水平靠右直覺會使用 Flexbox 的 justify-end,事實上 ml-auto 更精簡。
Version
Tailwind CSS 2.0.3
ml-auto

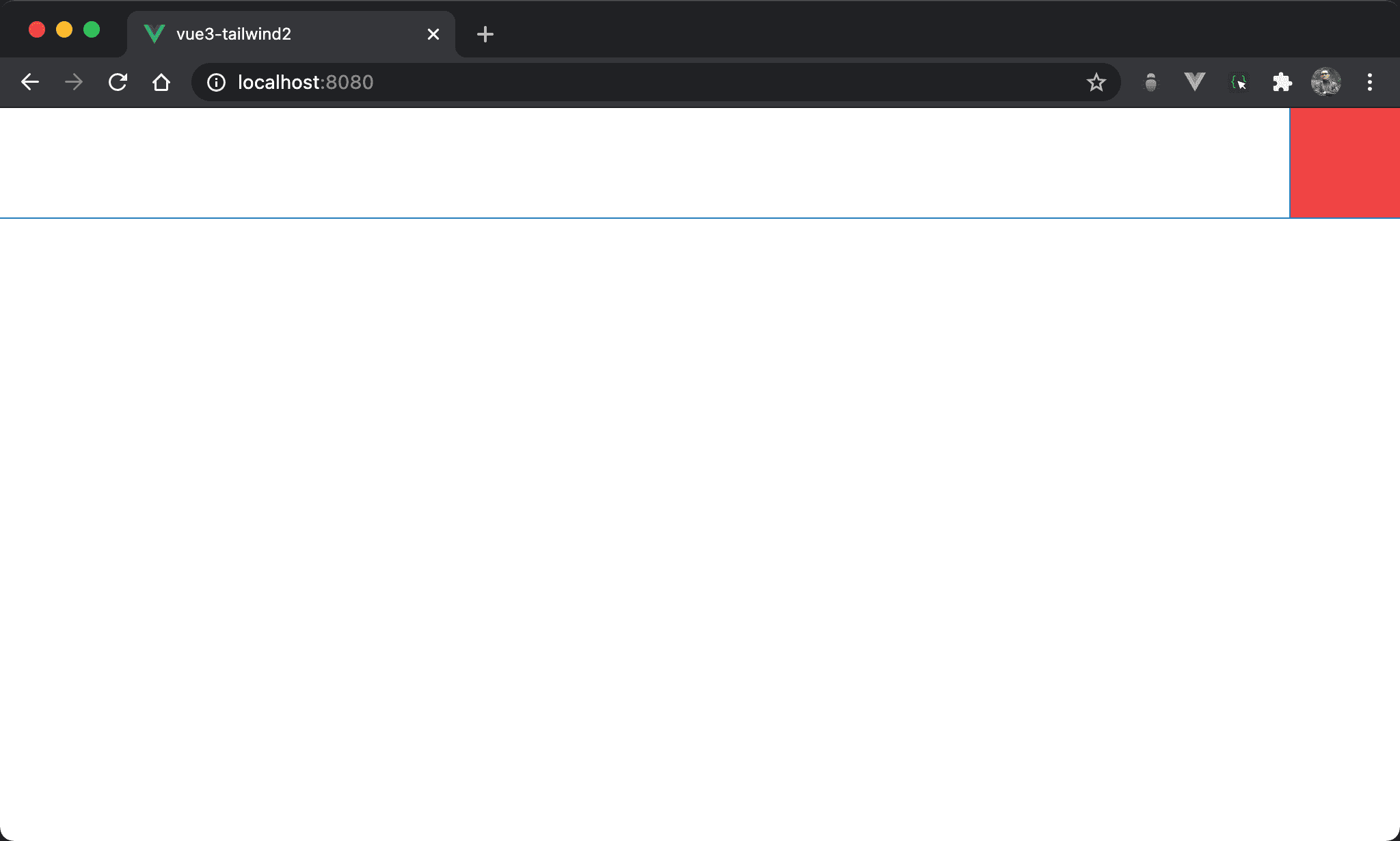
紅色正方形水平靠右。
<template>
<div class="w-20 h-20 bg-red-500 ml-auto"/>
</template>
w-20:設定寬度h-20:設定高度bg-red-500:設定背景顏色為紅色ml-auto:設定根據剩餘空間自動調整 left margin
Conclusion
ml-auto與justify-end都能水平靠右,唯 Flexbox 是從父層處理,故須在外層多加一層<div>;而mr-auto是從子層處理,故可直接針對 element 設定