TailwindCSS 特色是讓你不用寫 CSS,只要藉由組合 Utility Class 就能對 HTML Element 做 Styling,如此在 HTML 就可得知結果,不用在糾結於複雜的 CSS Selector Rules,也不用擔心 Precedence 而無法修改 Style。
Version
TailwindCSS 1.2.0
TailwindCSS

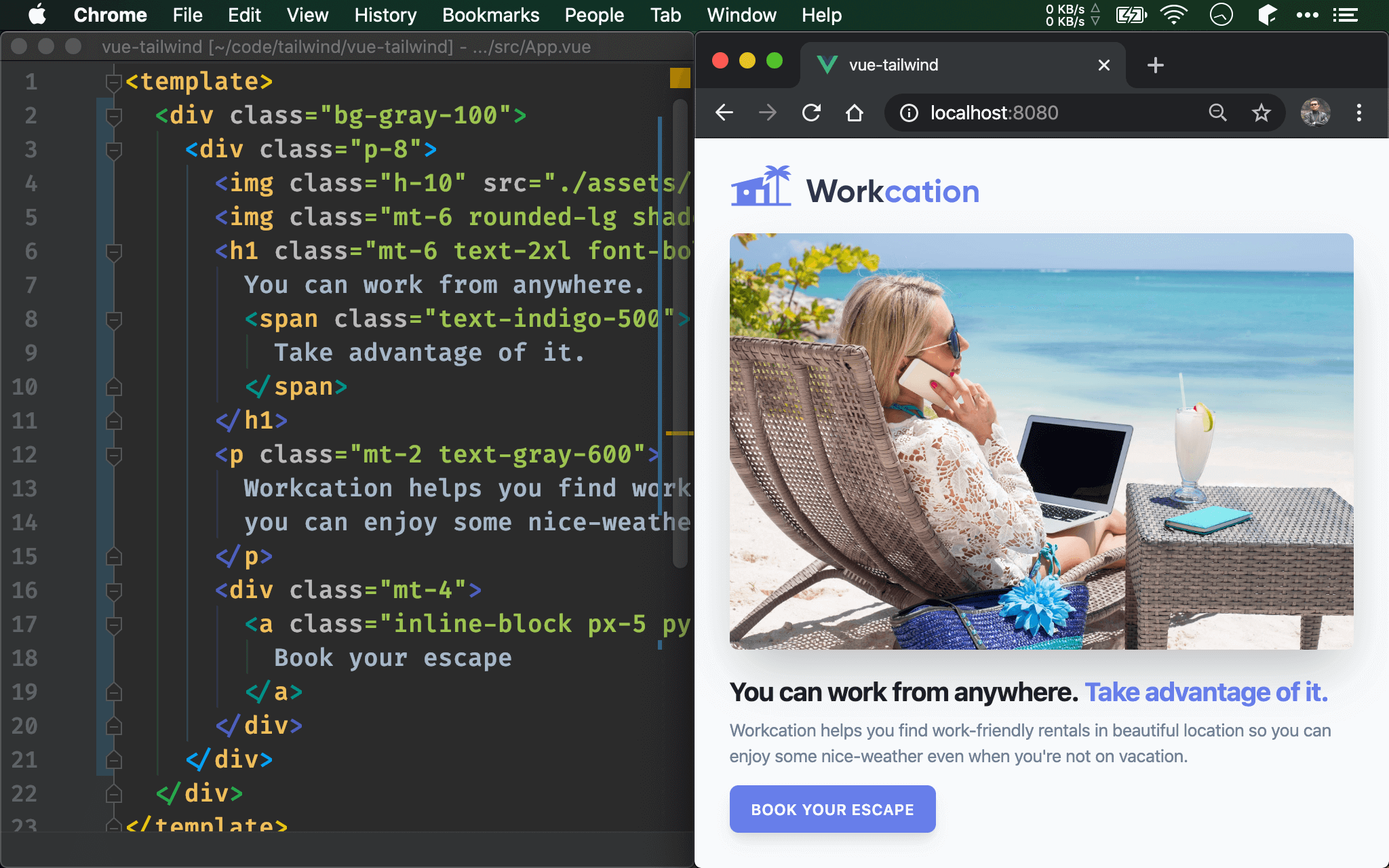
將以 Tailwind 實現右側畫面。
App.vue
<template>
<div class="bg-gray-100">
<div class="px-8 py-12">
<img class="h-10" src="./assets/images/logo.svg" alt="Workstation">
<img class="mt-6 rounded-lg shadow-2xl" src="./assets/images/beach-work.jpg" alt="Woman workcation on the beach">
<h1 class="mt-6 text-2xl font-bold text-gray-900 leading-tight">
You can work from anywhere.
<span class="text-indigo-500">
Take advantage of it.
</span>
</h1>
<p class="mt-2 text-gray-600">
Workcation helps you find work-friendly rentals in beautiful location so
you can enjoy some nice-weather even when you're not on vacation.
</p>
<div class="mt-4">
<a class="inline-block px-5 py-3 rounded-lg shadow-lg bg-indigo-500 text-white uppercase tracking-wider font-semibold text-sm" herf="#">
Book your escape
</a>
</div>
</div>
</div>
</template>
<script>
export default {
name:'app',
}
</script>
完成以上畫面竟然沒用到任何一行 CSS,完全由 Tailwind 所提供的 utility class 完成。
第 2 行
<div class="bg-gray-100"></div>
- 使用
bg-gray-100設定背景色
.bg-gray-100 {
background-color: #f7fafc
}
bg- 相當於設定 CSS 的 background-color。
第 3 行
<div class="px-8 py-12"></div>
- 使用
px-8與py-12設定左右 padding與上下 padding
.p-8 {
padding: 2rem
}
p- 相當於設定 CSS 的 padding,也就是上下左右 padding 都是 2rem。
.px-8 {
padding-left: 2rem;
padding-right: 2rem;
}
px- 相當於設定 CSS 的 padding-left 與 padding-right。
.py-12 {
padding-top: 3rem;
padding-bottom: 3rem;
}
py- 相當於設定 CSS 的 padding-top 與 padding-bottom。
若上下左右皆相同,使用
p-即可,若要單獨設定上下或左右 padding,則使用px-或py-
第 4 行
<img class="h-10" src="./assets/images/logo.svg" alt="Workstation">
- 使用
h-10設定高度
.h-10 {
height: 2.5rem;
}
h- 相當於設定 CSS 的 height。
第 5 行
<img class="mt-6 rounded-lg shadow-2xl" src="./assets/images/beach-work.jpg" alt="Woman workcation on the beach">
使用
mt-6設定上方 margin使用
rounded-lg設定圓角使用
shadow設定陰影
.mt-6 {
margin-top: 1.5rem;
}
mt-6 相當於設定 CSS 的 margin-top。
.rounded-lg {
border-radius: 0.5rem;
}
rounded-lg 相當於設定 CSS 的 border-radius。
.shadow-2xl {
box-shadow: 0 25px 50px -12px rgba(0, 0, 0, 0.25)
}
.shadow-2xl 相當於設定 CSS 的 box-shadow。
第 6 行
<h1 class="mt-6 text-2xl font-bold text-gray-900 leading-tight"></h1>
- 使用
mt-6設定上方 margin - 使用
text-2xl設定字型大小 - 使用
fond-bold設定字型粗細 - 使用
text-gray-900設定文字顏色 - 使用
leading-tight設定行距
.text-2xl {
font-size: 1.5rem;
}
text-2xl 相當設定 CSS 的 font-size。
.font-bold {
font-weight: 700;
}
font-bold 相當於設定 CSS 的 font-weight。
.text-gray-900 {
color: #1a202c;
}
text-gray 相當預設定 CSS 的 color。
.leading-height {
line-height: 1.25;
}
leading-height 相當於設定 CSS 的 line-height。
第 8 行
<span class="text-indigo-500"></span>
- 使用
text-indigo-500設定文字顏色
.text-indigo-500 {
color: #667eea
}
text-indigo-500 相當於設定 CSS 的 color。
17 行
<a class="inline-block px-5 py-3 rounded-lg shadow-lg bg-indigo-500 text-white uppercase tracking-wider font-semibold text-sm" herf="#">
Book your escape
</a>
- 使用
inline-block使<a>從 inline elment 成為 block element,如此才能設定 padding - 使用
px-5設定水平 margin - 使用
py-3設定垂直 margin - 使用
rounded-lg設定圓角,使<a>更像<button> - 使用
shadow-lg設定陰影 - 使用
bg-indigo-500設定背景顏色 - 使用
text-white設定文字顏色 - 使用
uppercase使文字全部轉為大寫 - 使用
tracking-wider設定文字間距 - 使用
font-semibold設定字型粗細 - 使用
text-sm設定文字大小
.inline-block {
display: inline-block;
}
inline-block 相當於設定 CSS 的 display 為 inline-block。
.uppercase {
text-transform: uppercase;
}
uppercase 相當於設定 CSS 的 text-transform 為 uppercase。
.tracking-wider {
letter-spacing: 0.05em
}
tracking-wider 相當於設定 CSS 的 letter-spacing。
.text-sm {
font-size: 0.875rem
}
text-sm 相當於設定 CSS 的 font-size。
Conclusion
- 可發現 Tailwind 藉由組合 utility class 呈現結果,不需為 CSS class 命名傷腦筋,也不必寫 CSS selector,從 HTML 就可藉由可讀性高的 utility class 命名得知結果
- 若要了解 Tailwind 的黑魔法,只要從 DevTools 觀察其 utility class 即可,也可順便學習 CSS