Gridsome 基於 Vue,也可以使用 Tailwind CSS,與 Vue CLI 設定上大體類似,只有在 Gridsome Configuration 稍有不同。
Version
Gridsome 0.7.23
Tailwind CSS 2.1.1
Gridsome Project
$ gridsome create gridsome-tailwind
使用 Gridsome CLI 建立 project。

Package Config
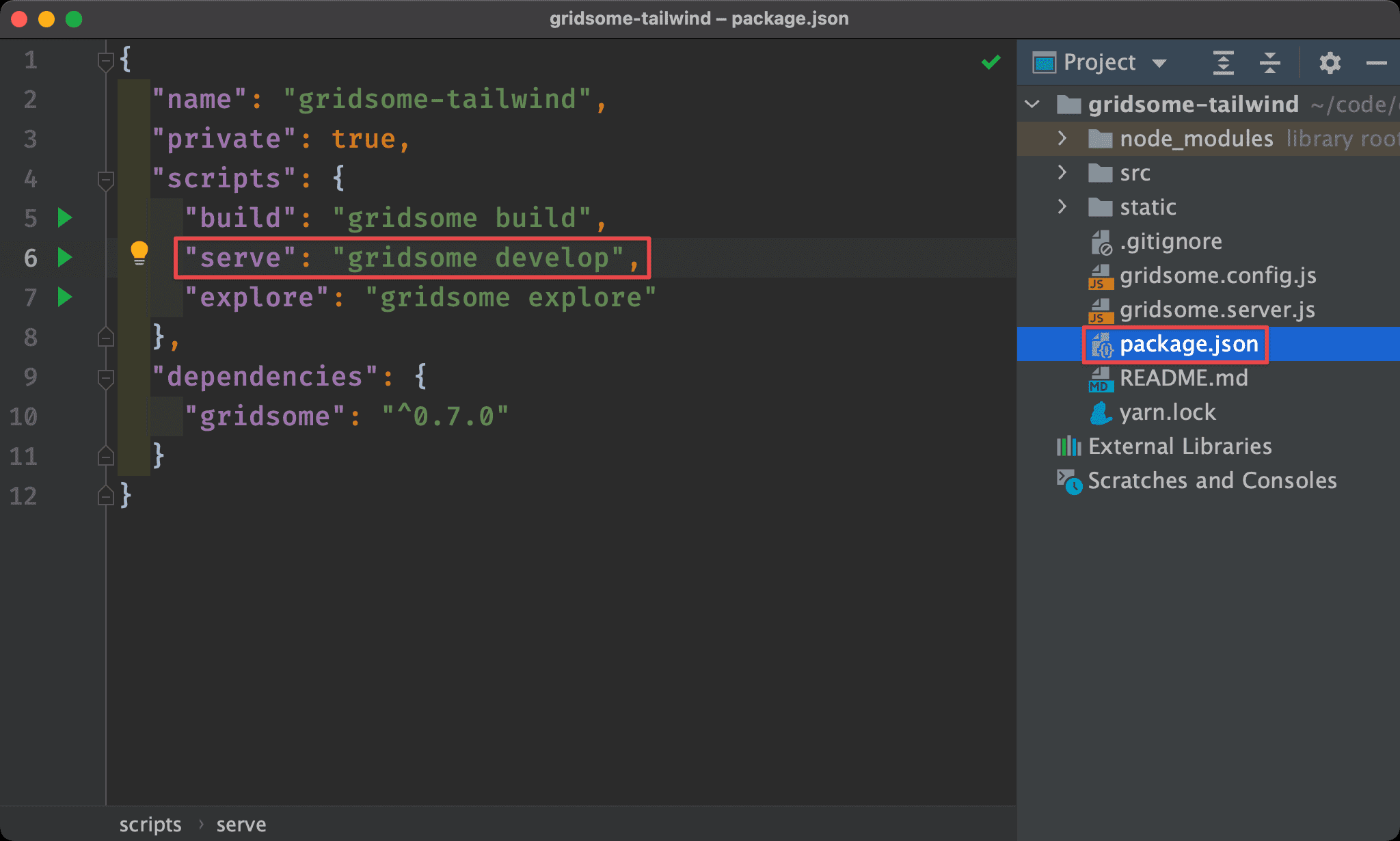
package.json
{
"name": "gridsome-tailwind",
"private": true,
"scripts": {
"build": "gridsome build",
"serve": "gridsome develop",
"explore": "gridsome explore"
},
"dependencies": {
"gridsome": "^0.7.0"
}
}
第 6 行
"serve": "gridsome develop",
將 develop 改成 serve,符合 Vue CLI 習慣。

Add Tailwind CSS
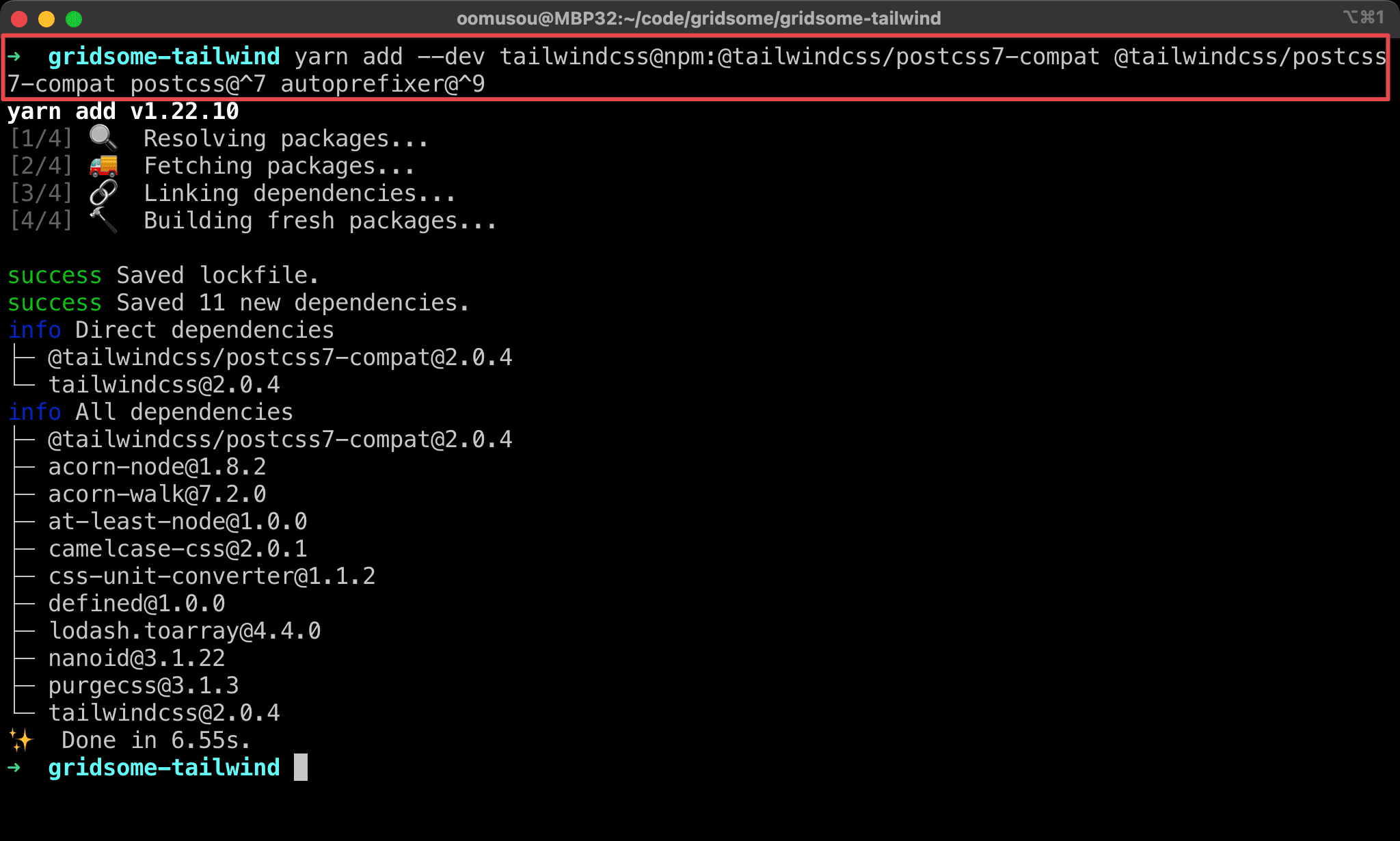
$ yarn add --dev tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
安裝 Tailwind 相關 package。
由於 Gridsome 目前仍使用 PostCSS 7,因此只能安裝 Tailwind 支援 PostCSS 7 的特製版本

Add Config Files
$ npx tailwindcss init -p
在根目錄自動建立 tailwind.config.js 與 postcss.config.js。

Tailwind Config
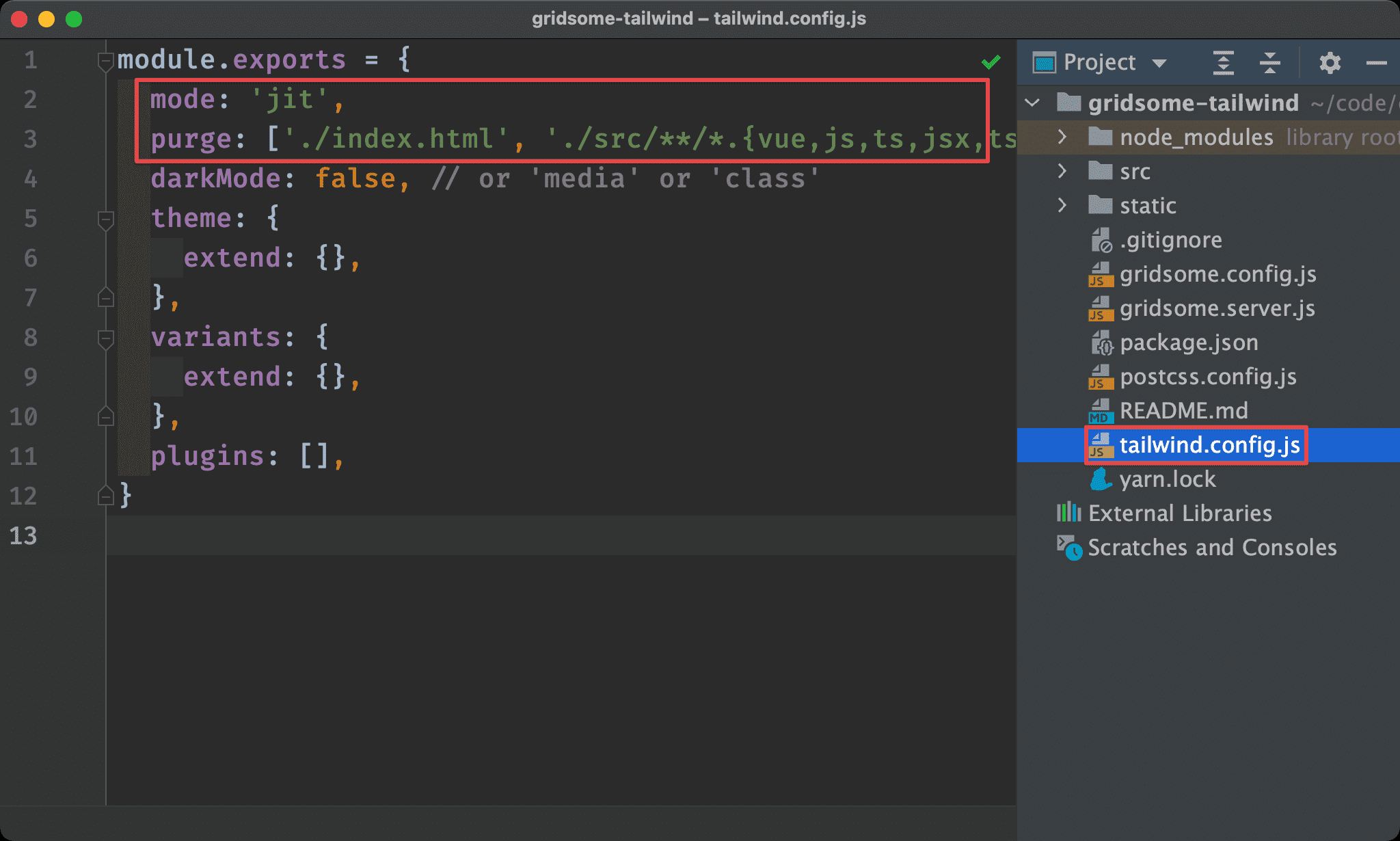
tailwind.config.js
module.exports = {
mode: 'jit',
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
第 2 行
mode: 'jit',
在 development 階段啟動 JIT compiler。
第 3 行
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
設定 PurgeCSS 管理檔案,將移除沒使用到的 CSS。

Add CSS File
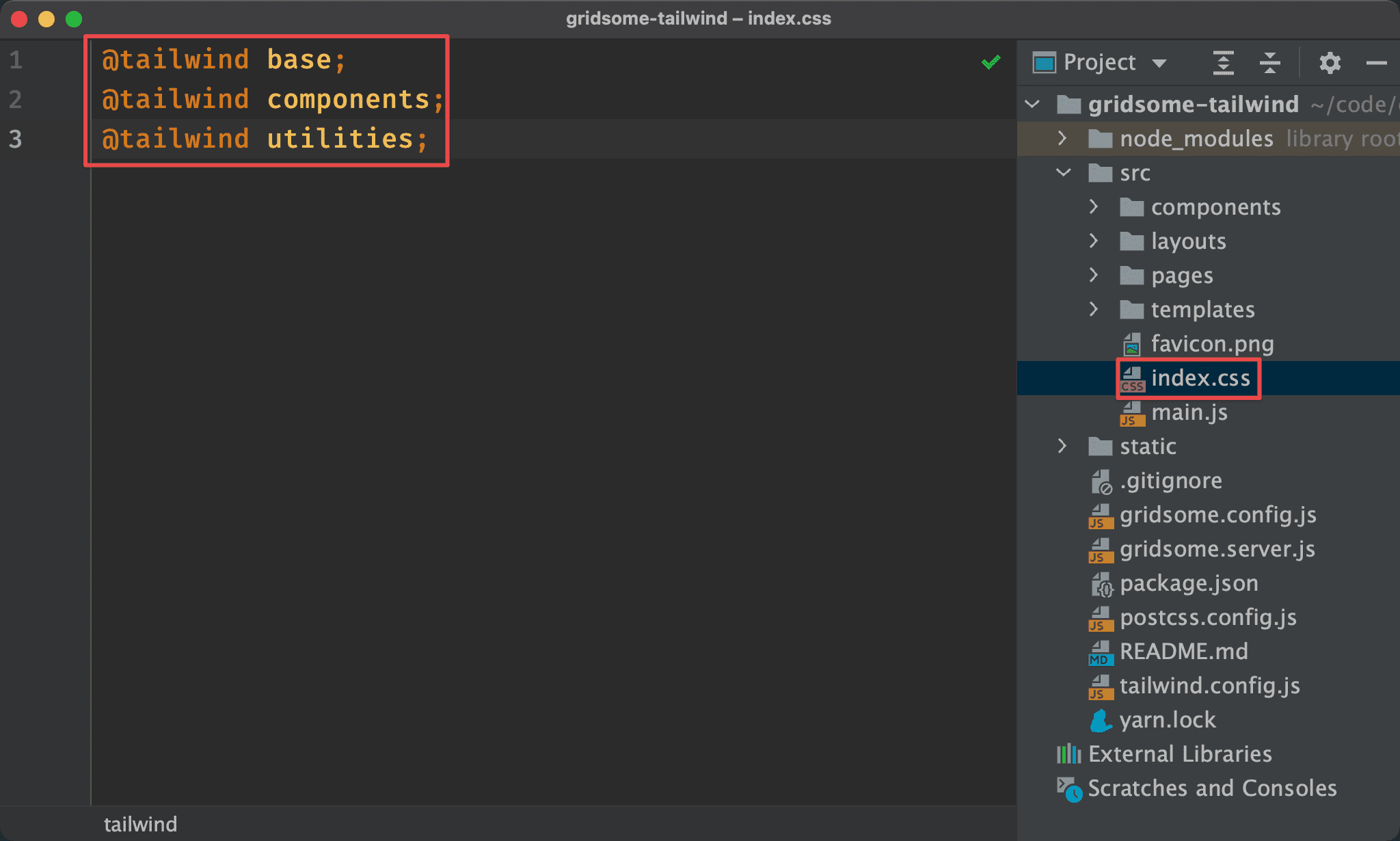
src/index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
新增 src/index.css。
Tailwind 會在 build-time 以標準 CSS 取代。

Gridsome Config
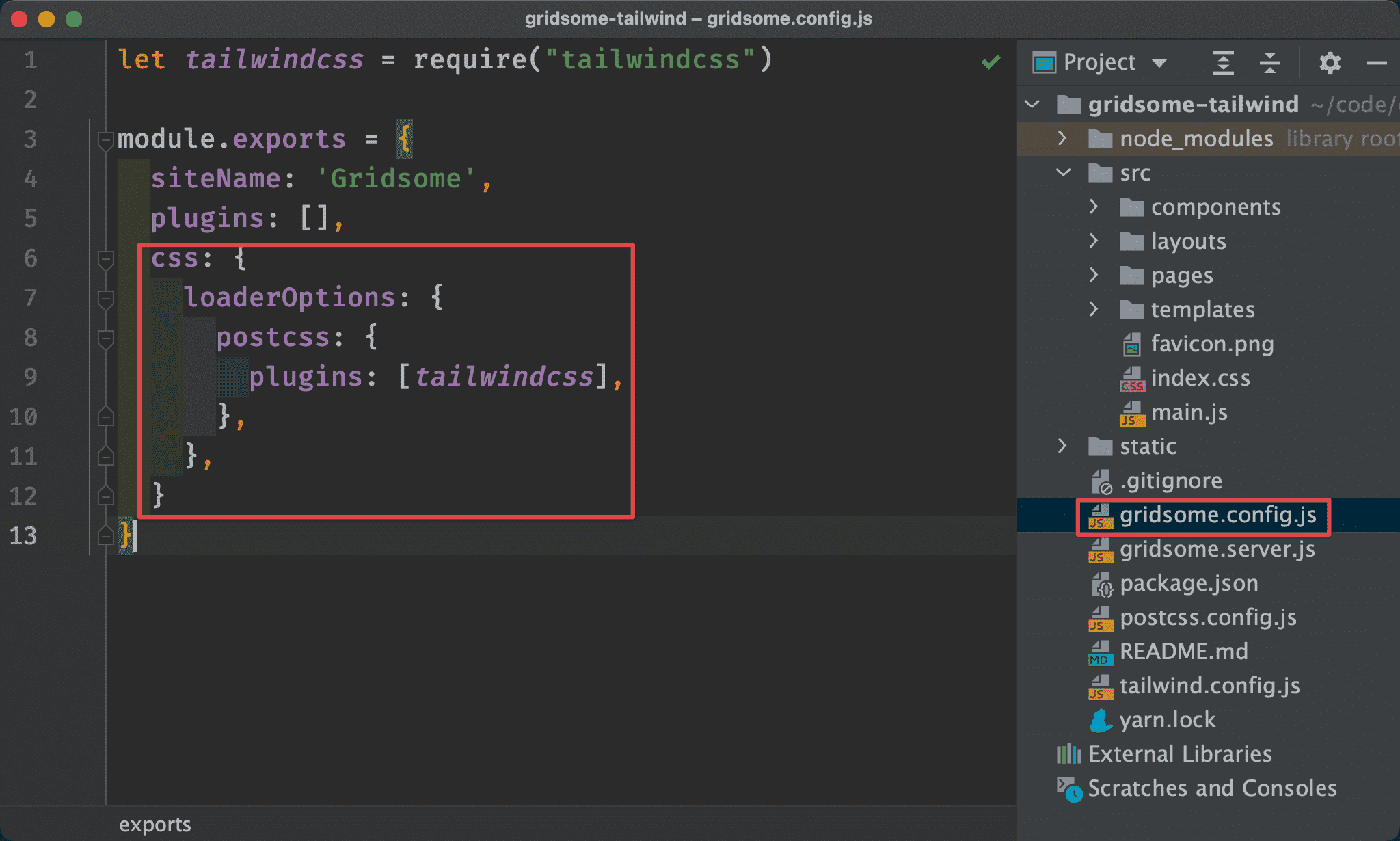
gridsome.config.js
let tailwindcss = require("tailwindcss")
module.exports = {
siteName: 'Gridsome',
plugins: [],
css: {
loaderOptions: {
postcss: {
plugins: [tailwindcss],
},
},
}
}
第 6 行
css: {
loaderOptions: {
postcss: {
plugins: [tailwindcss],
},
},
}
在 gridsome.config.js 設定 PostCSS 使用 Tailwind。
這裡是關鍵,否則無法在 Gridsome 使用 Tailwind CSS

Main
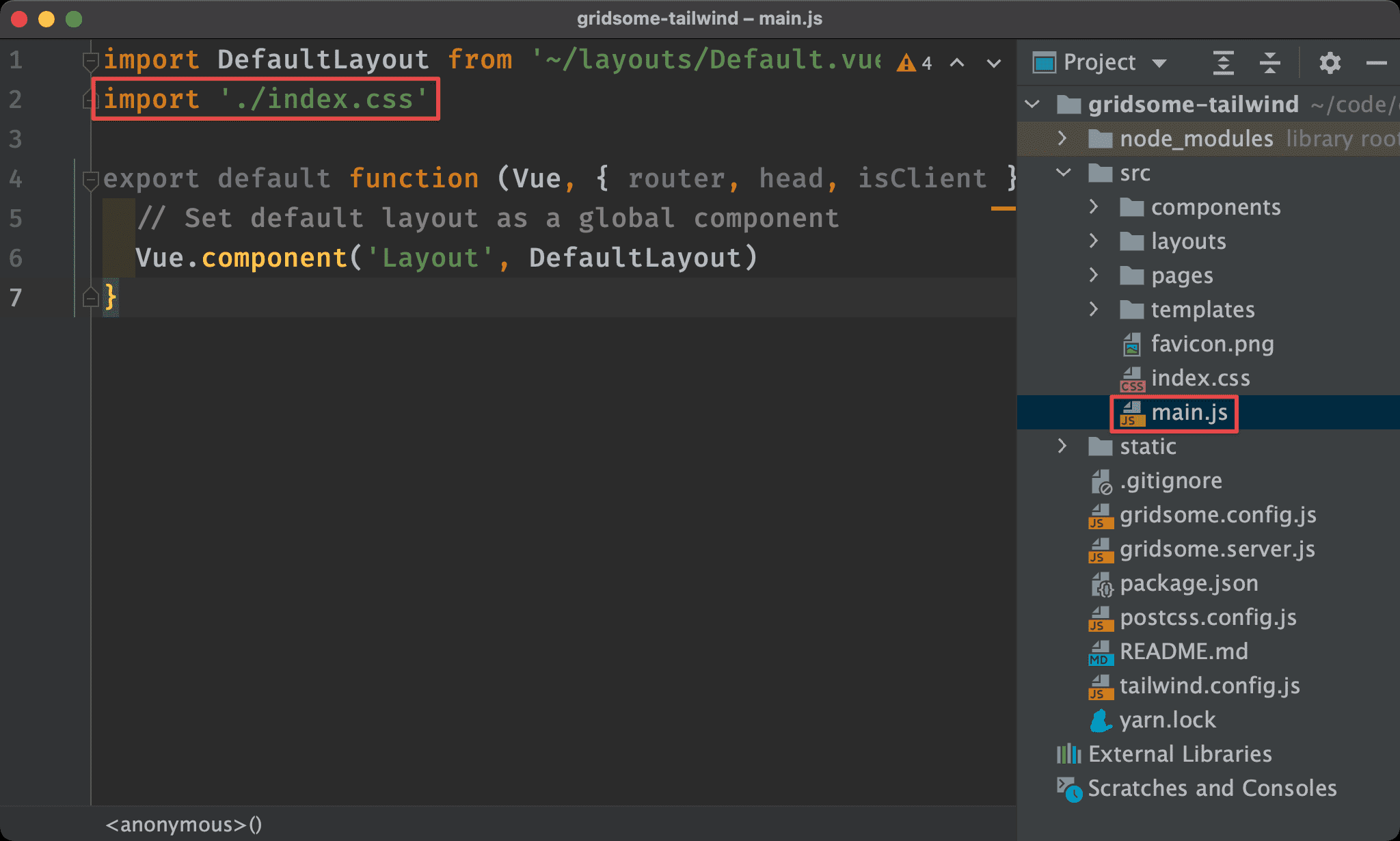
main.js
import DefaultLayout from '~/layouts/Default.vue'
import './index.css'
export default function (Vue, { router, head, isClient }) {
// Set default layout as a global component
Vue.component('Layout', DefaultLayout)
}
第 2 行
import './index.css'
在 main.js 引入 tailwind.css。

Component
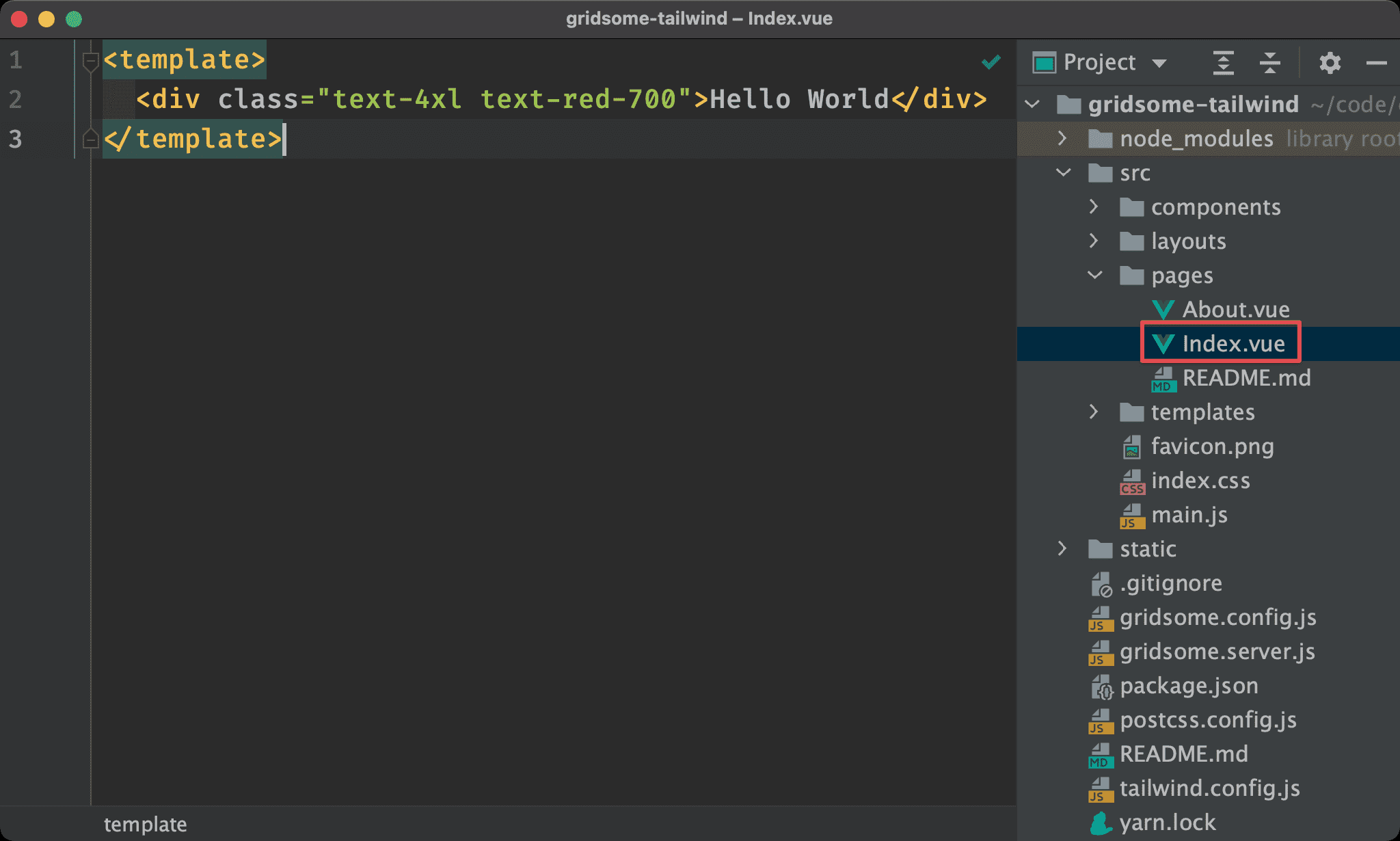
src/pages/Index.vue
<template>
<div class="text-4xl text-red-700">Hello World</div>
</template>
直接在 <div/> 套用 Tailwind 的 utility,可發現其可讀性很高,就算不熟 Tailwind,也能由其 class name 了解其意義。

Development Mode
$ yarn serve
啟動 development mode 的 DevServer。

可發現 Tailwind CSS 已經成功套用。
Production Mode
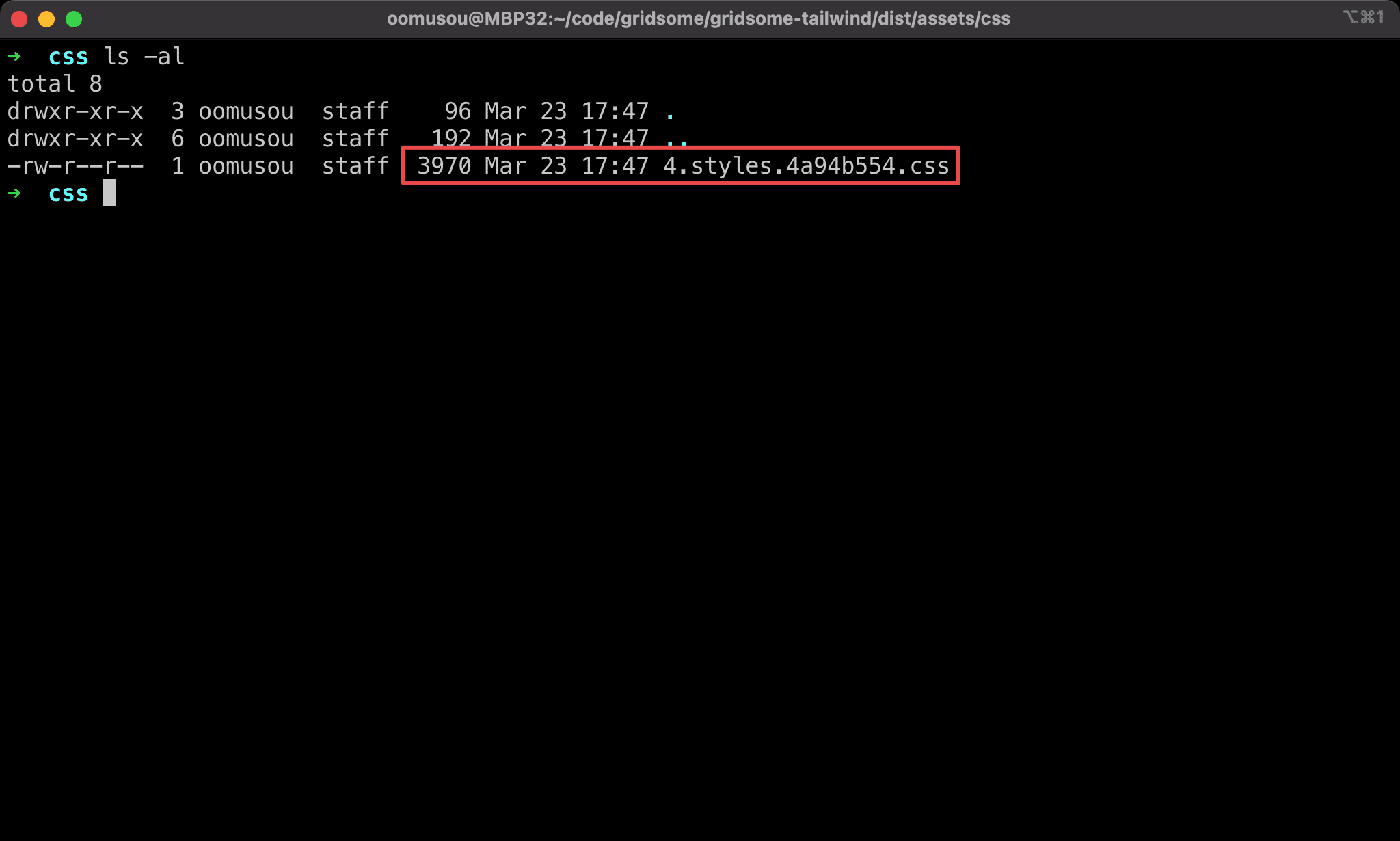
$ yarn build
使用 production mode 編譯 Gridsome 並啟動 PurgeCSS。

在 dist/css 目錄下,可發現 CSS 只有 4 kb,因為 PurgeCSS 只取出用到部分。
Conclusion
- Gridsome 目前只支援 PostCSS 7,因此只能安裝 Tailwind 支援 PostCSS 7 的特製版本
- Tailwind 基於 PostCSS,搭配 PurgeCSS 後,才可大幅降低 CSS size
- 原本 JIT compiler 是獨立在 @tailwindcss/jit,目前已經整合進 Tailwind 2.1,只要在 tailwind.config.js 加上 mode: ‘jit’ 即可啟動