水平靠左直覺會使用 Flexbox 的 justify-start,事實上 mr-auto 更精簡。
Version
Tailwind CSS 2.0.3
mr-auto

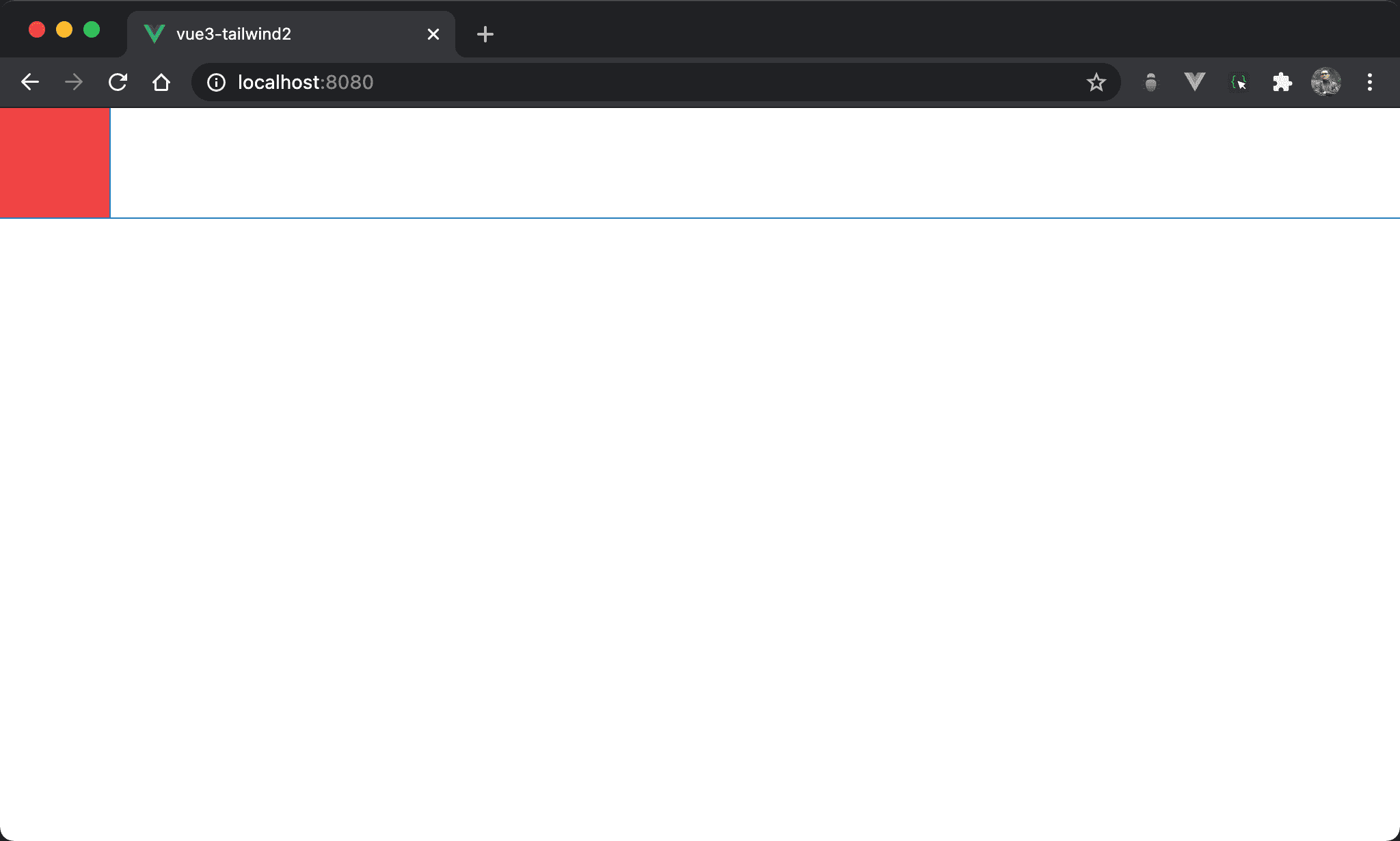
紅色正方形水平靠左。
<template>
<div class="w-20 h-20 bg-red-500 mr-auto"/>
</template>
w-20:設定寬度h-20:設定高度bg-red-500:設定背景顏色為紅色mr-auto:設定根據剩餘空間自動調整 right margin
Conclusion
mr-auto與justify-start都能水平靠左,唯 Flexbox 是從父層處理,故須在外層多加一層<div>;而mr-auto是從子層處理,故可直接針對 element 設定