若在父層 Box 並不是設定 items-stretch,可使用 self-stretch 在特定子層 Item 設定成 items-stretch。
Version
Tailwind CSS 2.0.3
self-stretch

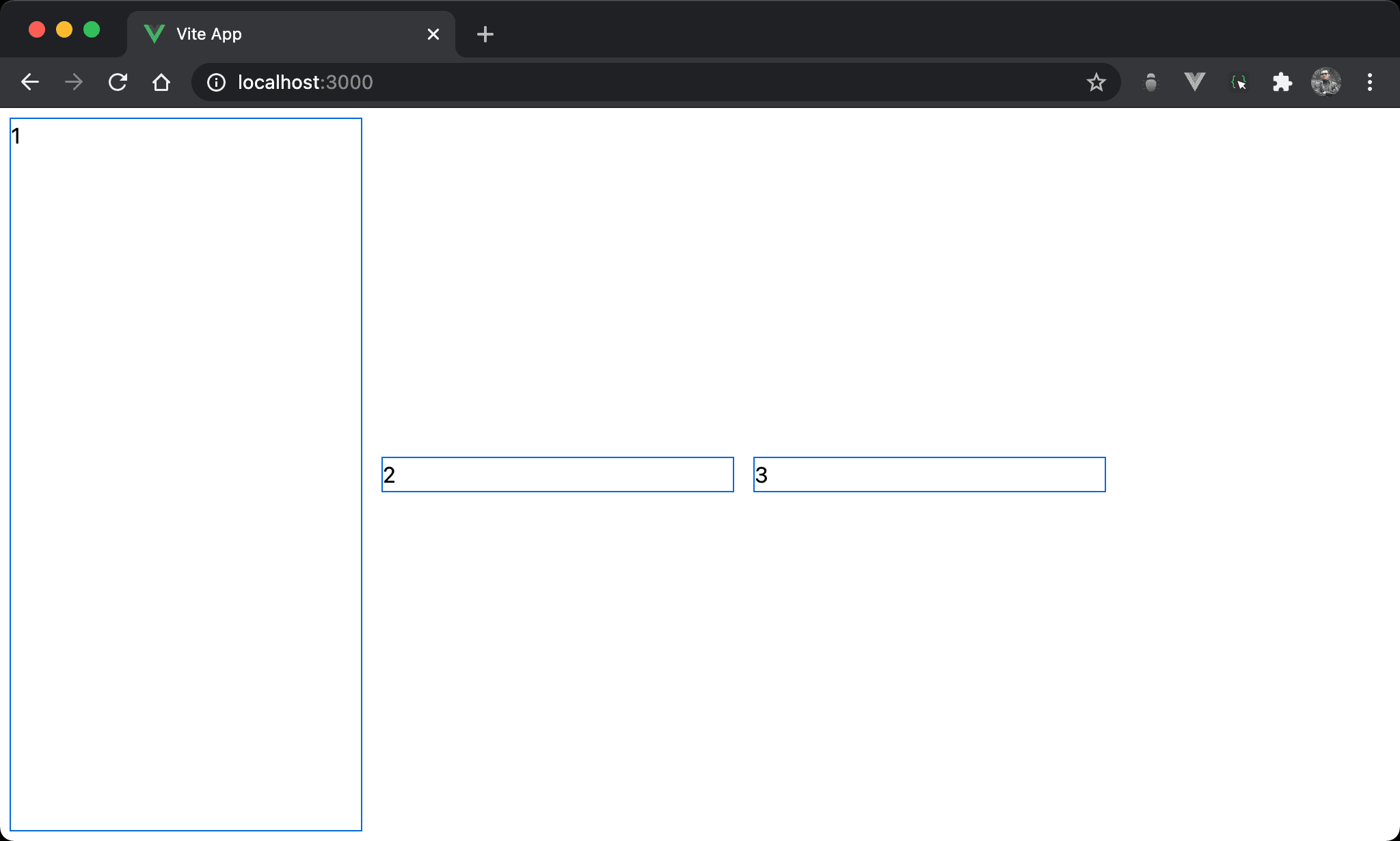
Item2 與 item3 都是垂直置中,但 item1 卻與父層 box 同高。
<template>
<div class="flex items-center w-full h-screen">
<div class="w-1/4 self-stretch m-2">1</div>
<div class="w-1/4 m-2">2</div>
<div class="w-1/4 m-2">3</div>
</div>
</template>
第 2 列
<div class="flex items-center w-full h-screen">
設定父層 box style:
flex:設定子層 item 使用 Flexboxitems-center:由於 item2 與 item3 都是垂直置中,因此將items-center設定在父層,可一次影響所有子層 item 設定w-full:設定父層 box widthh-screen:設定父層 box height
第 3 列
<div class="w-1/4 self-stretch m-2">1</div>
設定子層 item1 特定 style:
w-1/4:設定子層 item widthself-stretch:由於 item1 與父層 box 同高,因此使用self-stretch單獨設定,可覆蓋父層 box 的items-centerm-2:設定子層 item margin
Conclusion
self-strech可視為items-stretch的子層版,只針對特定 item 設定