雖然在 Vue 儘量在 Component 內使用 Scoped CSS 避免 CSS 互相影響,但若各 Component 都套用,還是無法避免使用 Global CSS,原本 Vue 有多種方式使用 Global CSS,若使用 TailwindCSS 則有不同方式。
Version
Vue 2.6.11
TailwindCSS 1.6.0
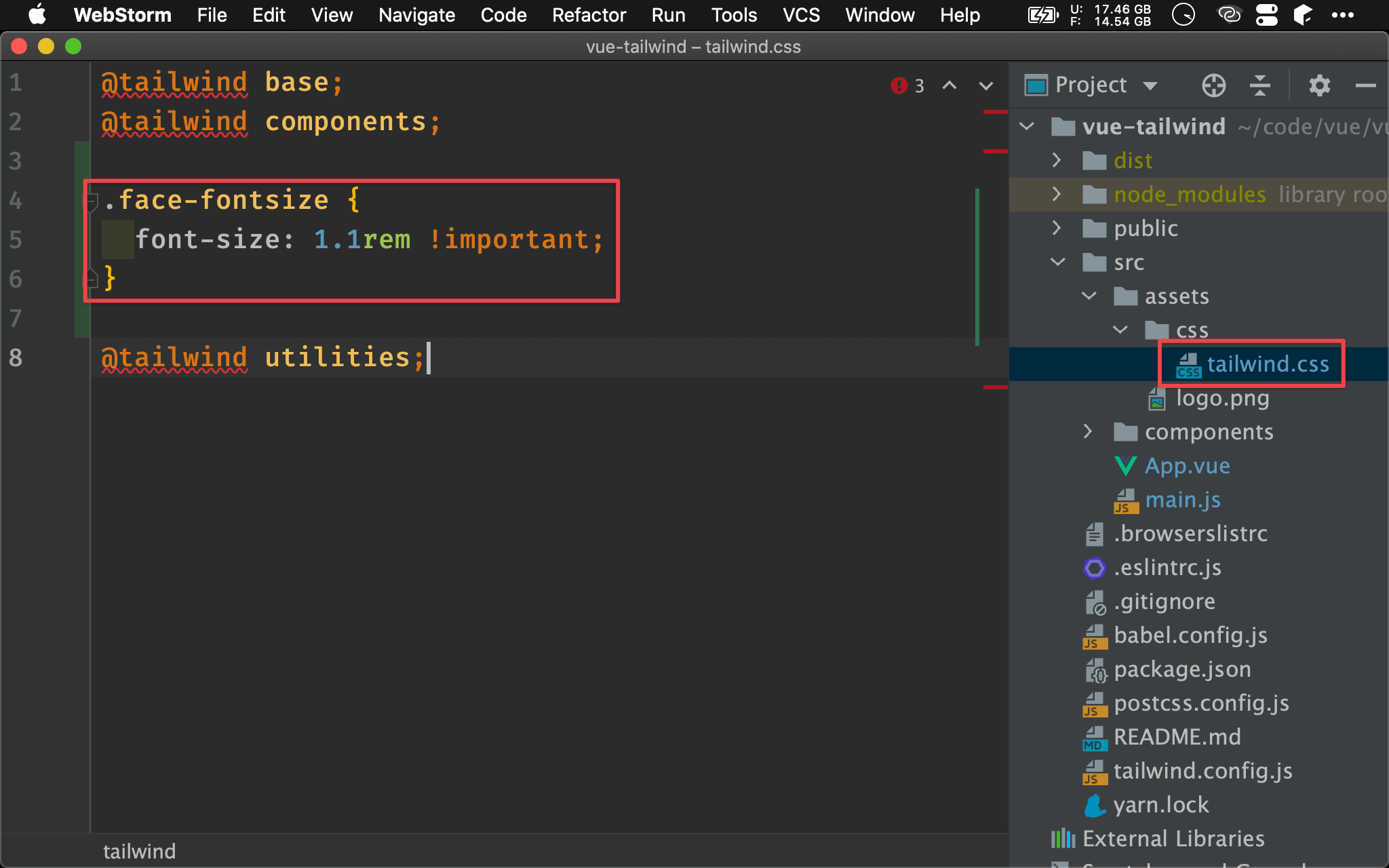
tailwind.css
src/assets/css/tailwind.css
@tailwind base;
@tailwind components;
.face-fontsize {
font-size: 1.1rem !important;
}
@tailwind utilities;
face-fontsize 為 global css,在 Tailwind 可寫在 tailwind.css 的 components 與 utilities 之間。

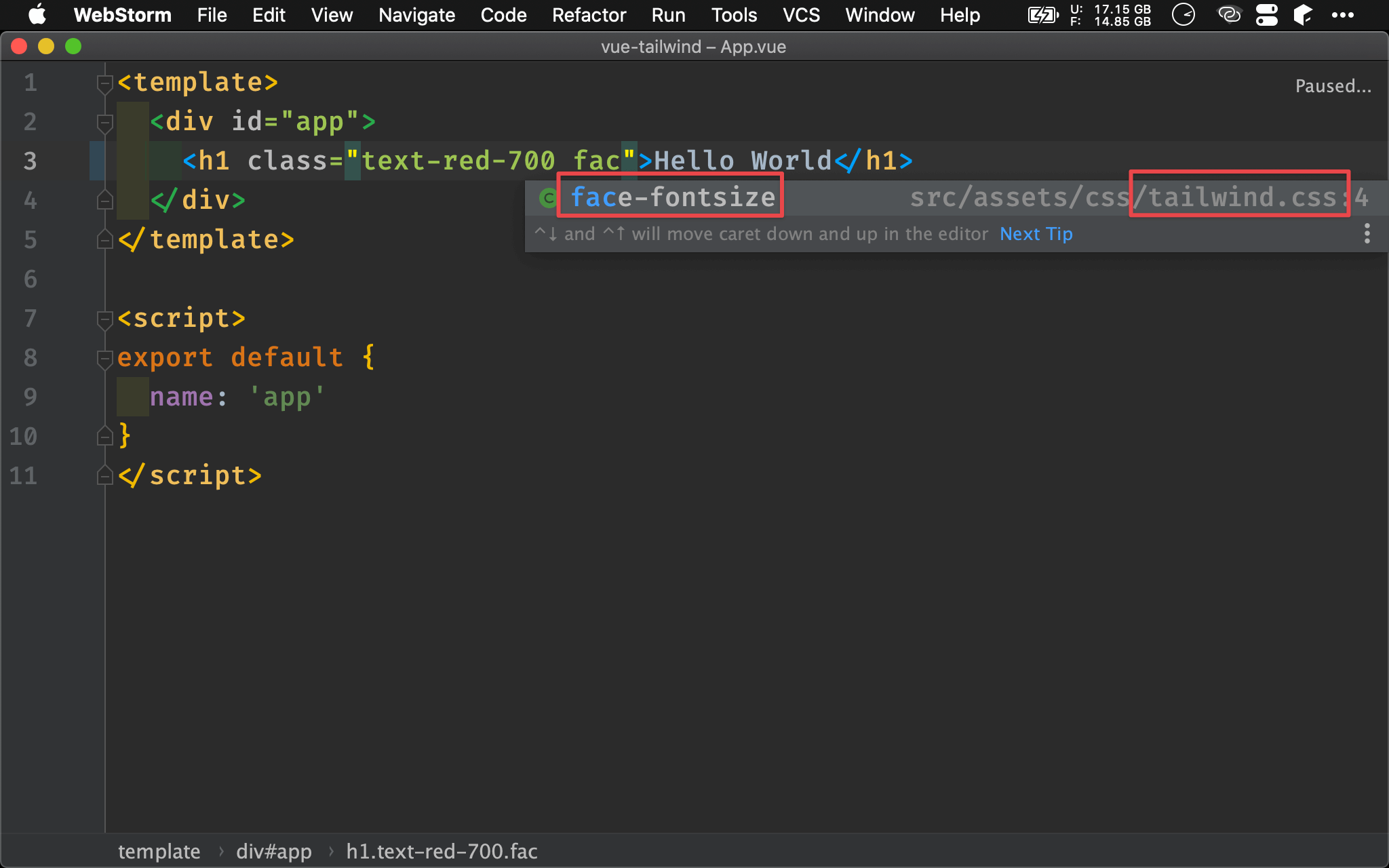
Intellisense

寫在 tailwind.css 內的 class,在 intellisense 都可以抓到。
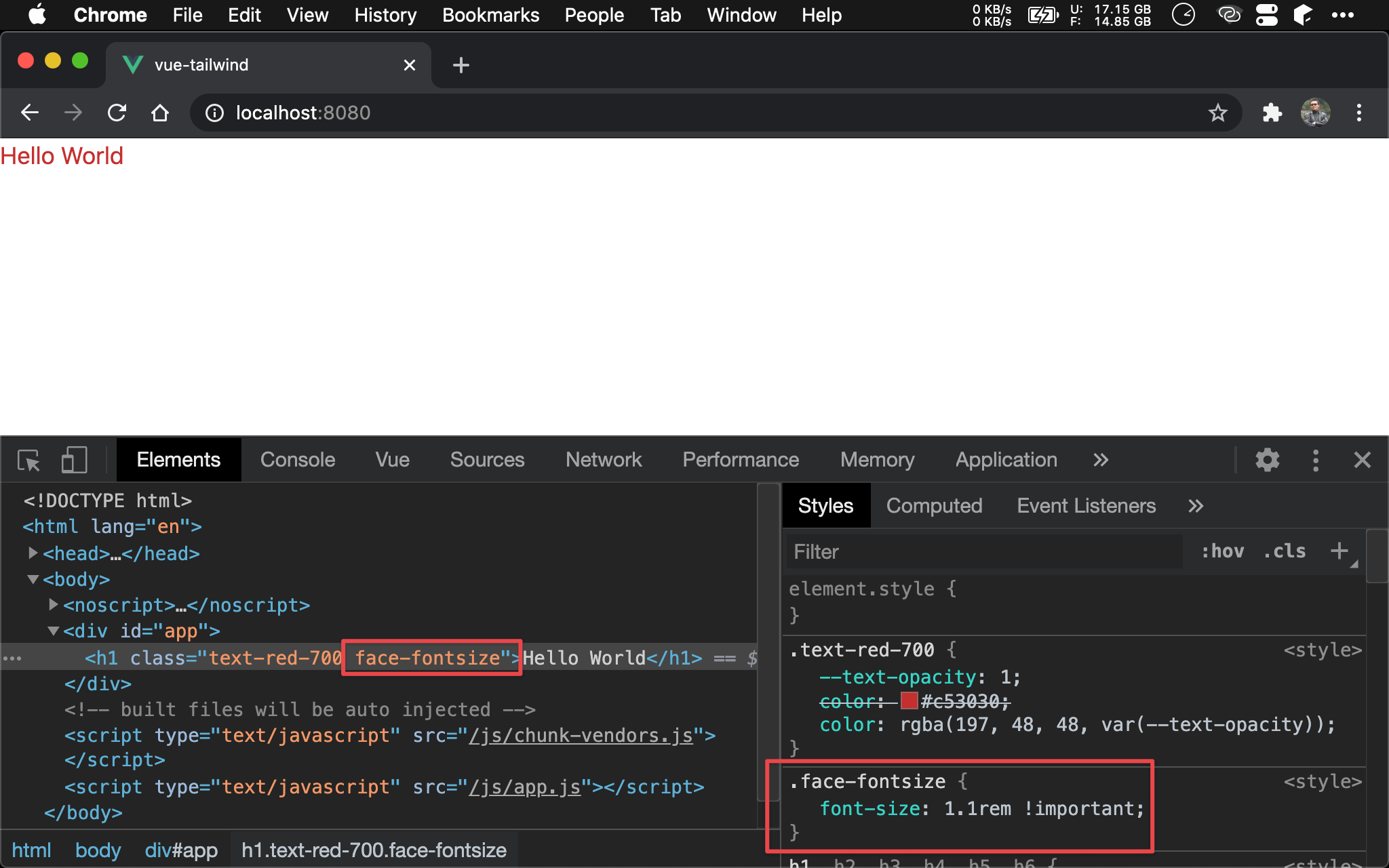
Dev Tools

在 Dev Tools 可發現 global css 套用成功。
Conclusion
- 若 Vue 搭配 Tailwind,則可使用 Tailwind 來處理 global css,還可使用
@apply加以組合 utility