HTML 將 Element 分成 Inline、Block 與 Inline-block,透過 inline 可將 Block 強制轉成 Inline。
Version
Tailwind CSS 2.0.2
Inline Element
代表性的 inline 有:
<span><a><input><img>
Block Element
代表性 block 有:
<div><ul>、<li><p><h1>
div
<template>
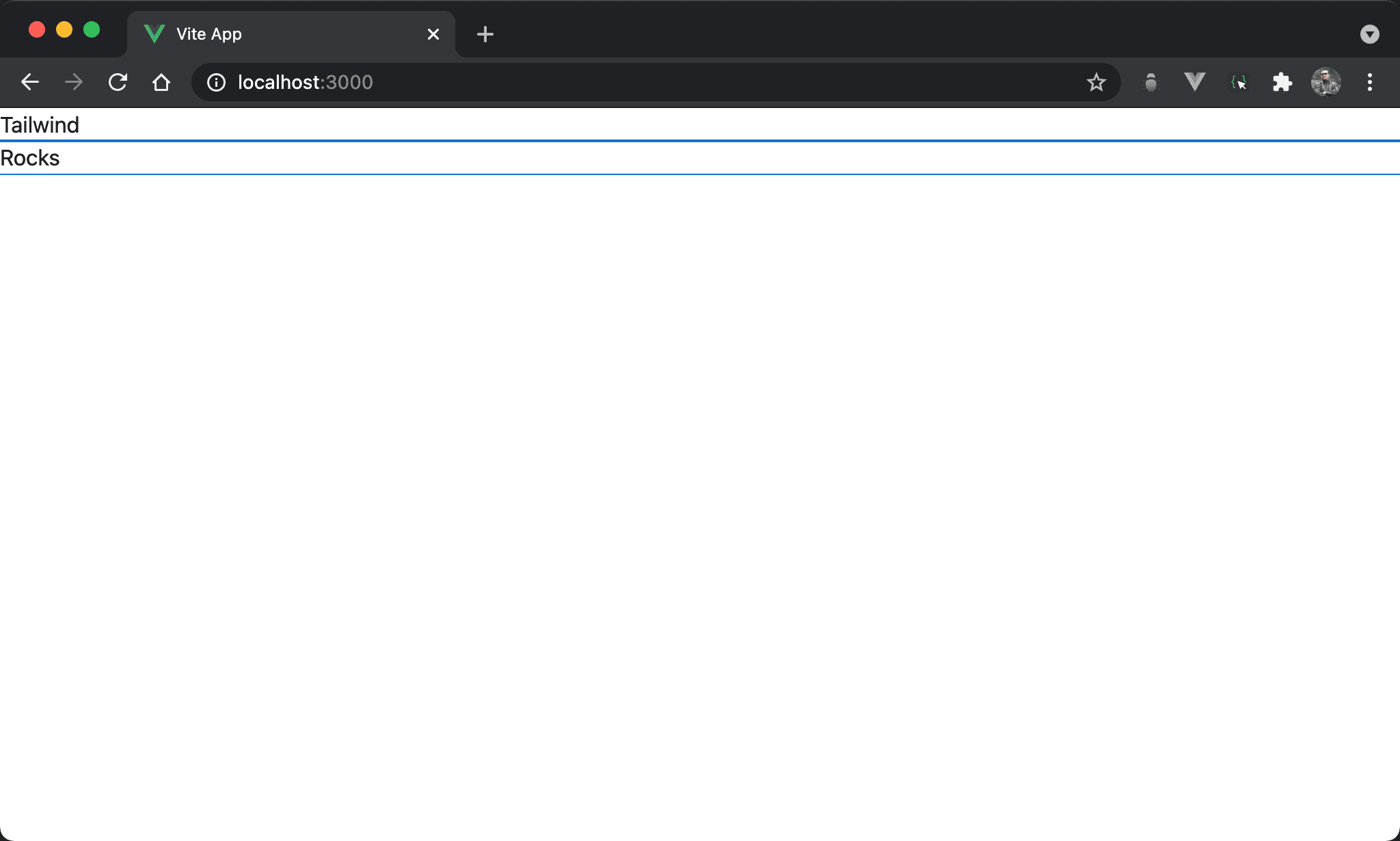
<div>Tailwind</div>
<div>Rocks</div>
</template>
由於 <div> 是 block,因此使用多個 <div> 時會換行。

inline
<template>
<div class="inline">Tailwind</div>
<div class="inline">Rocks</div>
</template>
inline:若要使<div>如同<span>那樣不換行,可使用inline轉換
Conclusion
- 透過
inline可將原本 block 轉成 inline