Using block and hidden with md and lg variant, we can toggle different blocks to display by the device without any JavaScript.
Version
TailwindCSS 3.0
Responsive Design

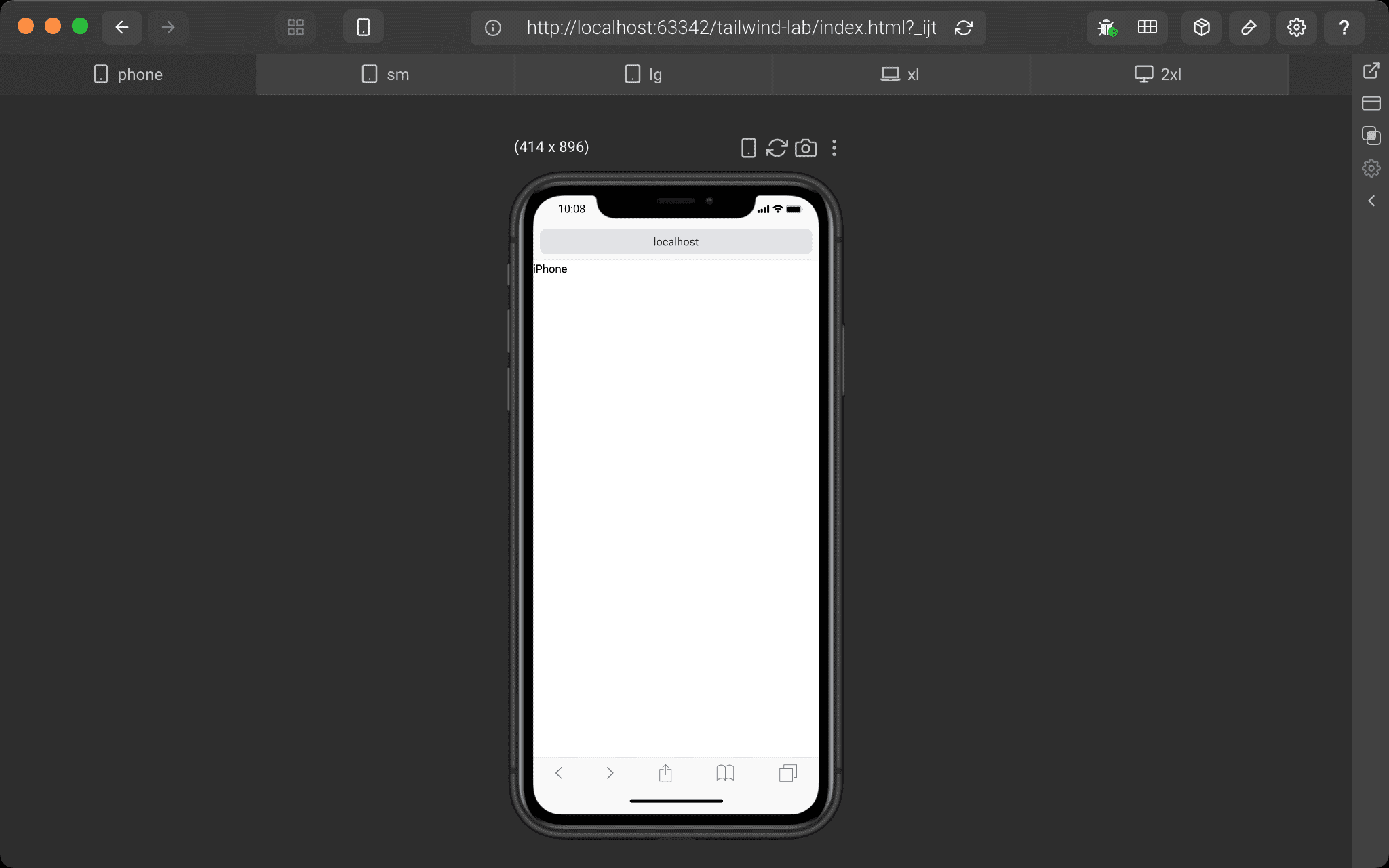
Displaying iPhone on iPhone.

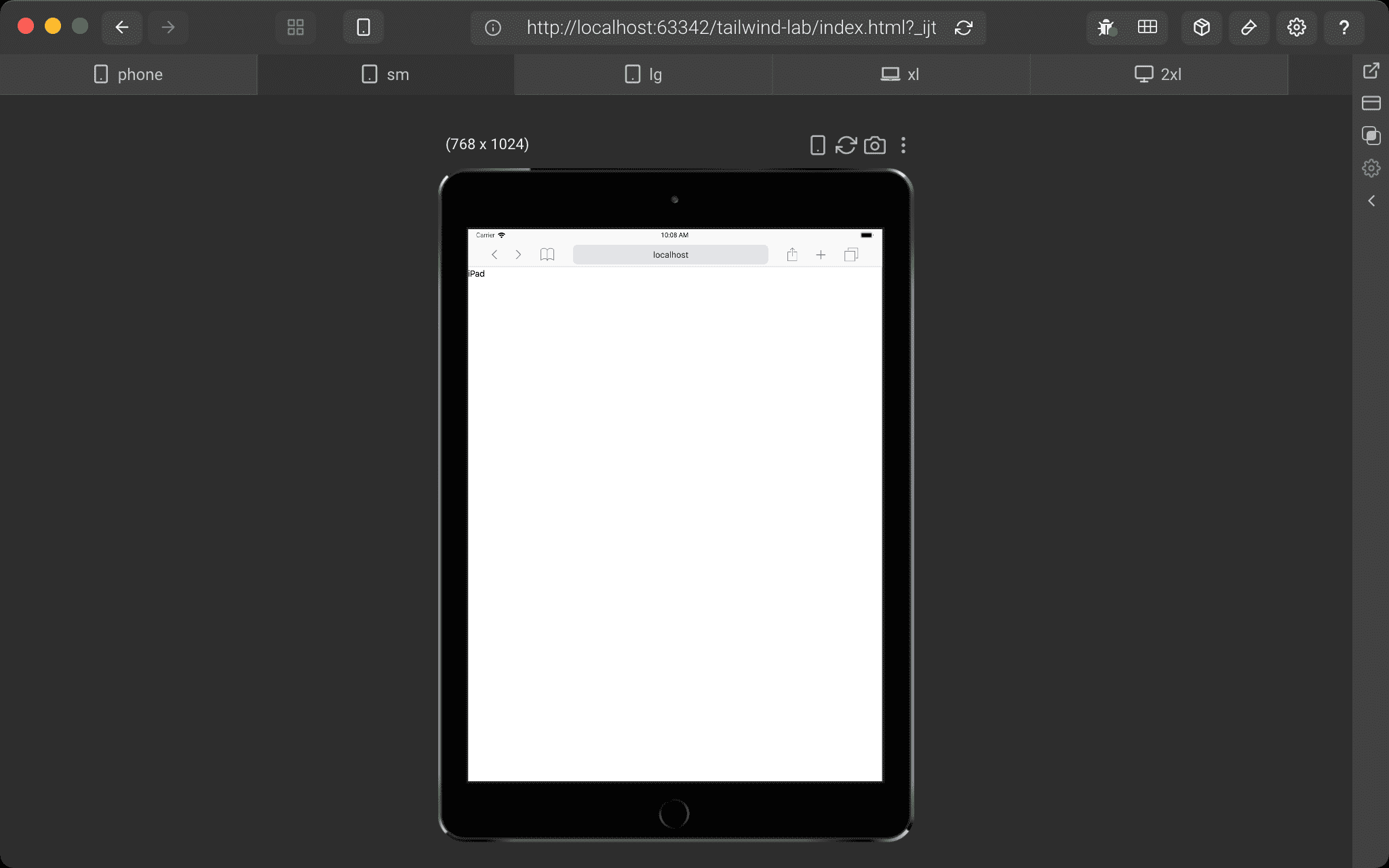
Displaying iPad on iPad.

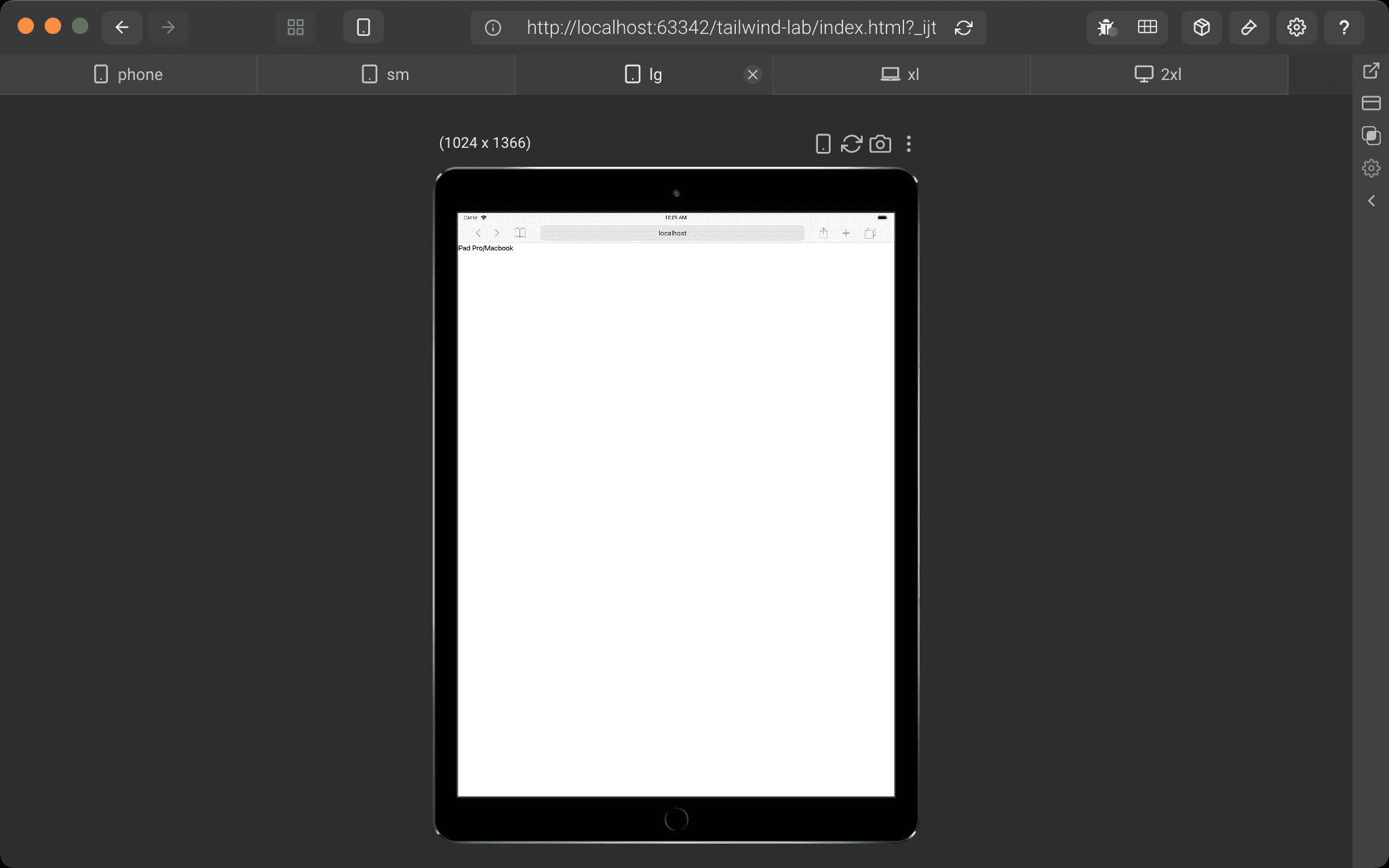
Displaying iPad Pro/Macbook on iPad Pro.

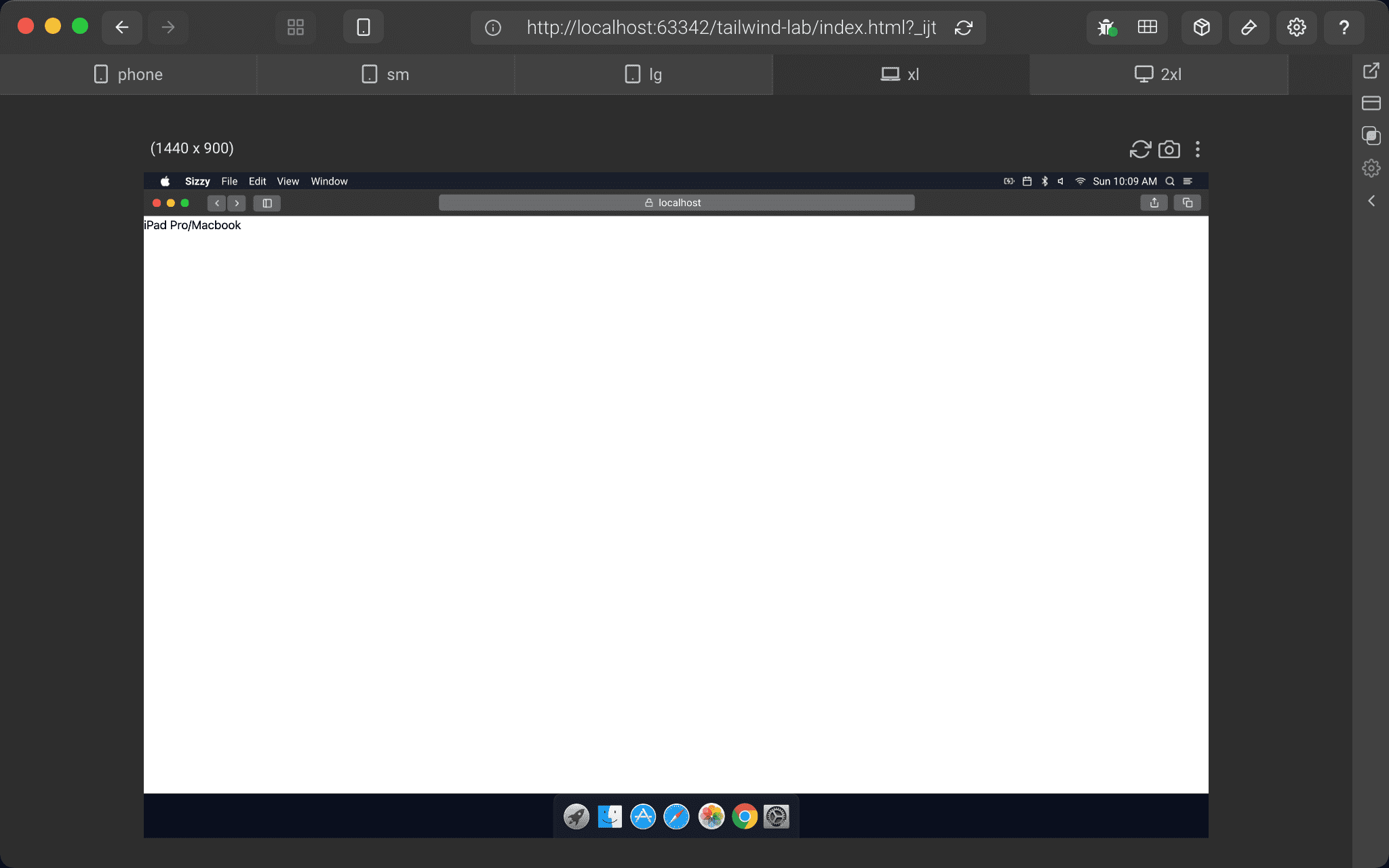
Displaying iPad Pro/Macbook on Macbook.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="block md:hidden">iPhone</div>
<div class="hidden md:block lg:hidden">iPad</div>
<div class="hidden lg:block">iPad Pro/Macbook</div>
</body>
</html>
Line 10
<div class="block md:hidden">iPhone</div>
<div class="hidden md:block lg:hidden">iPad</div>
<div class="hidden lg:block">iPad Pro/Macbook</div>
block: display as blockhidden: hide blockmd: above iPadlg: above iPad Pro
Conclusion
- This is
x-showfor responsive design in TailwindCSS