若要將特定子層 item 優先顯示,可直接使用 order-first 改變。
Version
Tailwind CSS 2.0.3
order-first

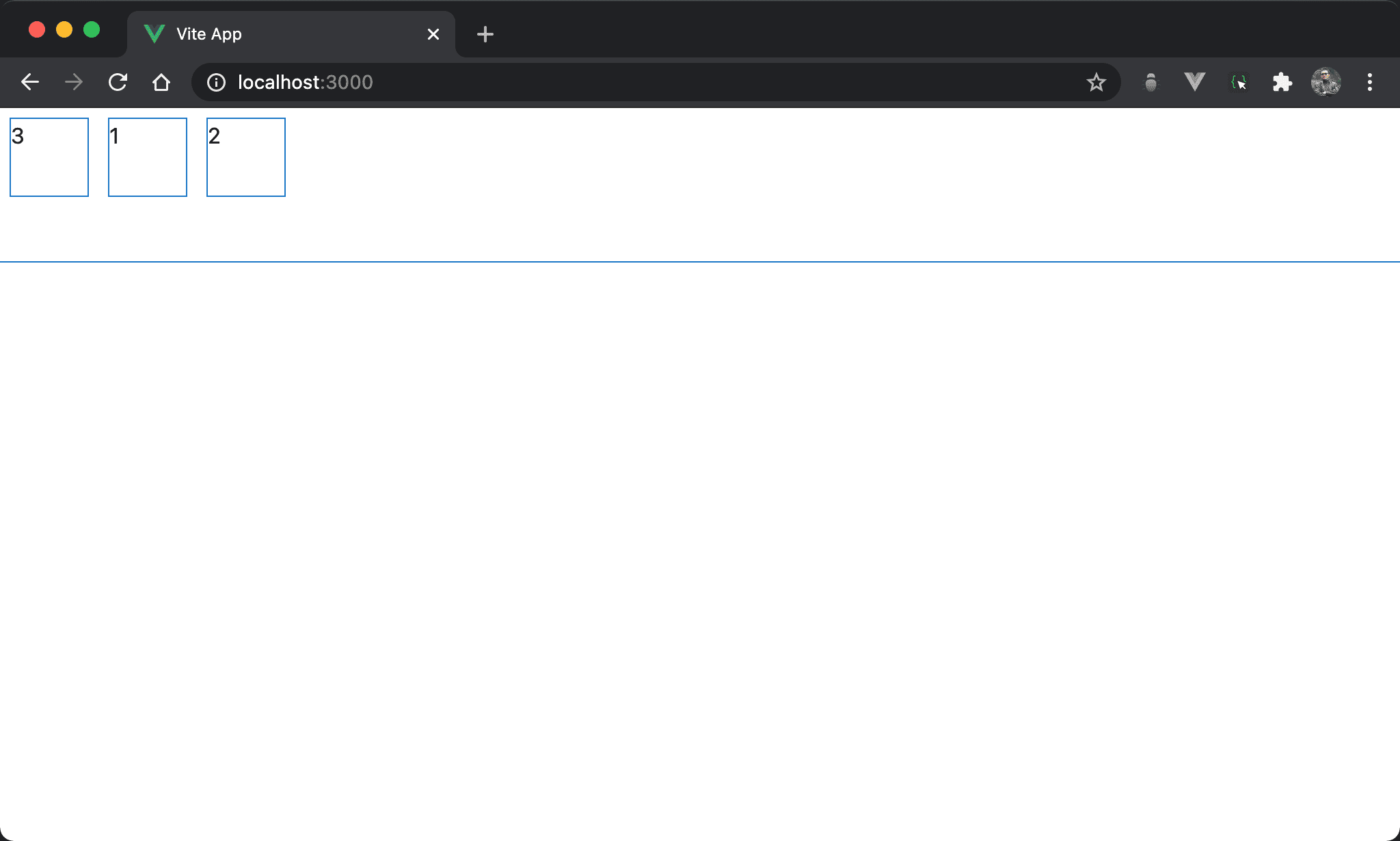
雖然原 HTML 是 1、2、3,但想將 3 優先顯示。
<template>
<div class="flex w-full h-28">
<div class="w-14 h-14 m-2">1</div>
<div class="w-14 h-14 m-2">2</div>
<div class="w-14 h-14 m-2 order-first">3</div>
</div>
</template>
第 2 行
<div class="flex w-full h-28">
設定父層 box style:
flex:設定子層 item 使用 Flexboxw-full:設定父層 box widthh-28:設定父層 box height
第 3 行
<div class="w-14 h-14 m-2">1</div>
設定子層 item style:
w-14:設定子層 item widthh-14:設定子層 item heightm-2:設定子層 item margin
第 5 行
<div class="w-14 h-14 m-2 order-first">3</div>
設定 item 3 style:
order-first:設定 item 3 優先顯示
Conclusion
order-first是設定在子層 itemorder-first可直接將特定子層 item 優先顯示,非常方便