水平置中直覺會使用 Flexbox 的 justify-center,事實上 mx-auto 更精簡。
Version
Tailwind CSS 2.0.2
mx-auto

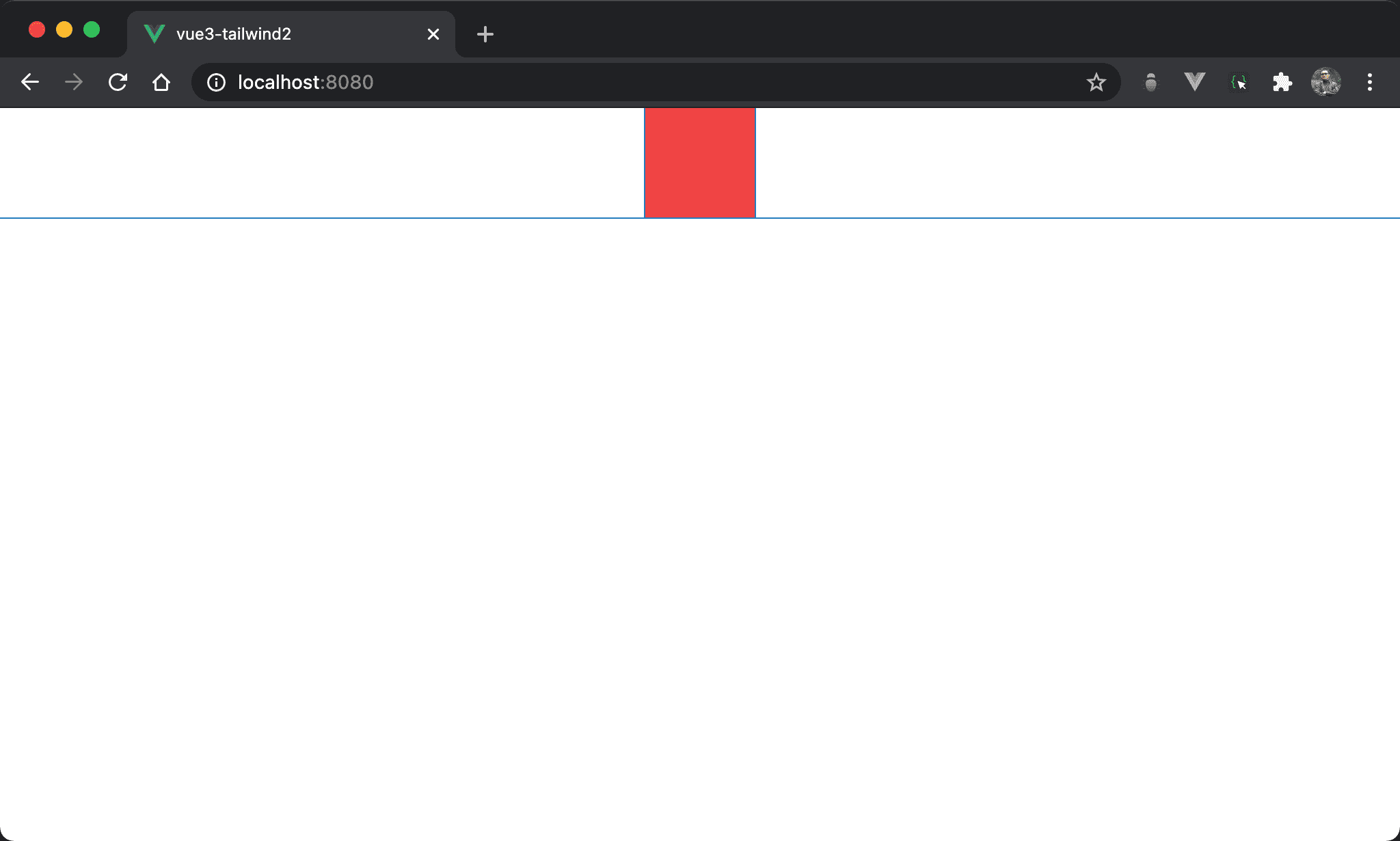
紅色正方形水平置中。
<template>
<div class="w-20 h-20 bg-red-500 mx-auto"/>
</template>
w-20:設定寬度h-20:設定高度bg-red-500:設定背景顏色為紅色mx-auto:設定根據剩餘空間自動調整水平 margin
Conclusion
mx-auto與justify-center都能水平置中,唯 Flexbox 是從父層處理,故須在外層多加一層<div>;而mx-auto是從子層處理,故可直接針對 element 設定