若要將特定子層 item 最後顯示,可直接使用 order-last 改變。
Version
Tailwind CSS 2.0.3
order-last

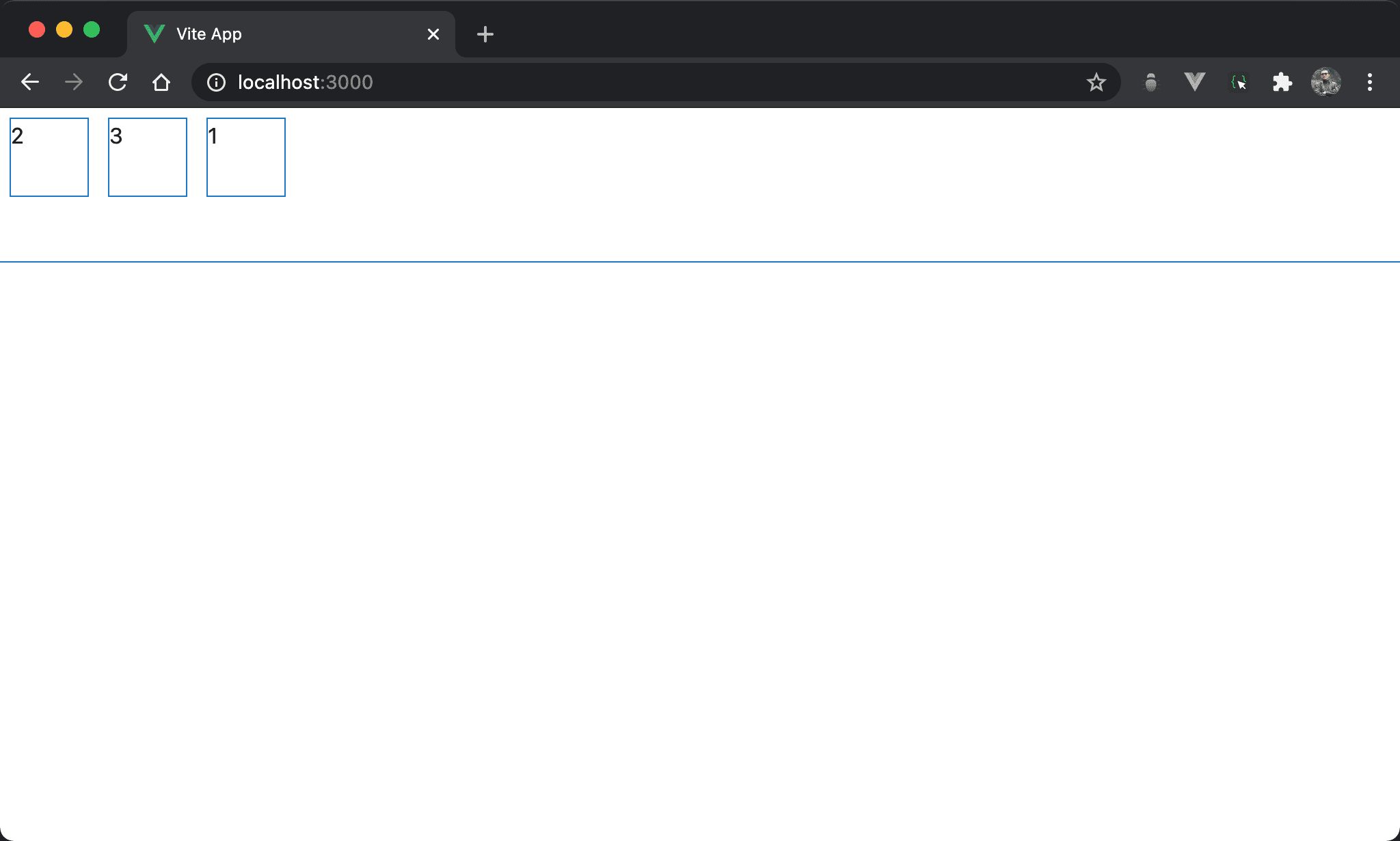
雖然原 HTML 是 1、2、3,但想將 1 最後顯示。
<template>
<div class="flex w-full h-28">
<div class="w-14 h-14 m-2 order-last">1</div>
<div class="w-14 h-14 m-2">2</div>
<div class="w-14 h-14 m-2">3</div>
</div>
</template>
第 2 行
<div class="flex w-full h-28">
設定父層 box style:
flex:設定子層 item 使用 Flexboxw-full:設定父層 box widthh-28:設定父層 box height
第 4 行
<div class="w-14 h-14 m-2">2</div>
設定子層 item style:
w-14:設定子層 item widthh-14:設定子層 item heightm-2:設定子層 item margin
第 3 行
<div class="w-14 h-14 m-2 order-last">1</div>
設定 item 1 style:
order-last:設定 item 1 最後顯示
Conclusion
order-last是設定在子層 itemorder-last可直接將特定子層 item 最後顯示,非常方便