若要設定 Margin,可使用 Tailwind 的 m- 系列 Utility。
Version
Tailwind 2.0.02
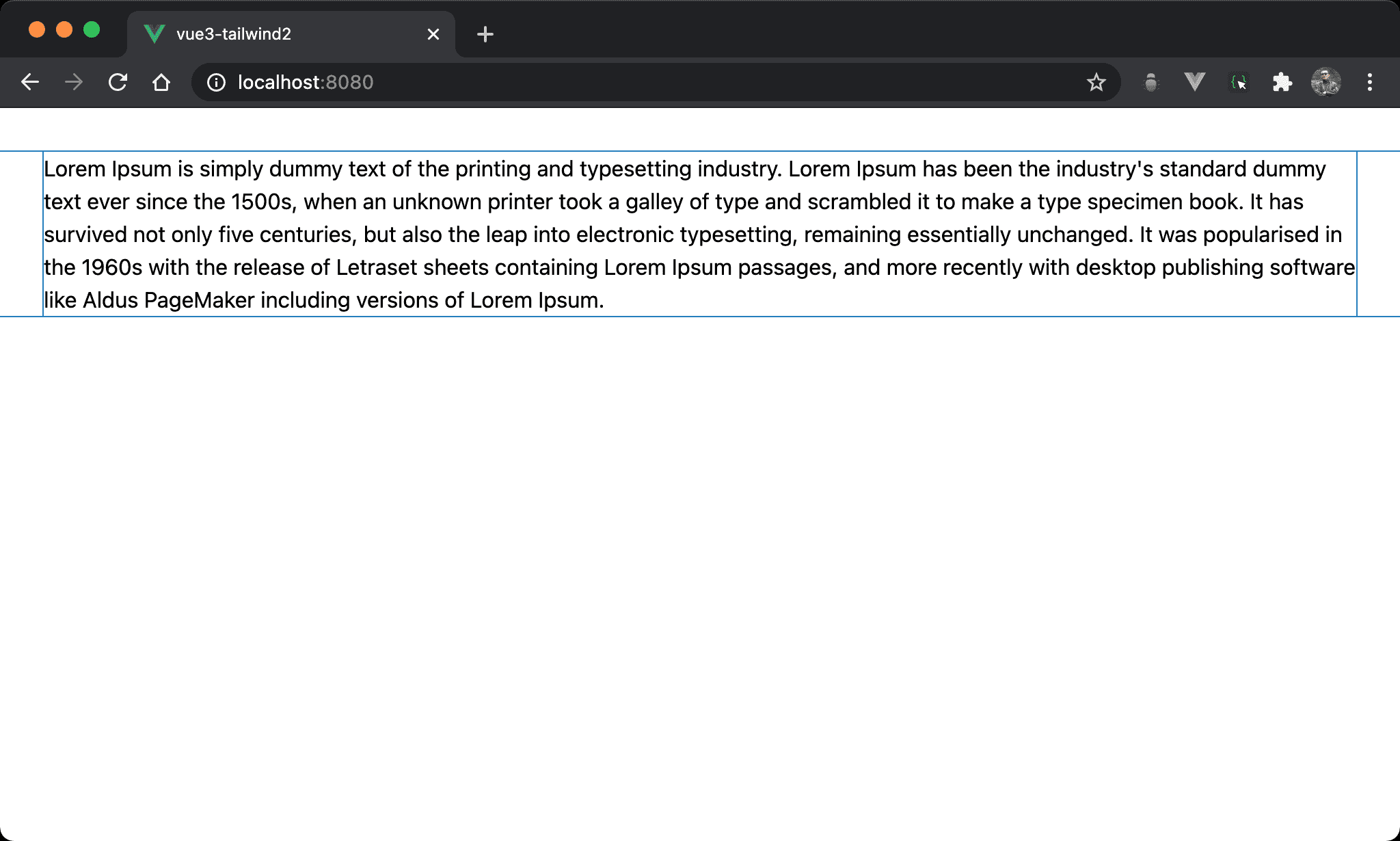
Margin All Sides

在 <div> 上下左右都設定 margin。
<template>
<div class="m-8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="m-8">
m-8:使用m-同時設定上下左右 margin,數字越大表距離越大
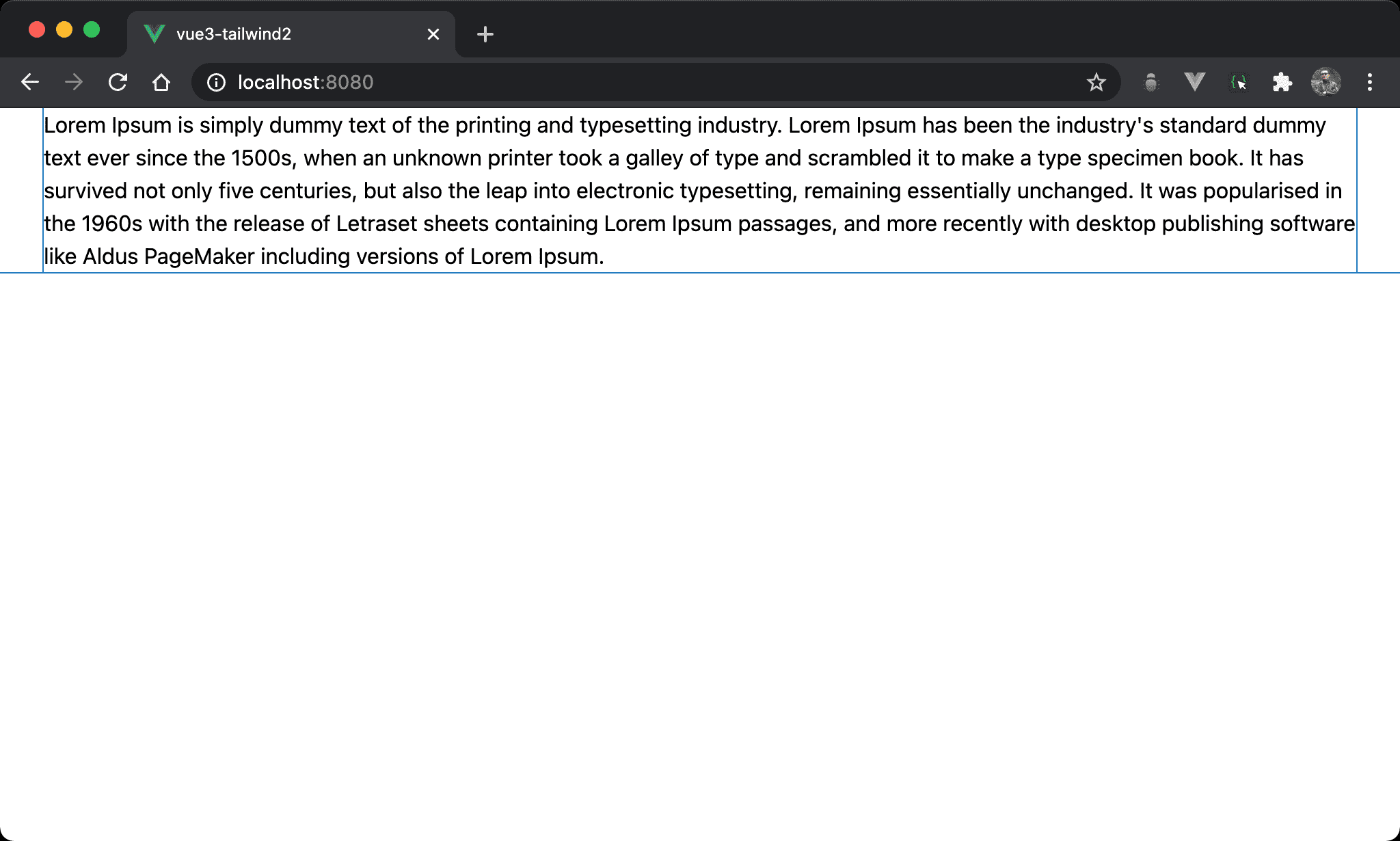
Margin Horizontally

在 <div> 設定水平 margin。
<template>
<div class="mx-8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="mx-8">
mx-8:使用mx-設定水平 margin
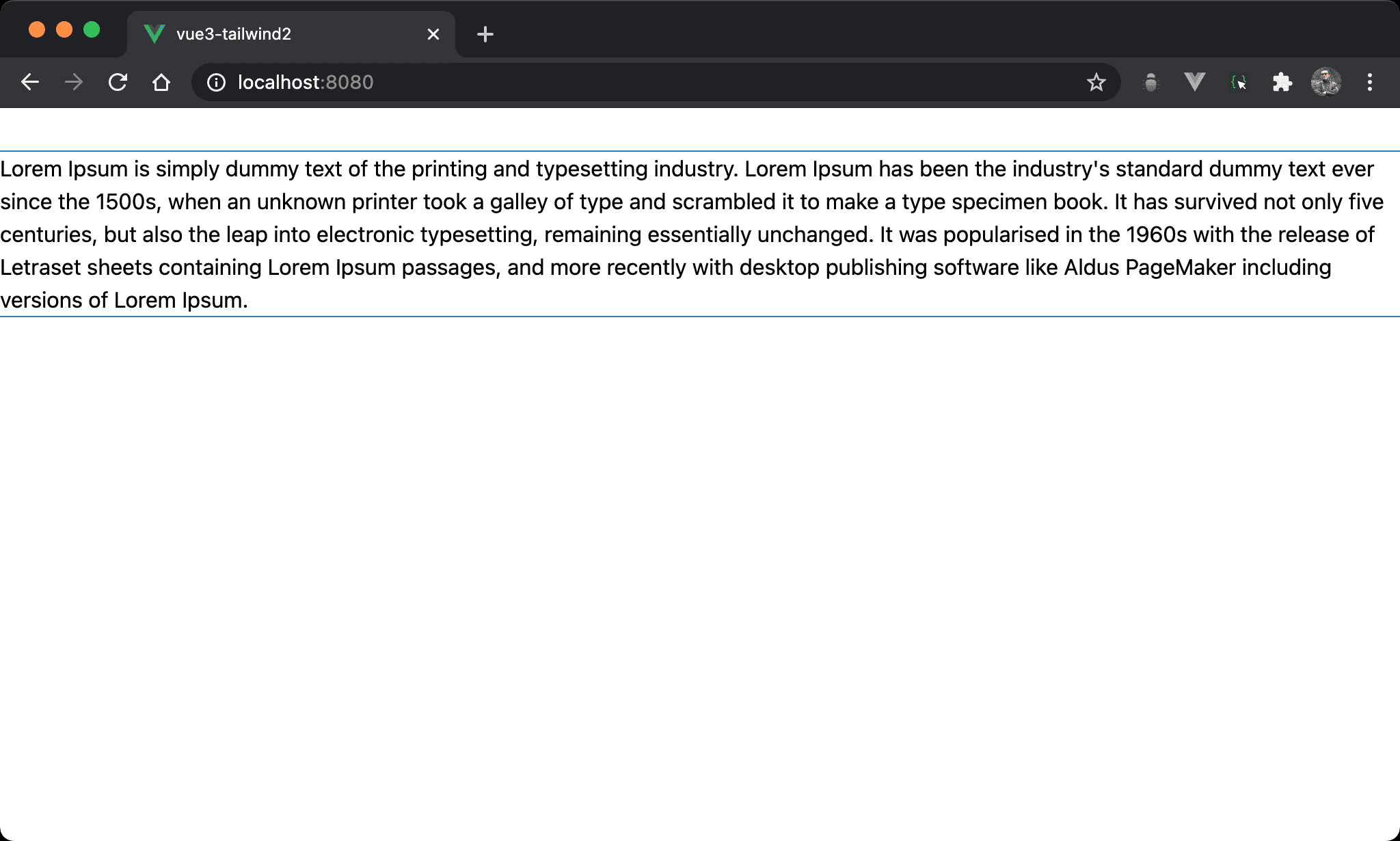
Margin Vertically

在 <div> 設定垂直 margin。
<template>
<div class="my-8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="my-8">
my-8:使用my-設定垂直 margin
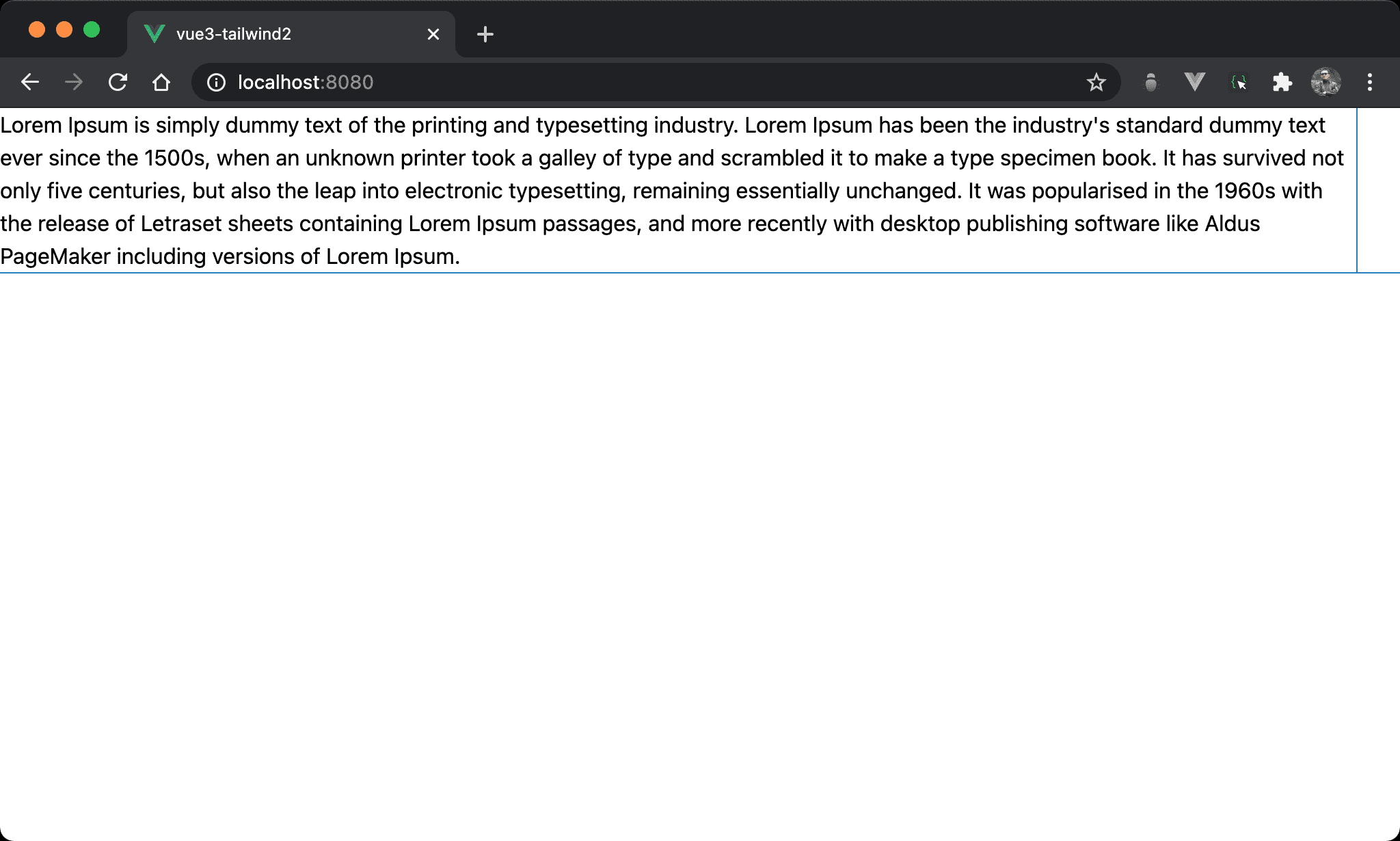
Margin Right

在 <div> 設定右側 margin。
<template>
<div class="mr-8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="mr-8">
mr-8:使用mr-設定右側 margin
Margin Left

在 <div> 設定左側 margin。
<template>
<div class="ml-8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="ml-8">
ml-8:使用ml-設定左側 margin
Margin Top

在 <div> 設定上側 margin。
<template>
<div class="mt-8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="mt-8">
mt-8:使用mt-設定上側 margin
Margin Bottom

在 <div> 設定下側 margin。
<template>
<div class="mb-8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="mb-8">
mb-8:使用mb-設定下側 margin
Negative Margin

在 <div> 設定上側 margin 負值。
<template>
<div class="-mt-8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="-mt-8">
-mt-8:使用-mt-設定負 margin,-mr-、-ml-、-mb-亦適用
Margin with Pixel

若要指定 1 pixel 的 magin,Tailwind 另外提供了 m-px。
<template>
<div class="m-px">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</template>
第 2 行
<div class="m-px">
m-px:使用m-p設定上下左右 margin,但單位為px
以此類推尚有
mx-px、my-px、mr-px、ml-px、mt-px與mb-px
Conclusion
m-系列 utility 讓我們可以直接對 HTML element 設定 margin,而不用另外撰寫 CSS