若要設定 Padding,可使用 Tailwind 的 p- 系列 Utility。
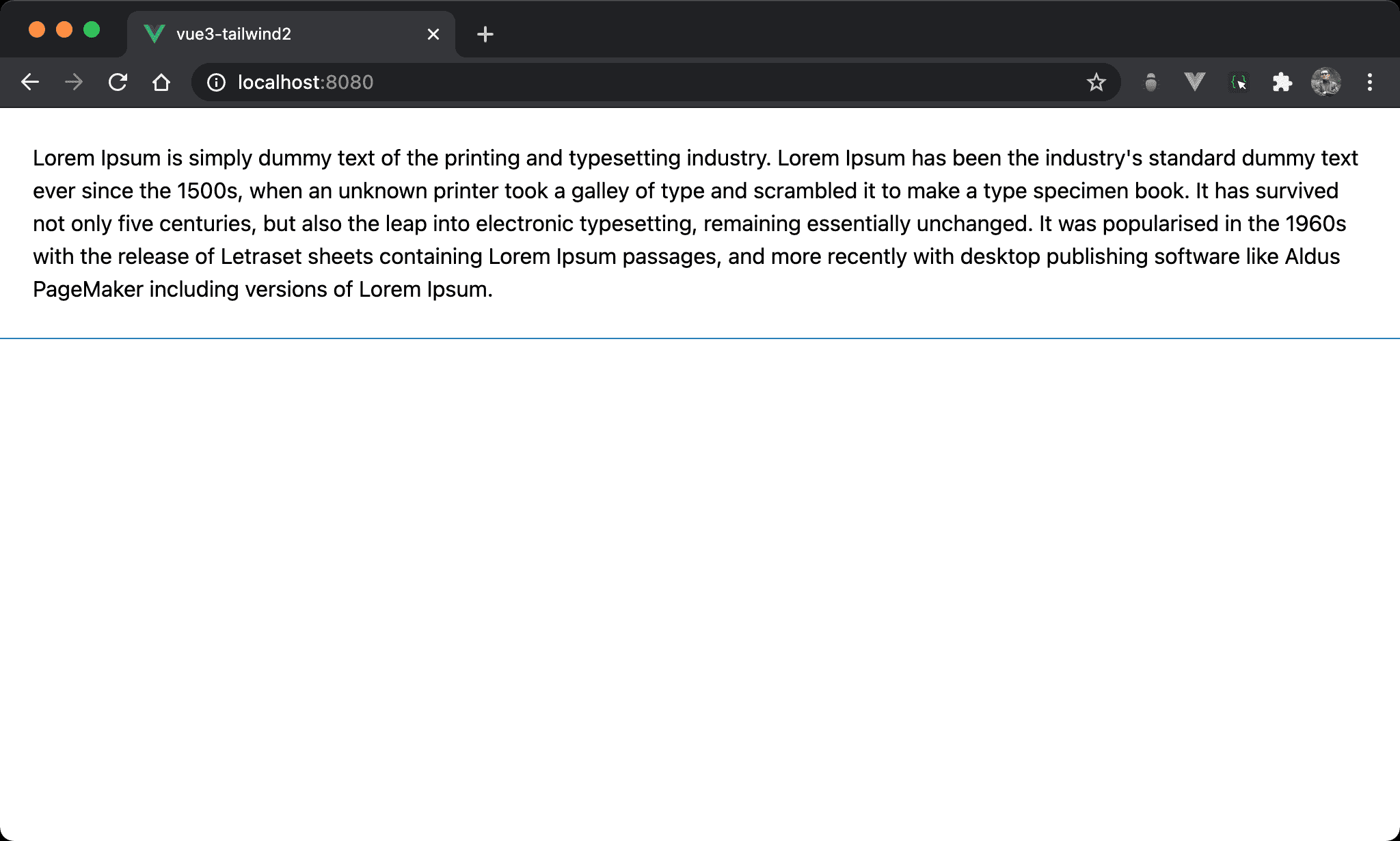
Padding All Sides

在 <div> 上下左右都設定 padding。
<template>
<div class="p-6">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="p-6">
p-6:使用p-同時設定上下左右 padding,數字越大表距離越大
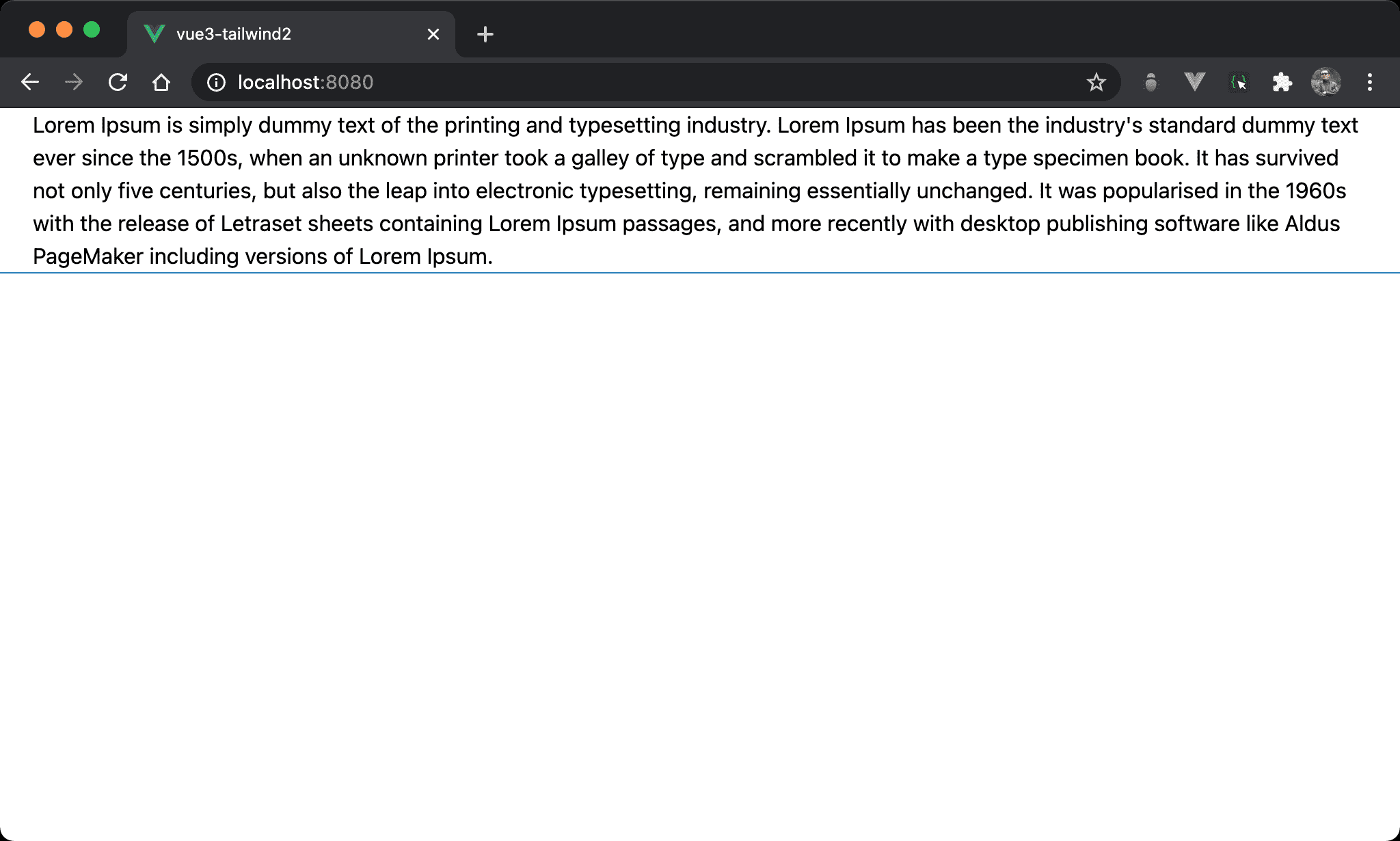
Padding Horizontally

在 <div> 設定水平 padding。
<template>
<div class="px-6">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="px-6">
px-6:使用px-同時設定水平 padding
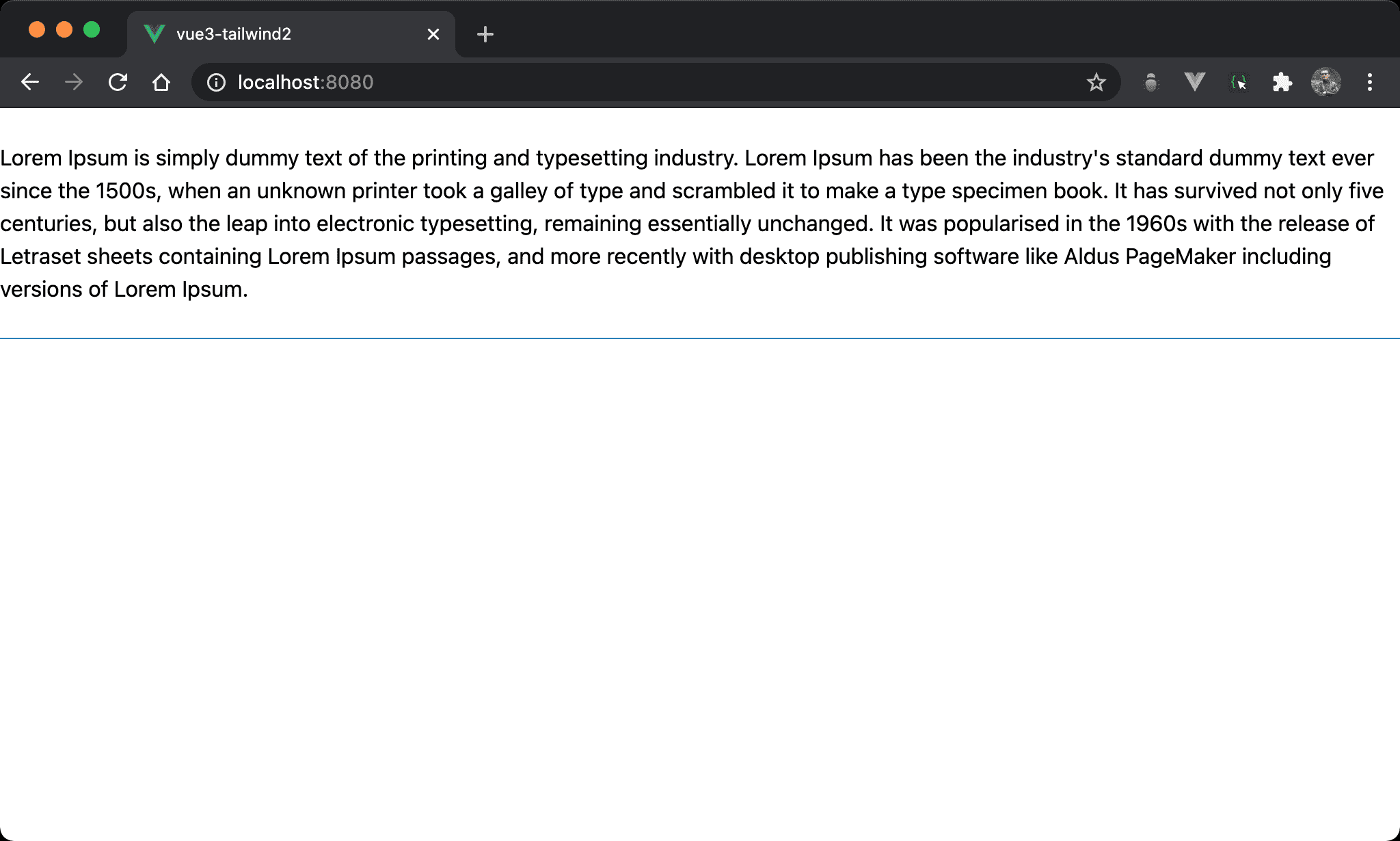
Padding Vertically

在 <div> 設定垂直 padding。
<template>
<div class="py-6">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="py-6">
py-:使用py-設定垂直 padding
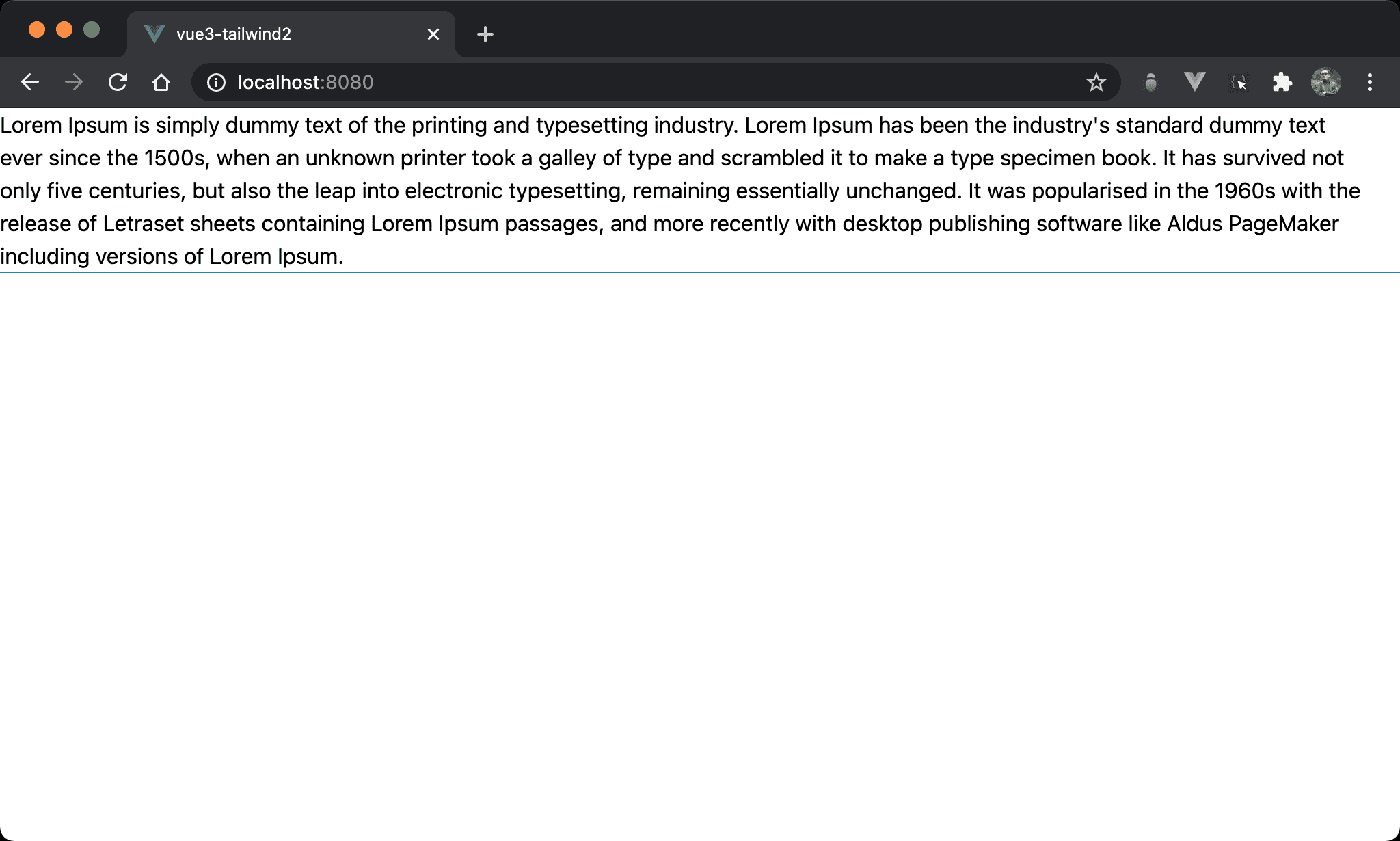
Padding Right

在 <div> 設定右側 padding。
<template>
<div class="pr-6">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="pr-6">
pr-6:使用pr-設定右側 padding
Padding Left

在 <div> 設定左側 padding。
<template>
<div class="pl-6">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="pl-6">
pl-6:使用pl-設定左側 padding
Padding Top

在 <div> 設定上側 padding。
<template>
<div class="pt-6">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="pt-6">
pt-6:使用pt-設定上側 padding
Padding Bottom

在 <div> 設定下側 padding。
<template>
<div class="pb-6">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
pb-6:使用pb-設定下側 padding
Padding with Pixel

若要指定 1 pixel 的 padding,Tailwind 另外提供了 p-px。
<template>
<div class="p-px">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
p-px:使用p-p設定上下左右 padding,但單位為px
以此類推尚有
px-px、py-px、pr-px、pl-px、pt-px與pb-px
Conclusion
p-系列 utility 讓我們可以直接對 HTML element 設定 padding,而不用另外撰寫 CSS