items-end 是在父層 Box 設定,會影響所有子層 Item,若想只設定特定子層 Item 的 items-end 設定,或者在某子層 Item 覆蓋父層 Box 的 items-end 設定,則可使用 self-end。
Version
Tailwind CSS 2.0.3
self-end

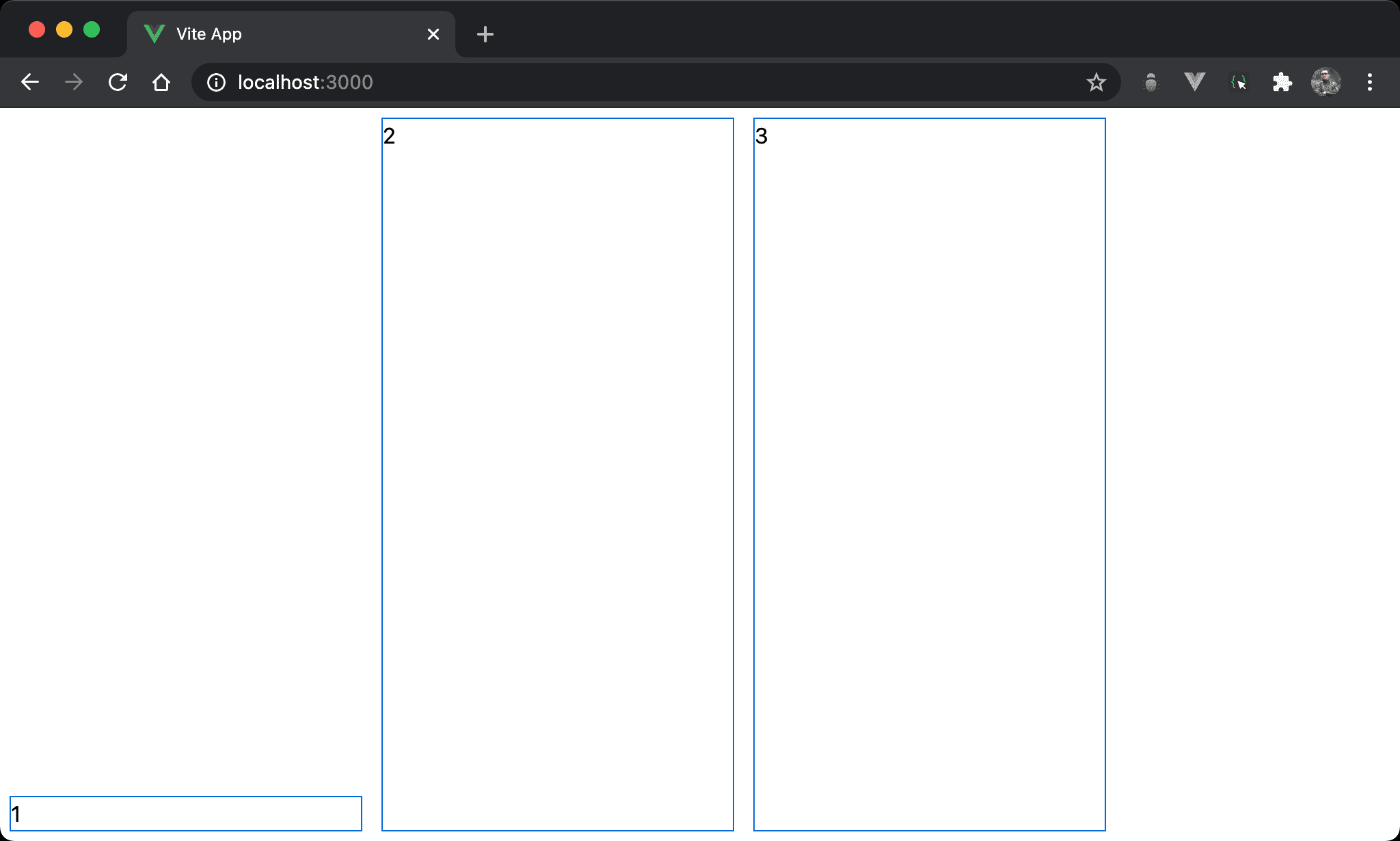
Item2 與 item3 都已經與父層 box 同高,唯 item1 仍是垂直靠下。
<template>
<div class="flex w-full h-screen">
<div class="w-1/4 self-end m-2">1</div>
<div class="w-1/4 m-2">2</div>
<div class="w-1/4 m-2">3</div>
</div>
</template>
第 2 行
<div class="flex w-full h-screen">
設定父層 box style:
flex:設定子層 item 使用 Flexboxw-full:設定父層 box widthh-screen:設定父層 box height
第 3 行
<div class="w-1/4 self-end m-2">1</div>
設定子層 item1 特別 style:
w-1/4:設定子層 item widthself-end:父層 box 並沒有設定任何items-end,因此子層 item 皆以預設items-stretch自動 stretch 與父層 box 同高,但若希望 item1 能items-end,則可用self-end單獨設定m-2:設定子層 item margin
m-auto

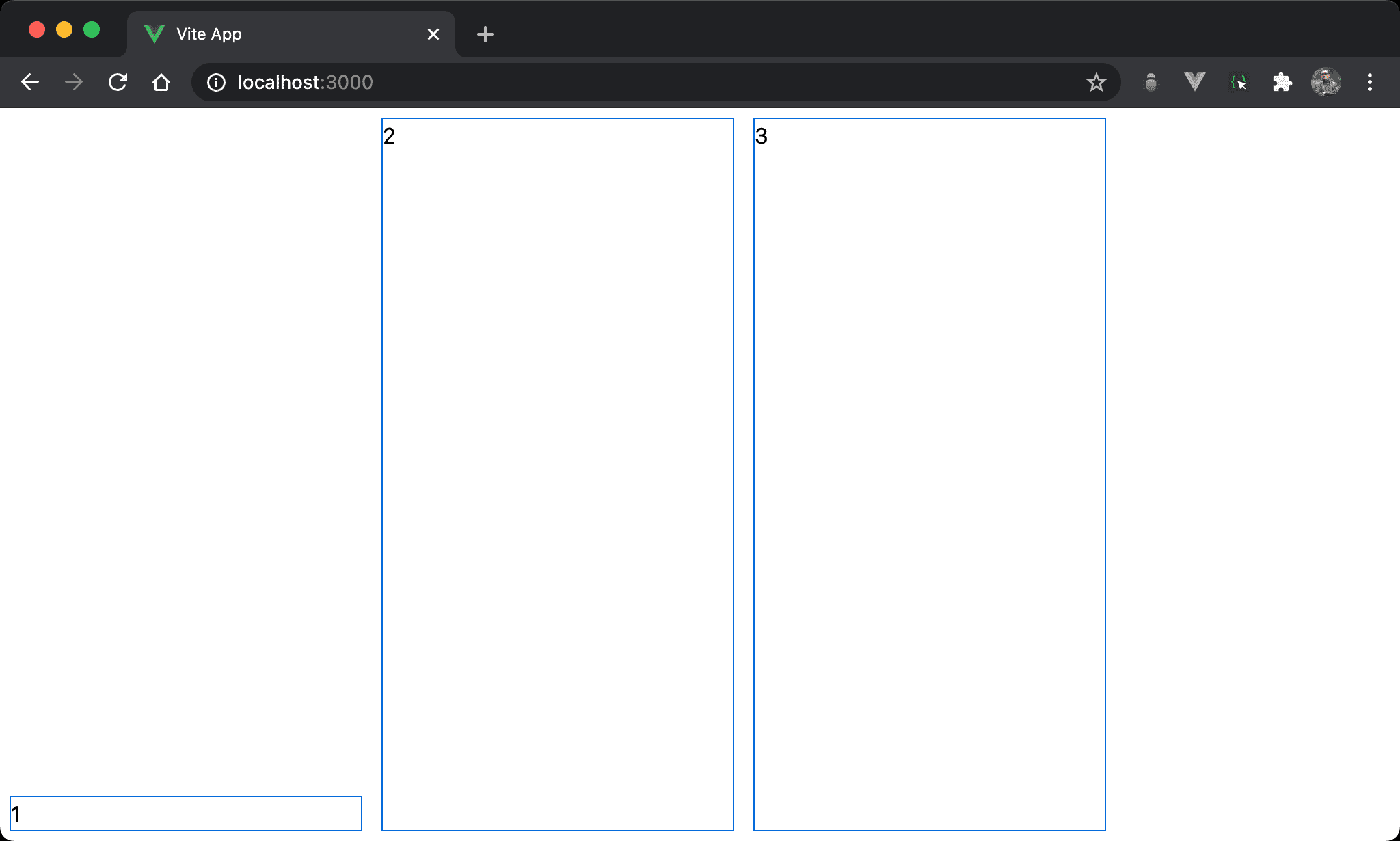
Item2 與 item3 自動 stretch 與父層 box 同高,而 item1 則垂直靠下。
<template>
<div class="flex w-full h-screen">
<div class="w-1/4 mt-auto m-2">1</div>
<div class="w-1/4 m-2">2</div>
<div class="w-1/4 m-2">3</div>
</div>
</template>
第 3 行
<div class="w-1/4 mt-auto m-2">1</div>
設定子層 item1 特別 style:
mt-auto:item1 並沒有設定self-end,而是改用mt-auto,因為父層 box 已經有設定 height,所以垂直方向有空間讓mt-auto動態調整 margin 而垂直靠下
可發現
self-end可用mt-auto取代
self-end

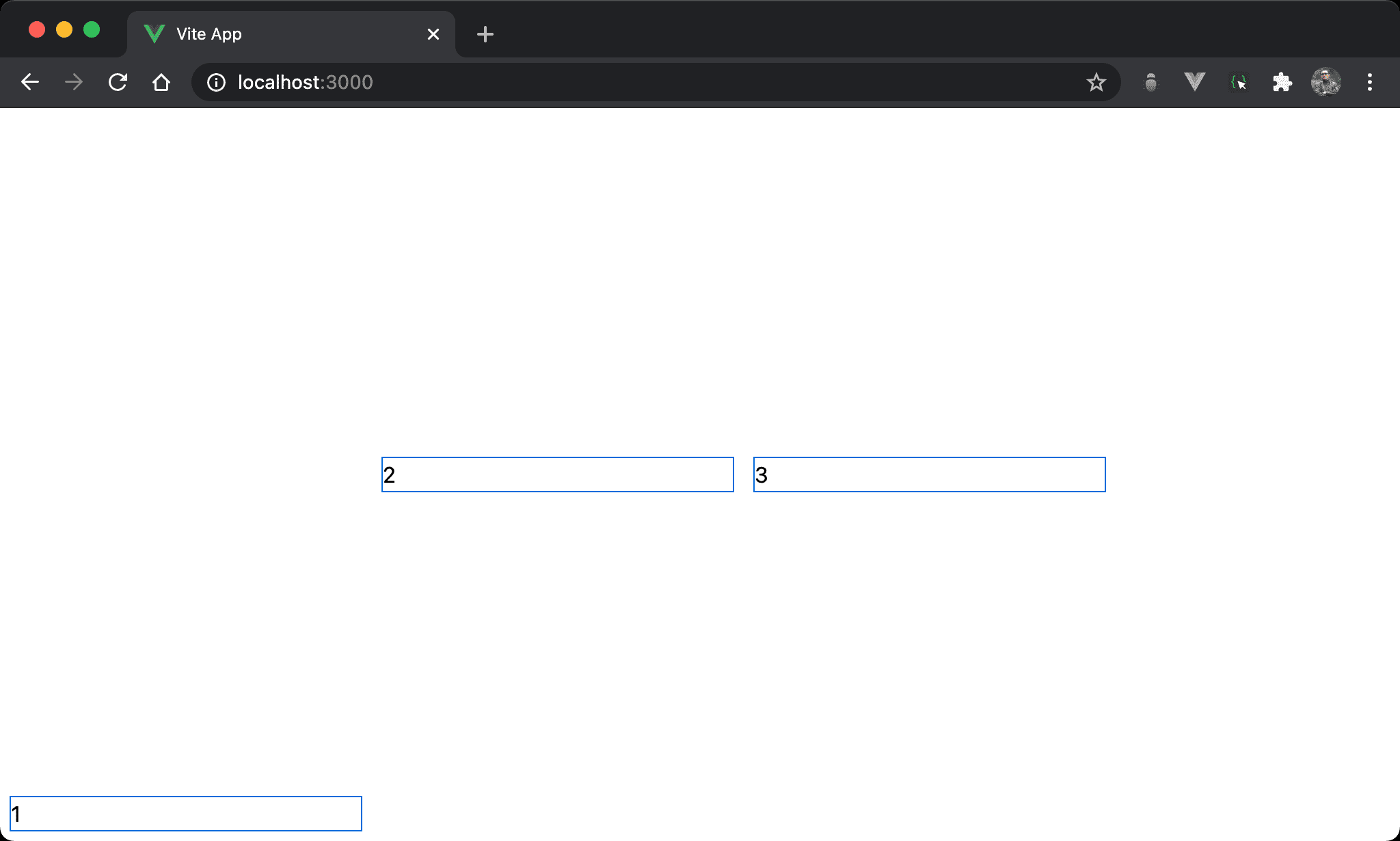
Item2 與 item3 都已經垂直置中,唯 item1 仍是垂直靠下。
<template>
<div class="flex items-center w-full h-screen">
<div class="w-1/4 self-end m-2">1</div>
<div class="w-1/4 m-2">2</div>
<div class="w-1/4 m-2">3</div>
</div>
</template>
第 2 行
<div class="flex items-center w-full h-screen">
設定父層 box style:
items-center:由於 item2 與 item3 都是垂直置中,因此將items-center設定在父層,可一次影響所有子層 item 設定
第 3 行
<div class="w-1/4 self-end m-2">1</div>
設定 item1 特別 style:
self-end:只有 item1 要垂直靠下,因此使用self-end單獨設定,可覆蓋父層 box 的items-center
m-auto

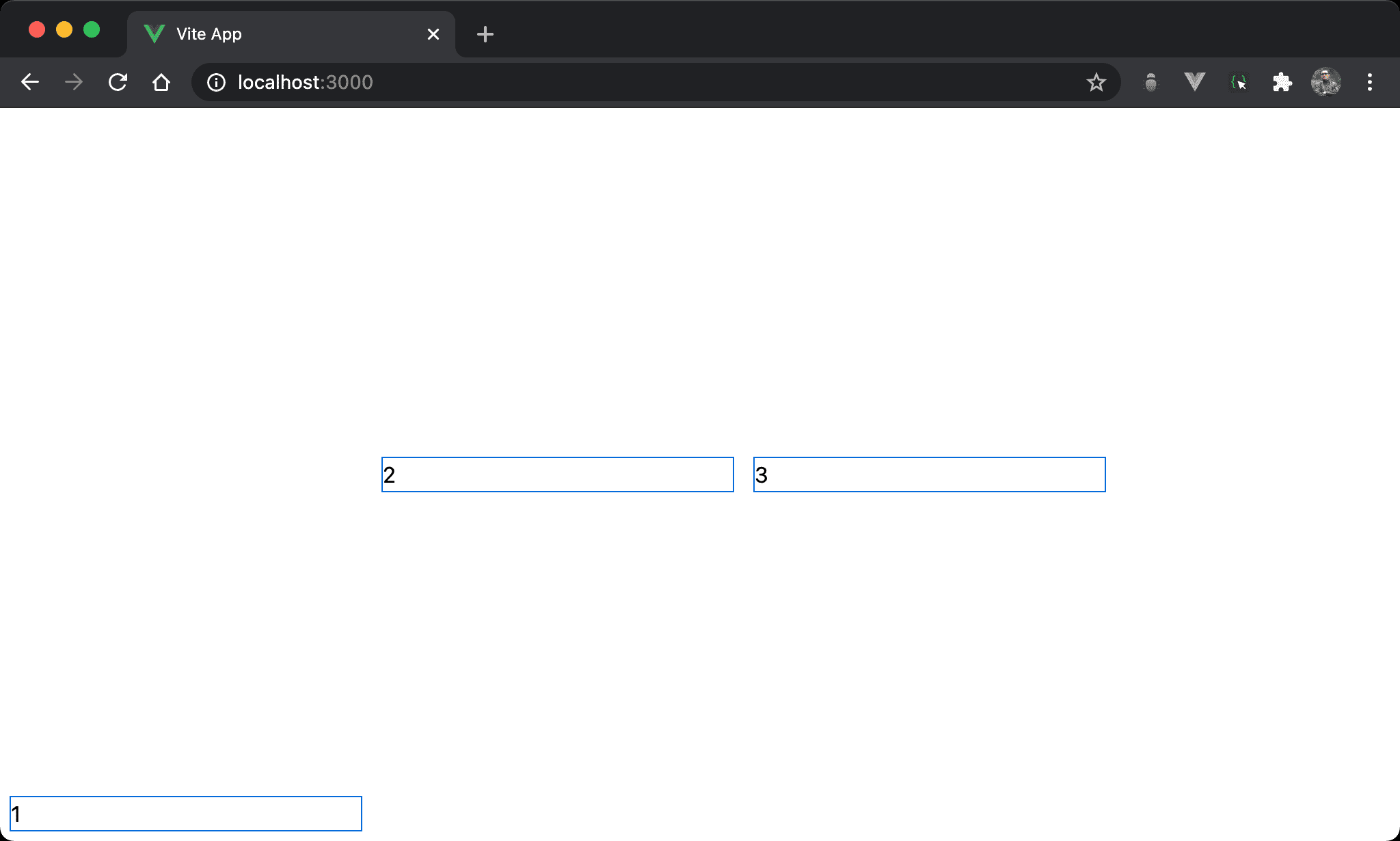
Item2 與 item3 都已經垂直置中,唯 item1 仍是垂直靠上。
<template>
<div class="flex items-center w-full h-screen">
<div class="w-1/4 mt-auto m-2">1</div>
<div class="w-1/4 m-2">2</div>
<div class="w-1/4 m-2">3</div>
</div>
</template>
第 3 行
<div class="w-1/4 mt-auto m-2">1</div>
設定子層 item1 特別 style:
mt-auto:item1 並沒有設定self-end覆蓋父層 box 的items-center,而是改用mt-auto,因為父層 box 已經有設定 height,所以垂直方向有空間讓mt-auto動態調整 margin 而垂直靠下
可發現
self-end可用mt-auto取代
Conclusion
self-end可視為items-end的子層版,只針對特定 item 設定- 也因為
self-end多數可以使用mt-auto實現,因此實務上較少使用self-end