若圖片由 API 以 Base64 String 傳回且圖片大小不一,此時 Front-end 為了美觀必須在不改變原圖比例下有相同長寬,此時可使用 Tailwind CSS 的 Object Fit 與 Object Position 完成。
Version
Tailwind CSS 2.1.1
Original

原圖為 900x506。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
Both Half

上下左右都縮減為一半。
<template>
<img class="w-[450px] h-[253px]" src="https://picsum.photos/900/506/?random=10">
</template>
第 2 行
<img class="w-[450px] h-[253px]">
width 與 height 各改為 50%,原圖仍維持其比例。
User Size

使用自訂長寬,width 為 1/4,height 為 1/2,很明顯原圖比例已經跑掉。
<template>
<img class="w-[225px] h-[253px]" src="https://picsum.photos/900/506/?random=10">
</template>
第 6 行
<img class="w-[225px] h-[253px]">
當 height 為一半,但 width 變成 1/4。
Object Fit
Fill

原圖比例依然跑掉。
<template>
<img class="w-[225px] h-[253px] object-fill" src="https://picsum.photos/900/506/?random=10">
</template>
第 2 行
<img class="w-[225px] h-[253px] object-fill">
object-fill:將原圖硬塞至指定 size,且喪失原圖比例
可發現
object-fill有加沒有加最後結果一樣,因為此為object-fit的預設值
Contain

仍然將圖片塞進指定 size,但保留原圖比例。
<template>
<img class="w-[225px] h-[253px] object-contain" src="https://picsum.photos/900/506/?random=10">
</template>
第 2 行
<img class="w-[225px] h-[253px] object-contain">
object-contain:維持原圖比例並視情況放大或縮小,最後塞進指定 size 內
Cover

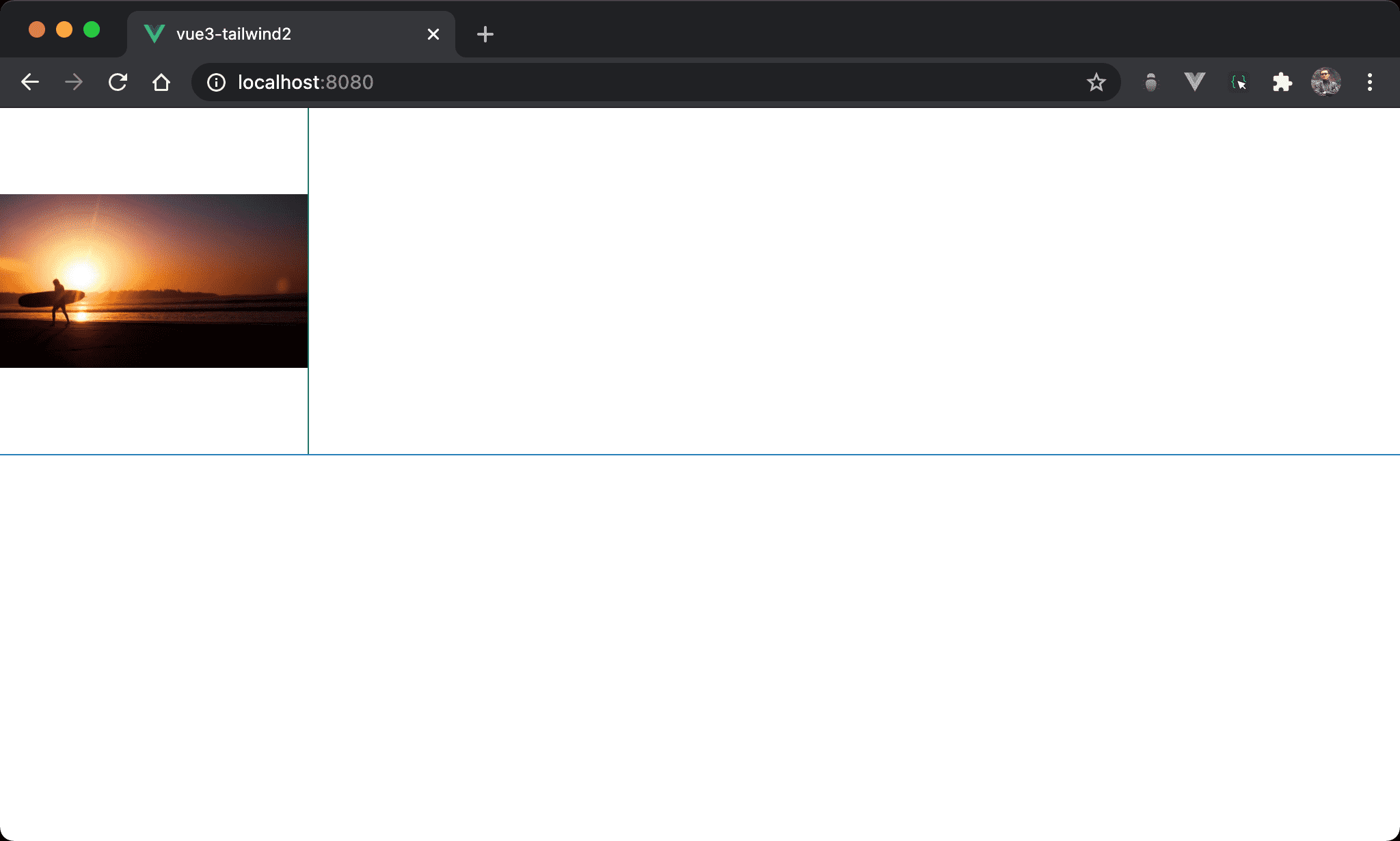
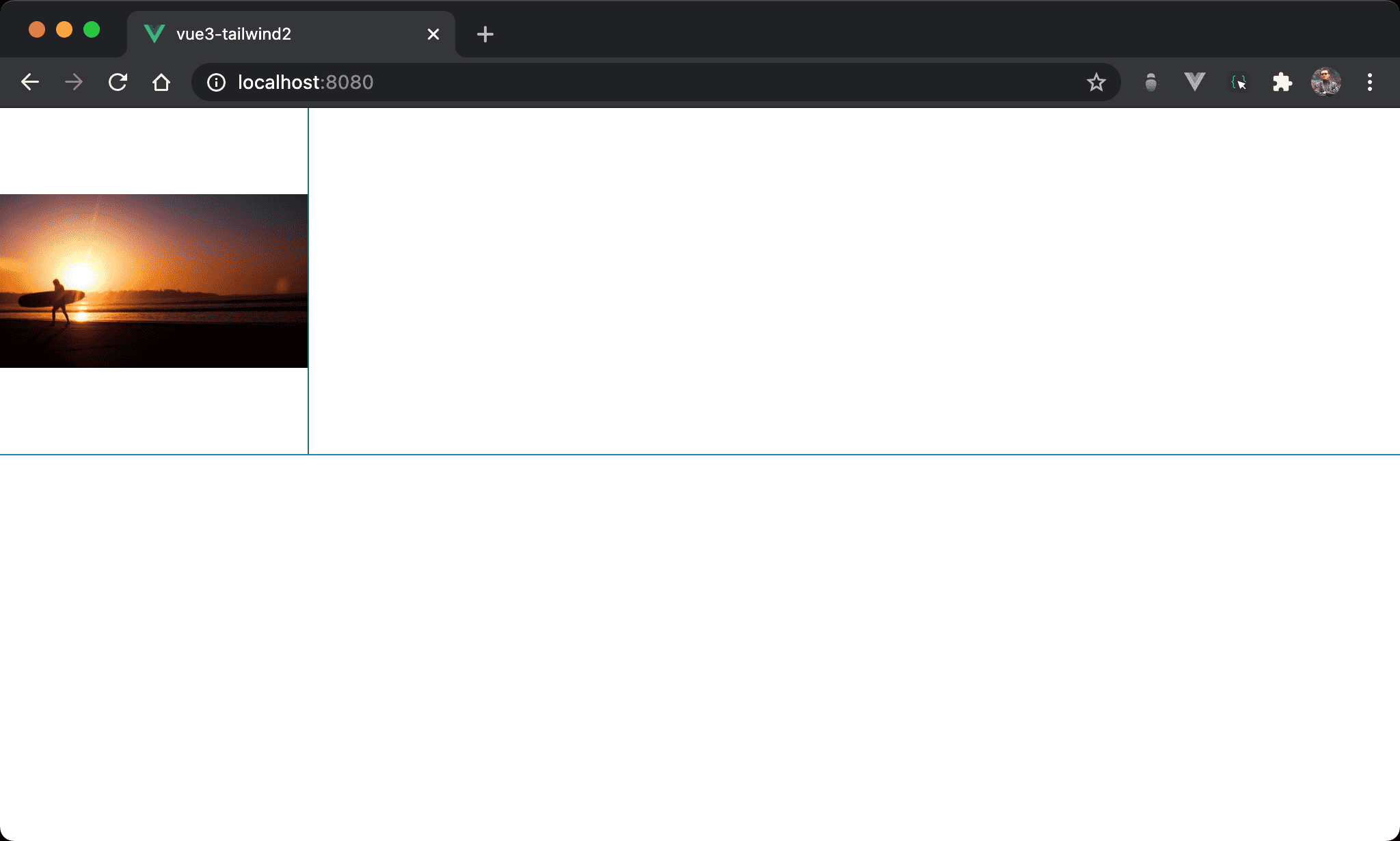
原圖比例不變,只 crop 中間部分。
<template>
<img class="w-[225px] h-[253px] object-cover" src="https://picsum.photos/900/506/?random=10">
</template>
第 2 行
<img class="w-[225px] h-[253px] object-cover">
object-cover:維持原圖比例並縮圖,crop 進指定 size 內
None

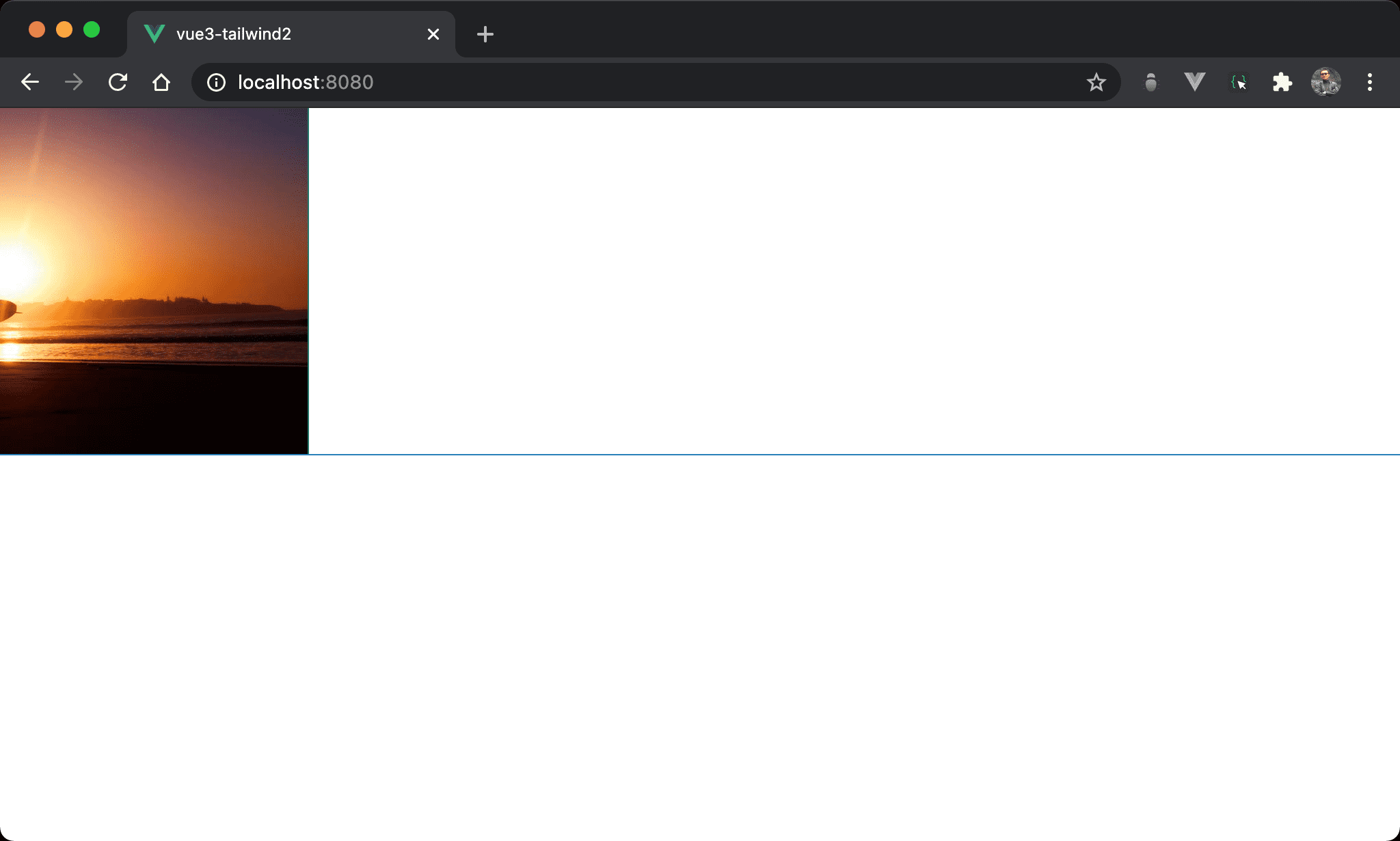
只 crop 部分原圖至指定 size。
<template>
<img class="w-[225px] h-[253px] object-none" src="https://picsum.photos/900/506/?random=10">
</template>
第 2 行
<img class="w-[225px] h-[253px] object-none">
object-none:不改變原圖比例也不縮圖,只 crop 原圖一部分塞進指定 size 內
Scale Down

看起來與 object-contain 結果相同。
<template>
<img class="w-[225px] h-[253px] object-scale-down" src="https://picsum.photos/900/506/?random=10">
</template>
第 2 行
<img class="w-[225px] h-[253px] object-scale-down">
object-scale-down:選擇object-contain與object-none中 file size 較小的呈現
object-scale-down 本質是 CSS 的 object-fit: scale-down。
Object Position
Default Value

看起來與 object-cover 結果相同。
<template>
<img class="w-[225px] h-[253px] object-cover object-center" src="https://picsum.photos/900/506/?random=10">
</template>
第 2 行
<img class="w-[225px] h-[253px] object-cover object-center">
object-center:以原圖x的50%與y的50%作為<img>的起始點,這也是object-cover的預設值,也就是以原圖中心開始顯示,適合大部分使用情境。
object-cover object-center與只使用object-cover結果相同
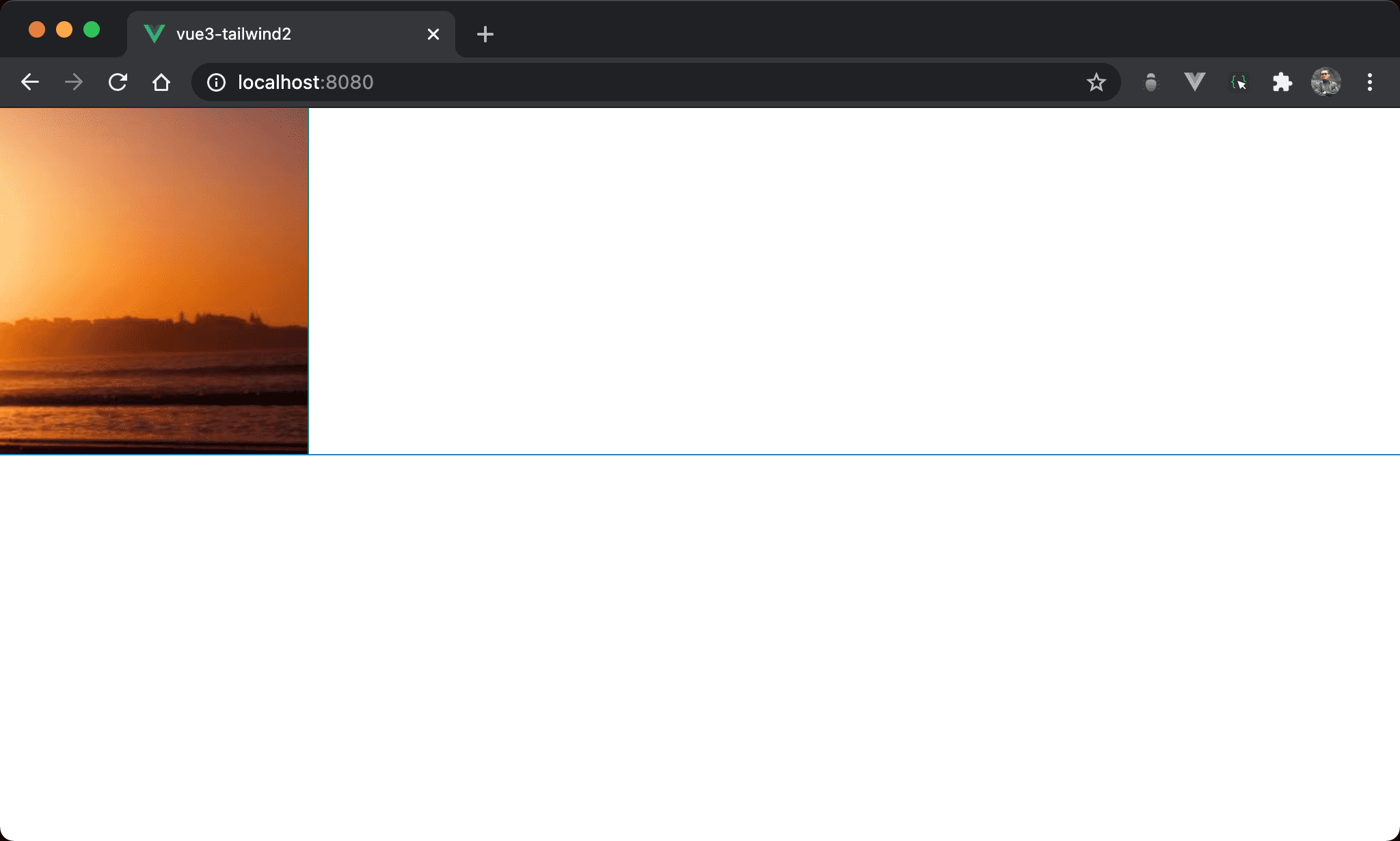
Right Top

object-cover 將重點放在右上角。
<template>
<img class="w-[225px] h-[253px] object-cover object-right-top" src="https://picsum.photos/900/506/?random=10">
</template>
第 2 行
<img class="w-[225px] h-[253px] object-cover object-right-top">
若目的在顯示原圖右上角部分,可使用 object-right-top。
Conclusion
- Object Fit 提供多種效果,以本例而言,
cover為最佳效果,可視需求決定 - Object Position 預設會取得圖片中間部分,可再使用 Object Position 微調重點位置