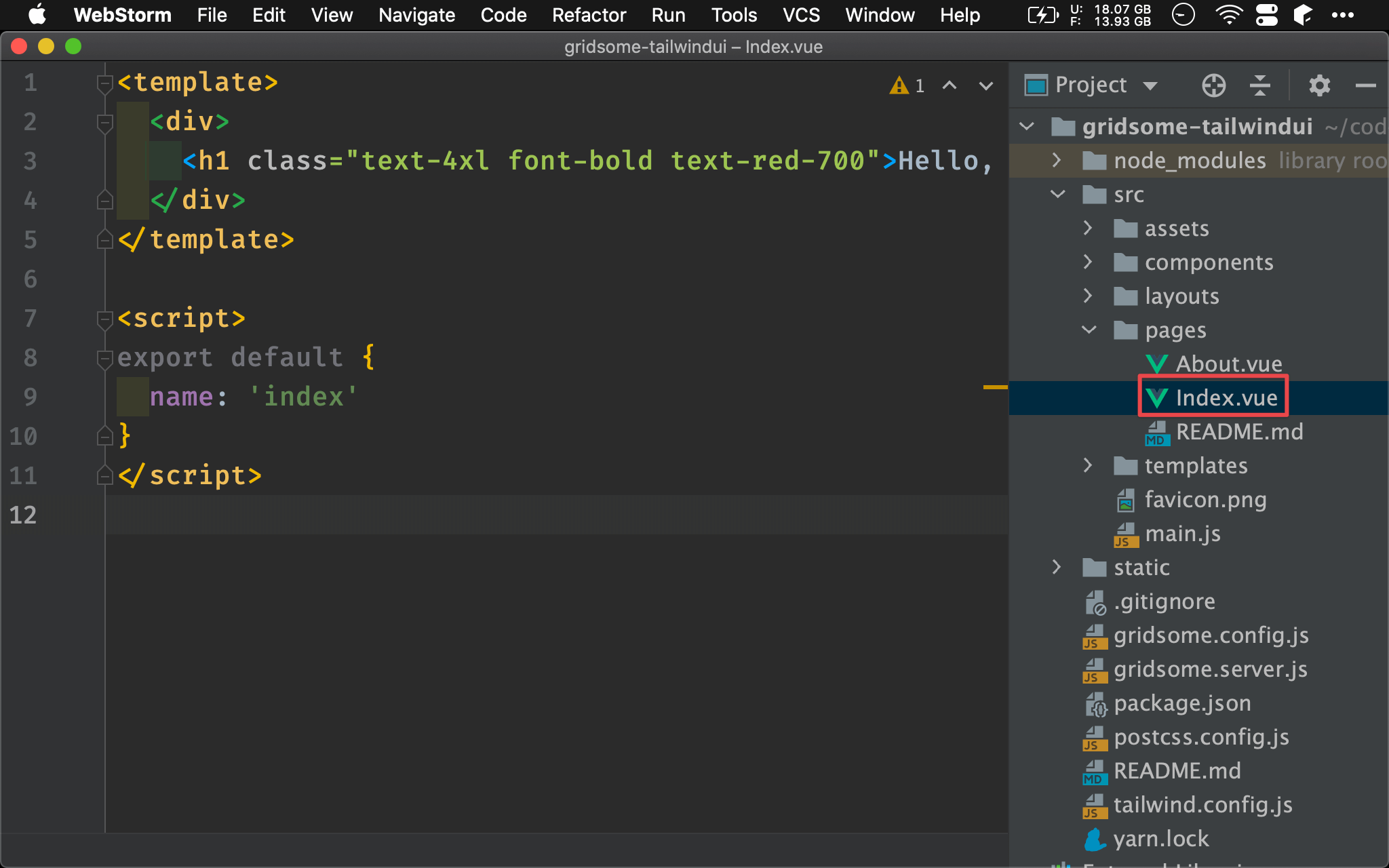
src/pages/index.vue
<template>
<div>
<h1 class="text-4xl font-bold text-red-700">Hello, world!</h1>
</div>
</template>
<script>
export default {
name: 'index',
}
</script>
第 3 行
<h1 class="text-4xl font-bold text-red-700">Hello, world!</h1>
直接在 <h1/> 套用 Tailwind 的 utility,可發現其可讀性很高,就算不熟 Tailwind,也能由其 class name 了解其意義。

Development Mode
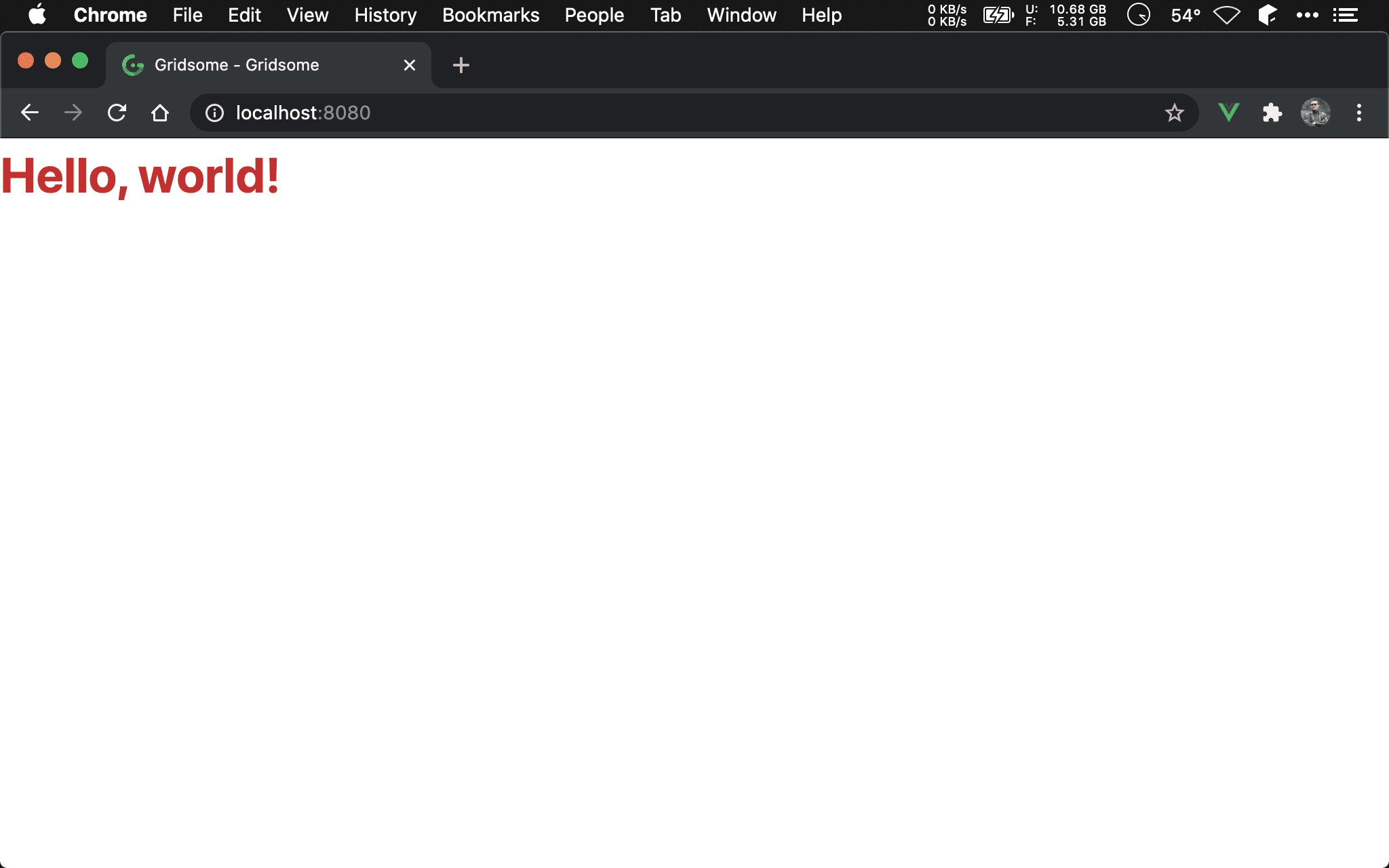
$ yarn serve
啟動 development mode 的 DevServer。

可發現 Tailwind CSS 已經成功套用。
Production Mode
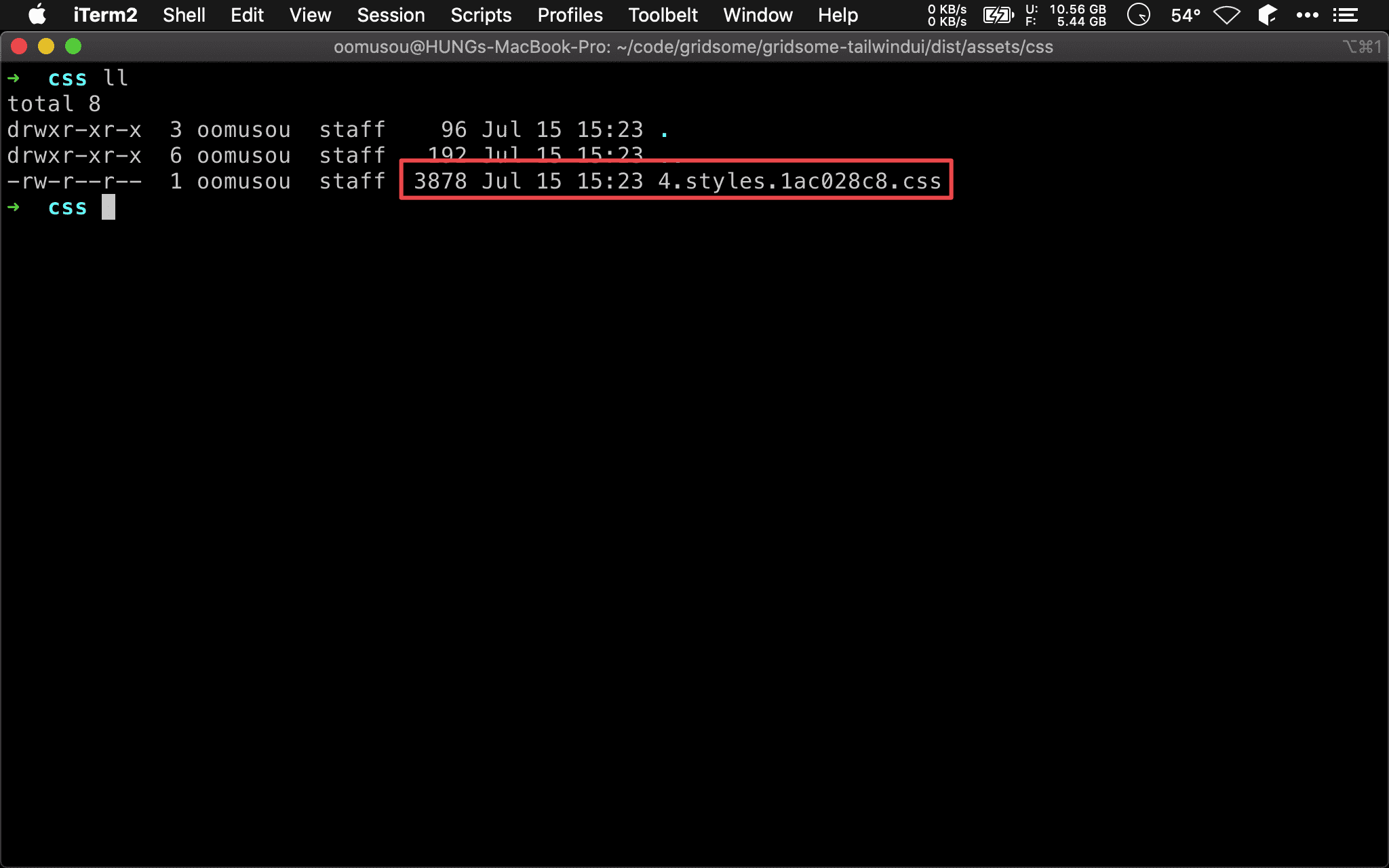
$ yarn build
使用 production mode 編譯 Gridsome 並啟動 PurgeCSS。

在 dist/css 目錄下,可發現 CSS 只有 4 kb,因為 PurgeCSS 只取出用到部分。
TailwindUI
Add TailwindUI
$ yarn add @tailwindcss/ui
使用 Yarn 安裝 TailwindUI。

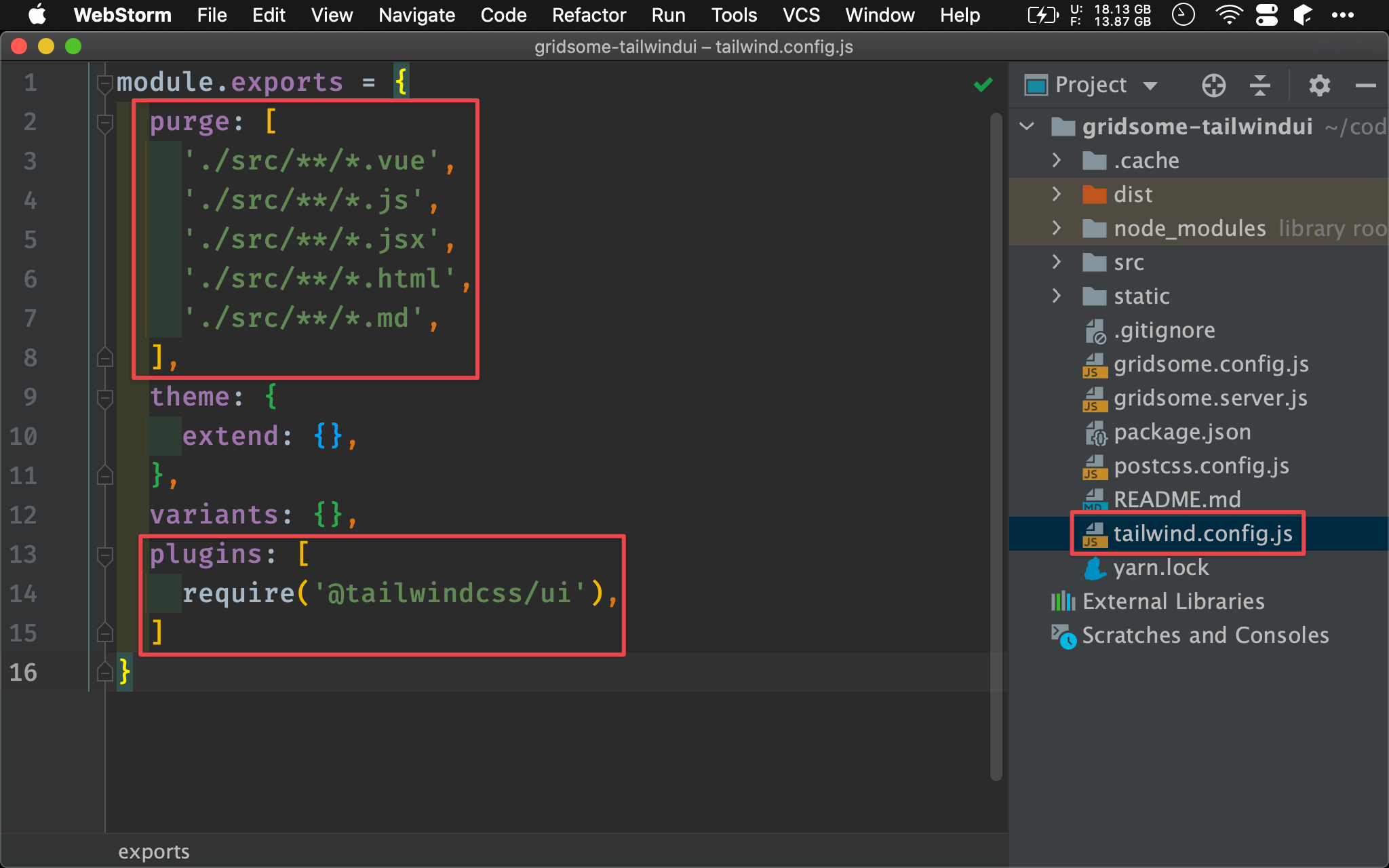
Tailwind Config
tailwind.config.js
module.exports = {
purge: [
'./src/**/*.vue',
'./src/**/*.js',
'./src/**/*.jsx',
'./src/**/*.html',
'./src/**/*.md',
],
theme: {
extend: {},
},
variants: {},
plugins: [
require('@tailwindcss/ui'),
]
}
在 tailwind.config.js 加入 Tailwind UI 所需設定。

Component

使用 Tailwind UI 的 Centered 2x2 grid layout。
src/pages/Index.vue
<template>
<div class="py-12 bg-white">
<div class="max-w-screen-xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="lg:text-center">
<p class="text-base leading-6 text-indigo-600 font-semibold tracking-wide uppercase">Transactions</p>
<h3 class="mt-2 text-3xl leading-8 font-extrabold tracking-tight text-gray-900 sm:text-4xl sm:leading-10">
A better way to send money
</h3>
<p class="mt-4 max-w-2xl text-xl leading-7 text-gray-500 lg:mx-auto">
Lorem ipsum dolor sit amet consect adipisicing elit. Possimus magnam voluptatum cupiditate veritatis in accusamus quisquam.
</p>
</div>
<div class="mt-10">
<ul class="md:grid md:grid-cols-2 md:col-gap-8 md:row-gap-10">
<li>
<div class="flex">
<div class="flex-shrink-0">
<div class="flex items-center justify-center h-12 w-12 rounded-md bg-indigo-500 text-white">
<svg class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M21 12a9 9 0 01-9 9m9-9a9 9 0 00-9-9m9 9H3m9 9a9 9 0 01-9-9m9 9c1.657 0 3-4.03 3-9s-1.343-9-3-9m0 18c-1.657 0-3-4.03-3-9s1.343-9 3-9m-9 9a9 9 0 019-9" />
</svg>
</div>
</div>
<div class="ml-4">
<h4 class="text-lg leading-6 font-medium text-gray-900">Competitive exchange rates</h4>
<p class="mt-2 text-base leading-6 text-gray-500">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Maiores impedit perferendis suscipit eaque, iste dolor cupiditate blanditiis ratione.
</p>
</div>
</div>
</li>
<li class="mt-10 md:mt-0">
<div class="flex">
<div class="flex-shrink-0">
<div class="flex items-center justify-center h-12 w-12 rounded-md bg-indigo-500 text-white">
<svg class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M3 6l3 1m0 0l-3 9a5.002 5.002 0 006.001 0M6 7l3 9M6 7l6-2m6 2l3-1m-3 1l-3 9a5.002 5.002 0 006.001 0M18 7l3 9m-3-9l-6-2m0-2v2m0 16V5m0 16H9m3 0h3" />
</svg>
</div>
</div>
<div class="ml-4">
<h4 class="text-lg leading-6 font-medium text-gray-900">No hidden fees</h4>
<p class="mt-2 text-base leading-6 text-gray-500">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Maiores impedit perferendis suscipit eaque, iste dolor cupiditate blanditiis ratione.
</p>
</div>
</div>
</li>
<li class="mt-10 md:mt-0">
<div class="flex">
<div class="flex-shrink-0">
<div class="flex items-center justify-center h-12 w-12 rounded-md bg-indigo-500 text-white">
<svg class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M13 10V3L4 14h7v7l9-11h-7z" />
</svg>
</div>
</div>
<div class="ml-4">
<h4 class="text-lg leading-6 font-medium text-gray-900">Transfers are instant</h4>
<p class="mt-2 text-base leading-6 text-gray-500">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Maiores impedit perferendis suscipit eaque, iste dolor cupiditate blanditiis ratione.
</p>
</div>
</div>
</li>
<li class="mt-10 md:mt-0">
<div class="flex">
<div class="flex-shrink-0">
<div class="flex items-center justify-center h-12 w-12 rounded-md bg-indigo-500 text-white">
<svg class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M7 8h10M7 12h4m1 8l-4-4H5a2 2 0 01-2-2V6a2 2 0 012-2h14a2 2 0 012 2v8a2 2 0 01-2 2h-3l-4 4z" />
</svg>
</div>
</div>
<div class="ml-4">
<h4 class="text-lg leading-6 font-medium text-gray-900">Mobile notifications</h4>
<p class="mt-2 text-base leading-6 text-gray-500">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Maiores impedit perferendis suscipit eaque, iste dolor cupiditate blanditiis ratione.
</p>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'index',
}
</script>
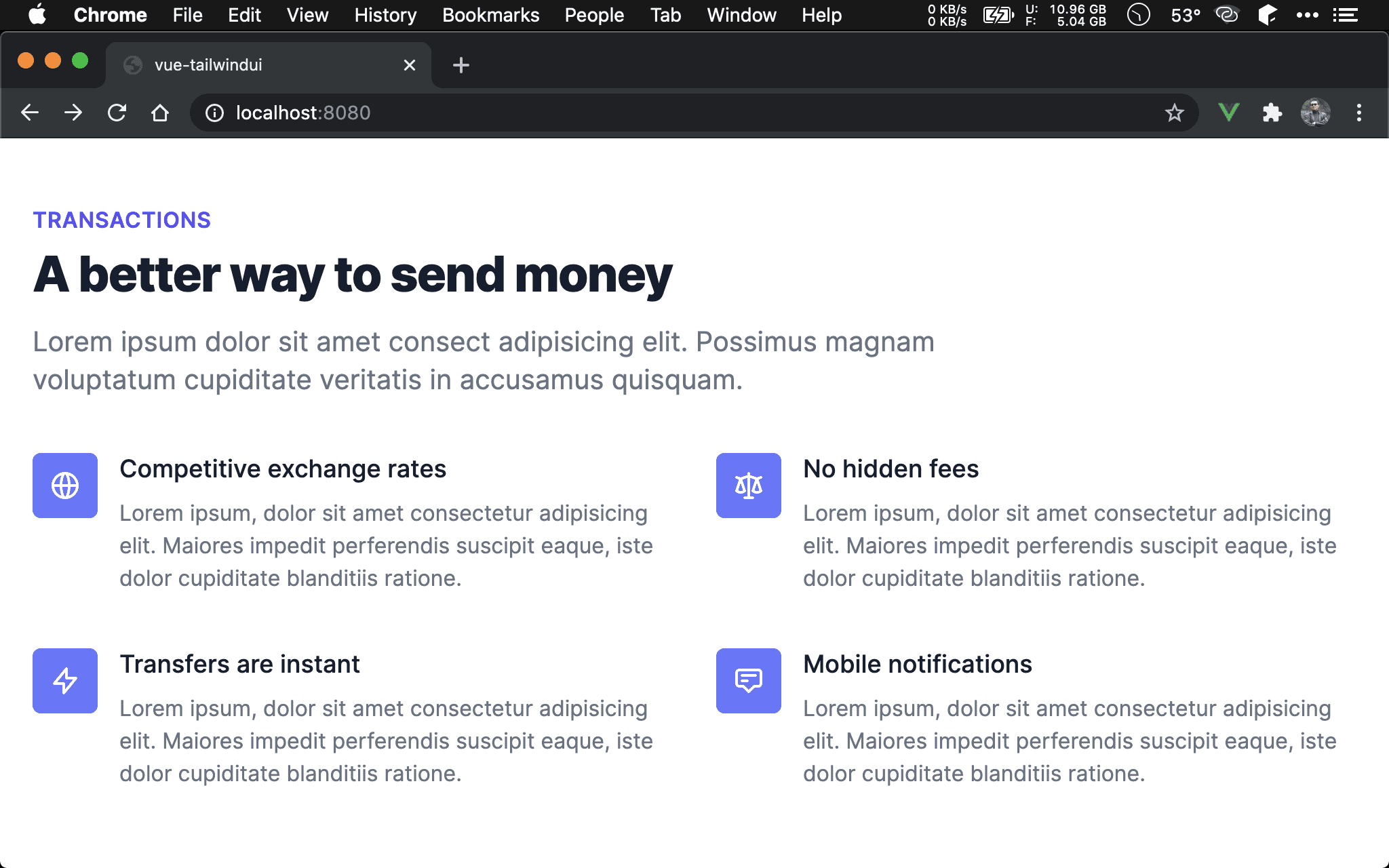
Development Mode
$ yarn serve
啟動 Webpack 的 DevServer。

Production Mode
$ yarn build
使用 production mode 編譯 Gridsome 並啟動 PurgeCSS。

在 dist/css 目錄下,可發現 CSS 只有 83 kb,因為 PurgeCSS 只取出用到部分。
Conclusion
- 只要安裝完 Tailwind 後,再稍作設定即可使用 Tailwind UI
Reference
Tailwind UI, Getting Set Up
Tailwind UI, Integrating with JavaScript Framework: Vue