Tailwind CSS 能直接搭配 HTML 使用,只要先設定好 PostCSS 即可。
Version
Tailwind CSS 1.1.4
Project Directory
$ mkdir html-tailwind
建立 project 目錄。

package.json
$ yarn init -y
使用 Yarn 建立 package.json。

Add Tailwind CSS
$ yarn add tailwindcss
使用 Yarn 安裝 Tailwind。

$ yarn add postcss-cli autoprefixer live-server --dev
使用 Yarn 安裝 PostCSS 、 Autoprefixer 與 Live-server 在 devDependencies。
- PoctCSS:由 PostCSS 啟動 Tailwind 編譯
- Autoprefixer:自動加上各 browser 的 vendor prefix,如
::-webkit-input-、::-moz-、::-mu-input… 等 - Live-server:開發用的 web server

Add CSS File
css/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;
新增 css/tailwind.css。
Tailwind 在 build-time 會將以上以標準 CSS 取代。

Tailwind Config
$ npx tailwind init
使用 tailwind init 在 project 根目錄建立 tailwind.config.js。

tailwind.config.js

將來可在 tailwind.config.js 做更進階設定,如安裝 plugin 等,目前接受預設值即可。
PostCSS Config
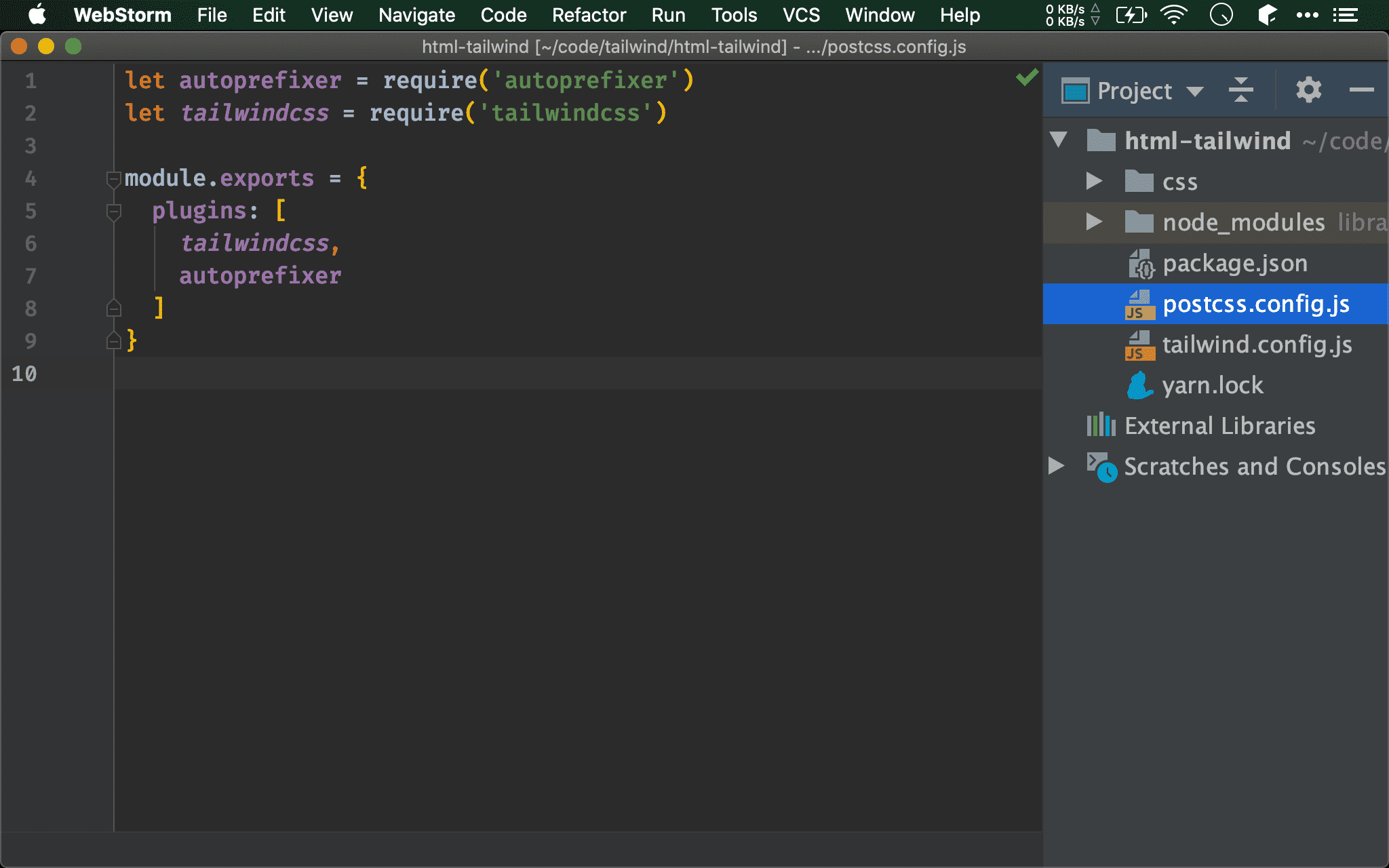
postcss.config.js
let autoprefixer = require('autoprefixer')
let tailwindcss = require('tailwindcss')
module.exports = {
plugins: [
tailwindcss,
autoprefixer
]
}
Tailwind 基於 PostCSS,之前安裝的 Autoprefixer 也必須靠 PostCSS 發動。
在 project 根目錄建立 postcss.config.js。

NPM Script
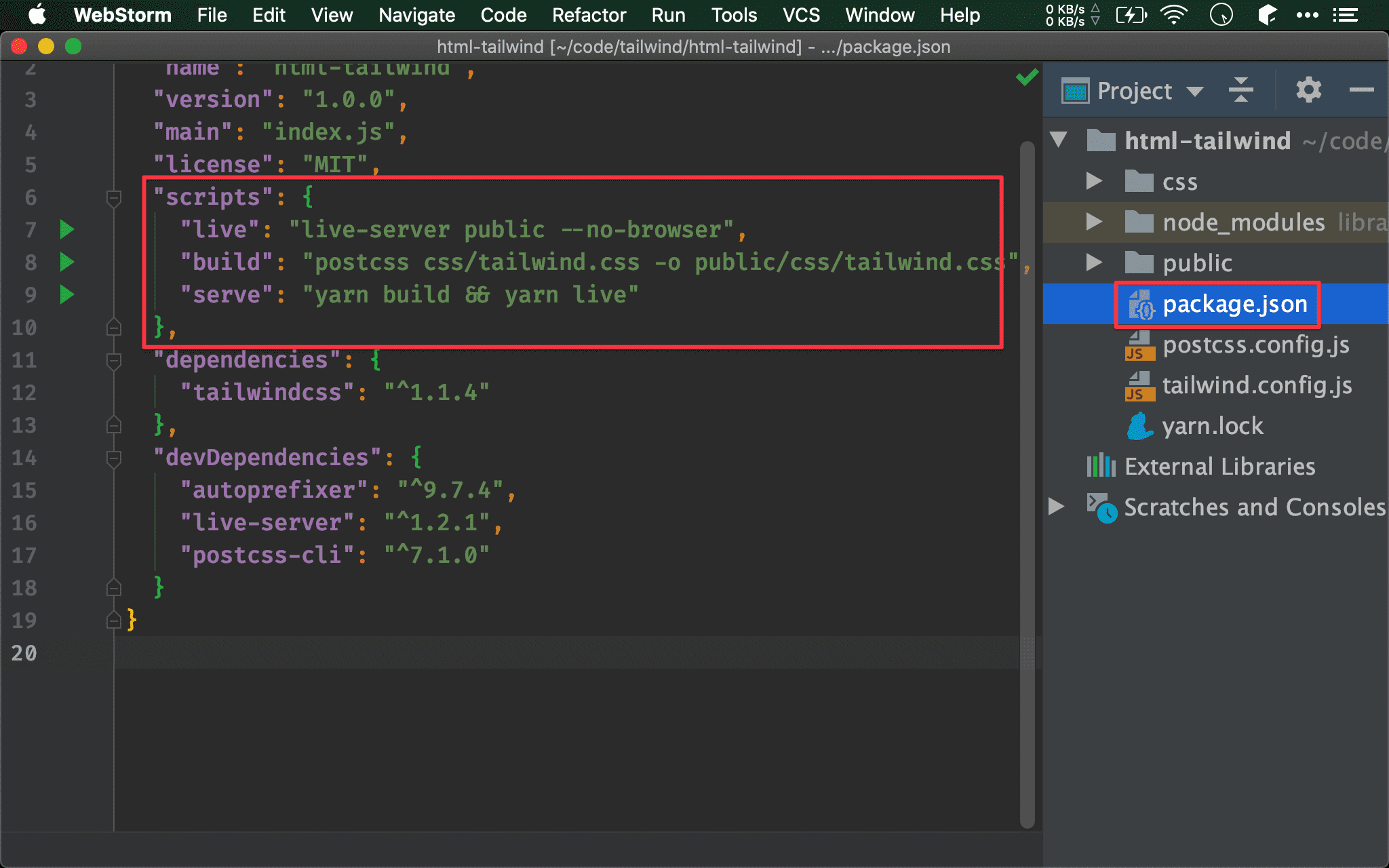
package.json
{
"name": "html-tailwind",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"live": "live-server public --no-browser",
"build": "postcss css/tailwind.css -o public/css/tailwind.css",
"serve": "yarn build && yarn live"
},
"dependencies": {
"tailwindcss": "^1.1.4"
},
"devDependencies": {
"autoprefixer": "^9.7.4",
"live-server": "^1.2.1",
"postcss-cli": "^7.1.0"
}
}
第 6 行
"scripts": {
"live": "live-server public --no-browser",
"build": "postcss css/tailwind.css -o public/css/tailwind.css",
"serve": "yarn build && yarn live"
},
- live:啟動 live-server
- build:編譯
tailwind.css - serve:編譯 CSS 與啟動 live-server

HTML
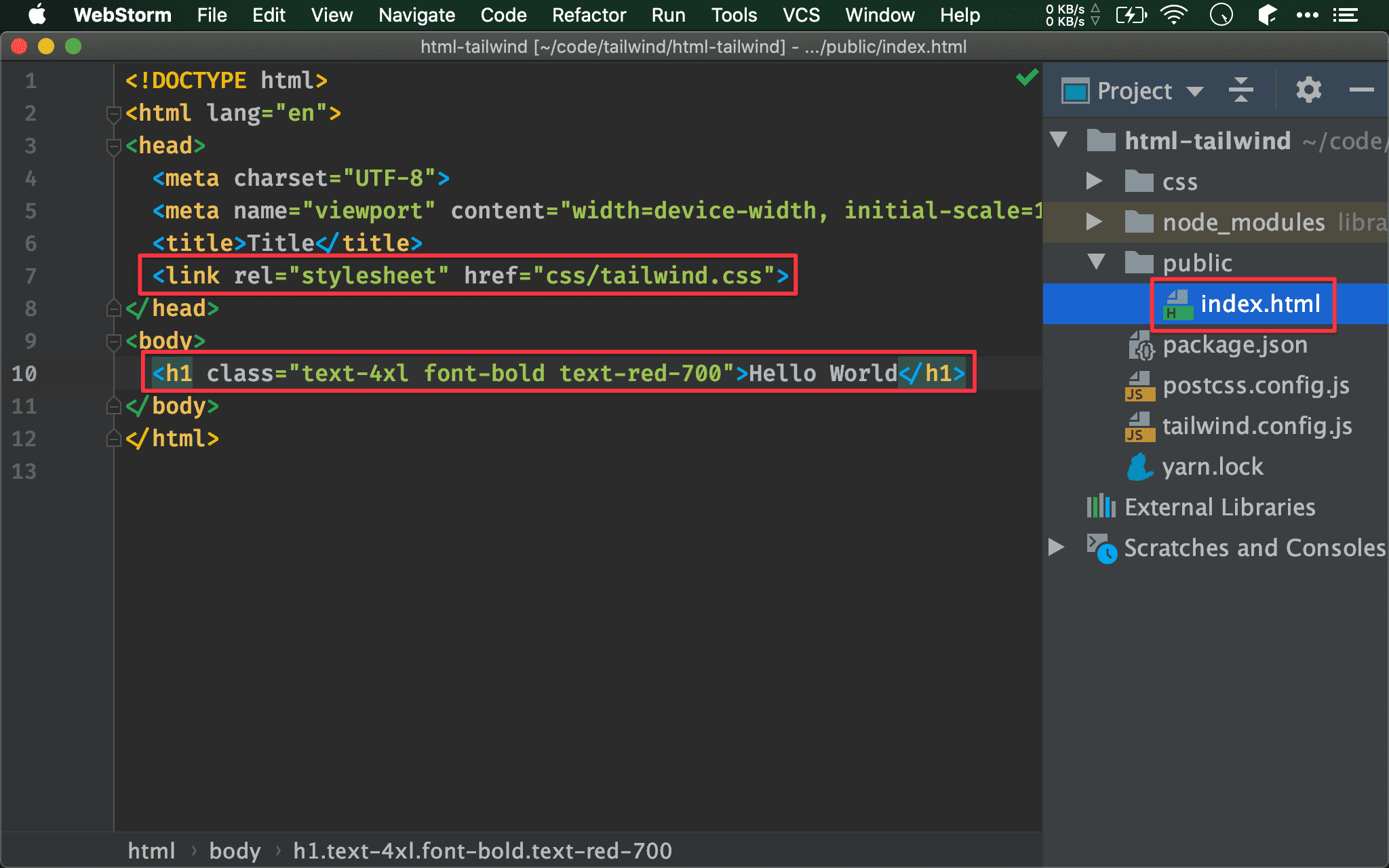
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
<link rel="stylesheet" href="css/tailwind.css">
</head>
<body>
<h1 class="text-4xl font-bold text-red-700">Hello World</h1>
</body>
</html>
第 7 行
<link rel="stylesheet" href="css/tailwind.css">
使用編譯後的 CSS。
10 行
<h1 class="text-4xl font-bold text-red-700">Hello World</h1>
直接在 <h1/> 套用 Tailwind 的 utility class,可發現其可讀性很高,就算不熟 Tailwind,也能由其 class name 了解其意義。

Development Mode
$ yarn serve
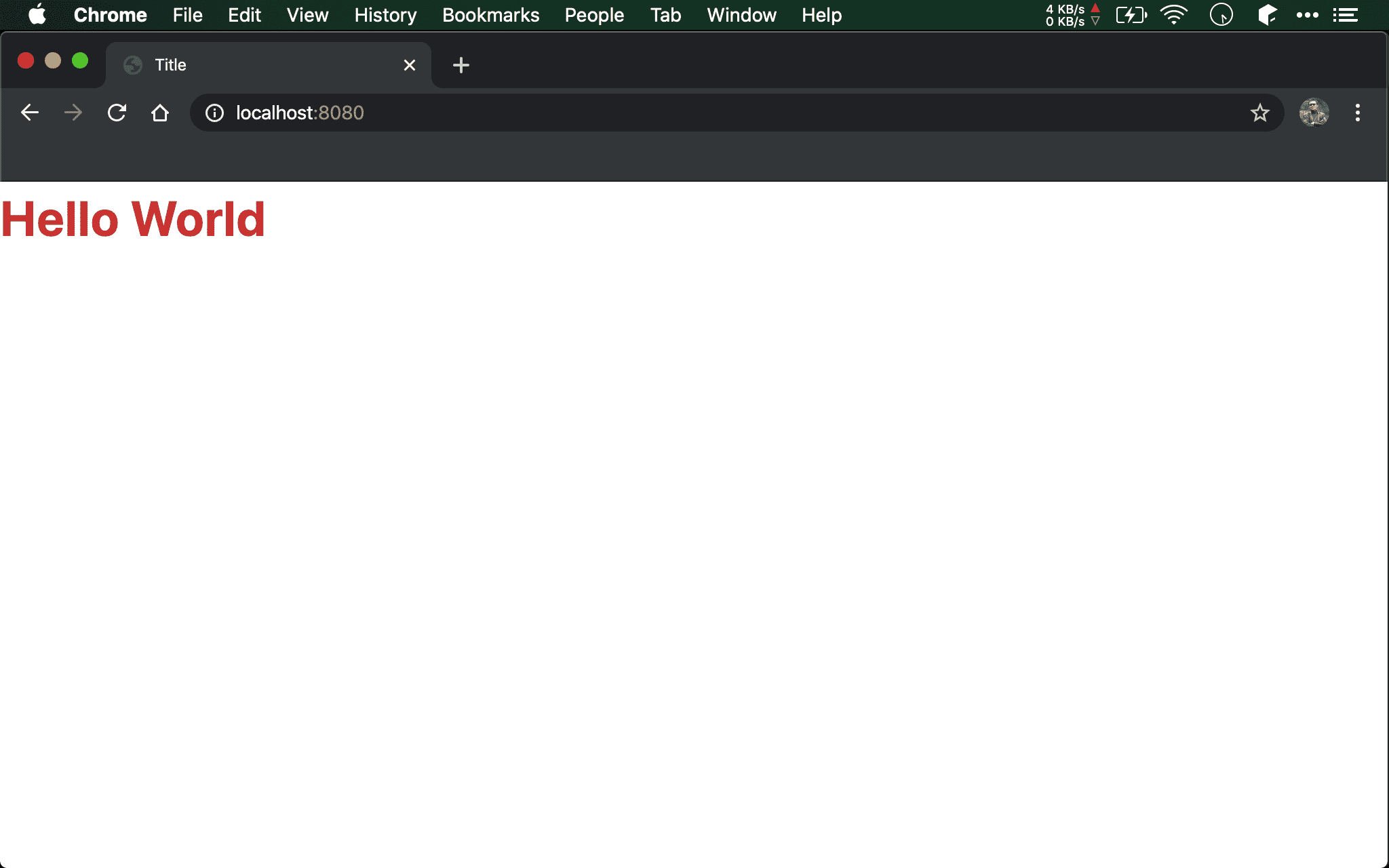
編譯 CSS 並啟動 live-server。

可發現 Tailwind CSS 已經成功套用。
Conclusion
- Tailwind CSS 需靠 PostCSS 編譯,因此 HTML 必須參考編譯後的 CSS