TailwindCSS 一個常被詬病的地方就是 class attribute 有冗長的 utility,導致 HTML 的可讀性不佳,透過 HTML Attribute Folder 可將所有 utility 加以隱藏,只留下 class,當需要維護時再點擊 class 展開即可。
Version
TailwindCSS 3.2
HTML Attribute Folder 1.0
HTML Attribute Folder

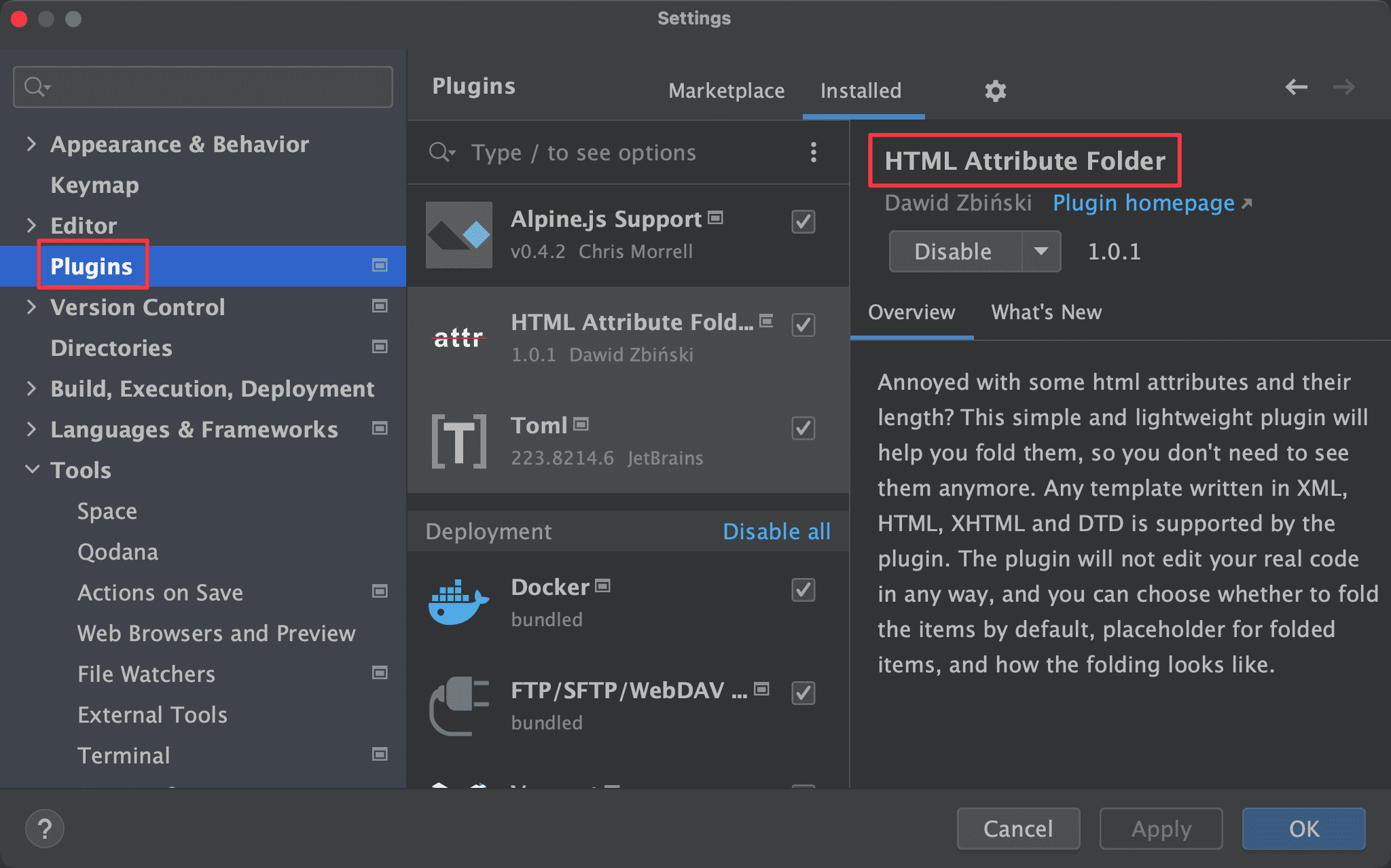
在 Marketplace 安裝 HTML Attribute Folder。
Settings

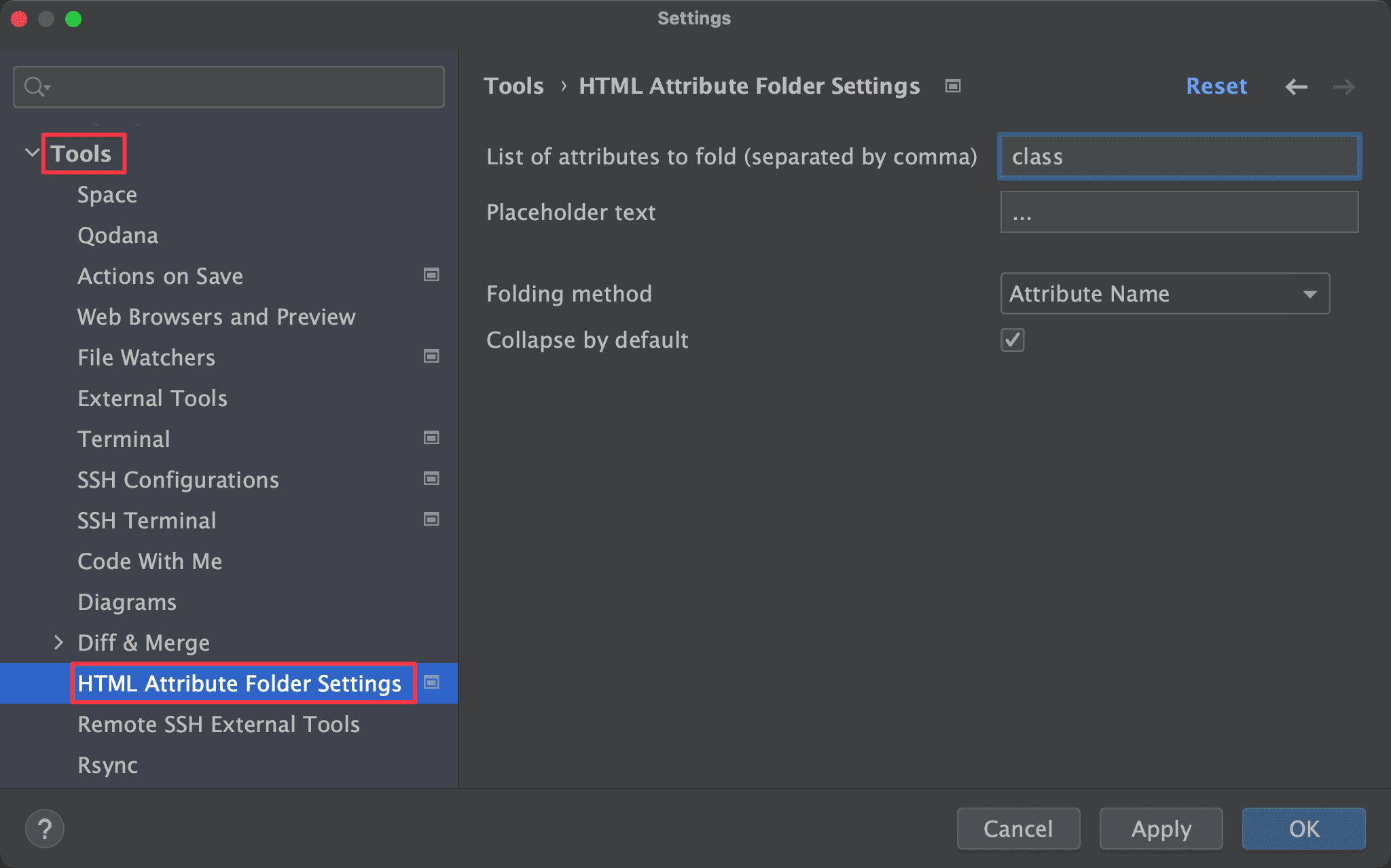
Settings -> Tools -> HTML Attribute Folder Settings
List of attributes to fold (separated by comma)
- 設定要隱藏的 attribute,若以 TailwindCSS 而言,只要設定
class即可
Placeholder text
- 設定隱藏後所顯示的字,可以使用
.或...皆可
Folding method
- 預設為
Attribute Name + Placeholder,亦可改成只顯示Attribute Name
Collapse by default
- 設定預設是否隱藏

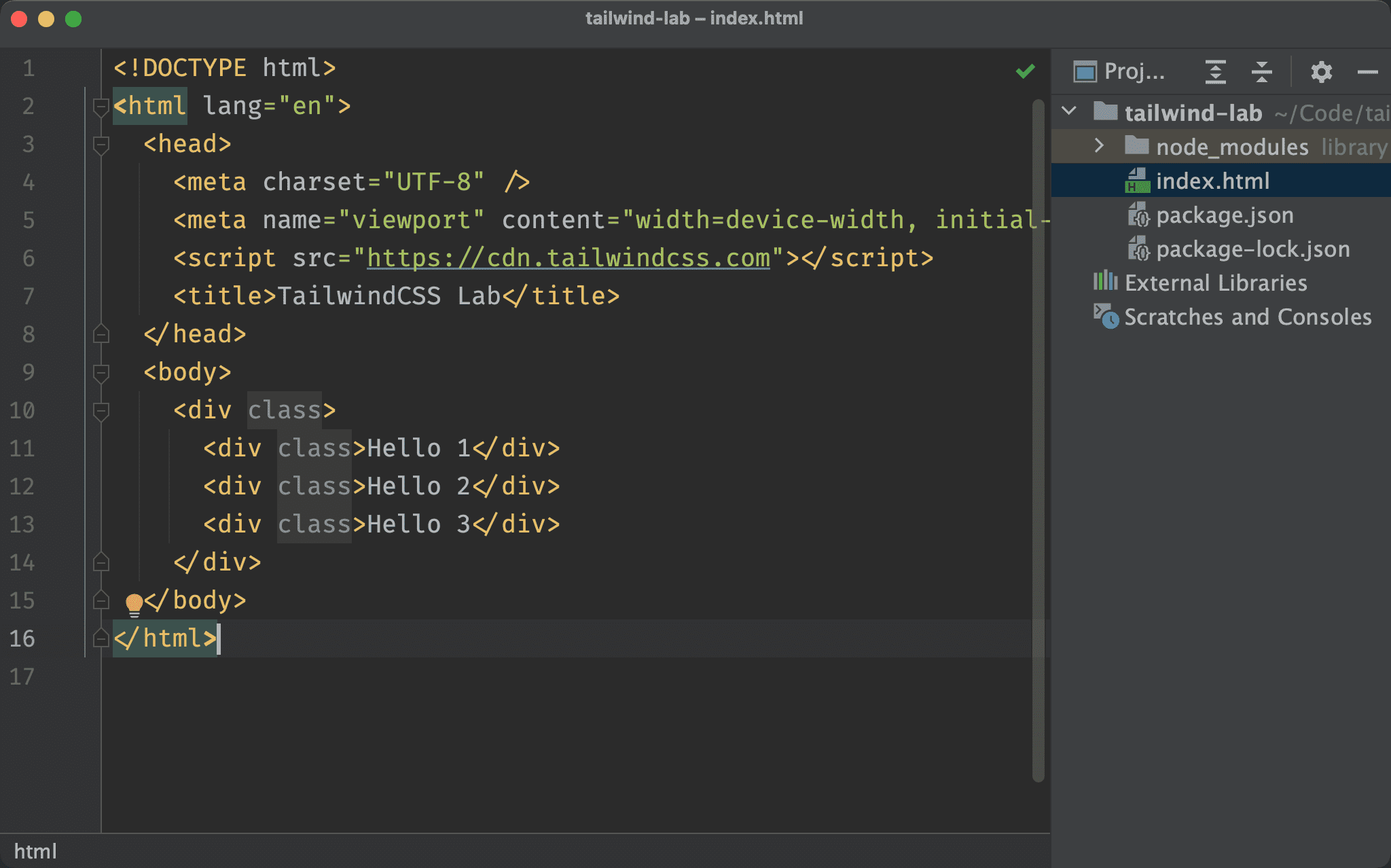
設定完成後,所有 utility 將被隱藏只剩下 class attribute。
Conclusion
- 在開發初期由於經常需要調整 utility,可
預設為不隱藏,等 UI 穩定後改設定成預設隱藏