若要在不改變 HTML 下調整子層 Item 顯示順序,可使用 order- 改變。
Version
Tailwind CSS 2.0.3
Different Order

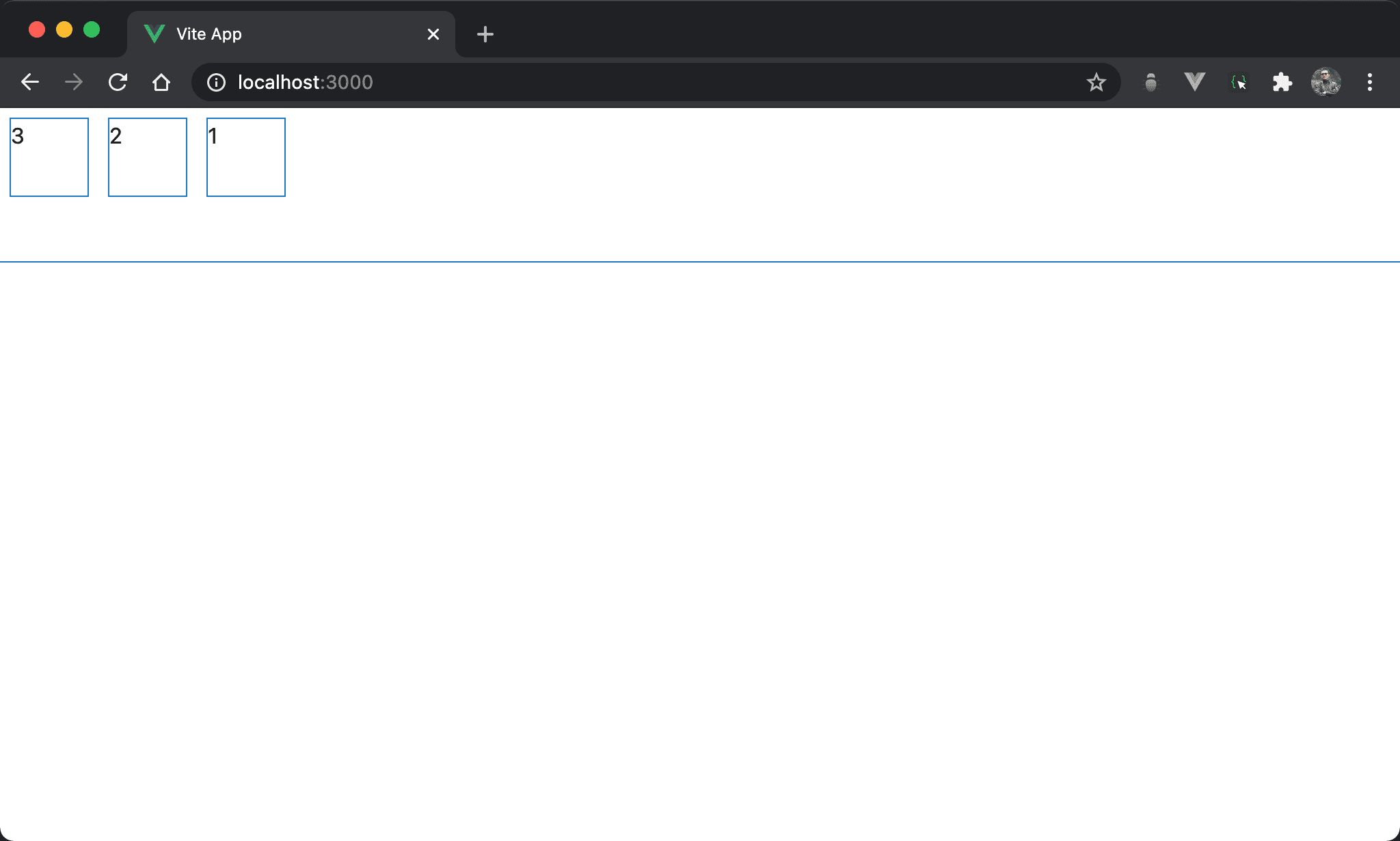
原本 HTML 是以 1、2、3 順序,但目前反過來為 3、2、1 顯示。
<template>
<div class="flex w-full h-28">
<div class="w-14 h-14 m-2 order-3">1</div>
<div class="w-14 h-14 m-2 order-2">2</div>
<div class="w-14 h-14 m-2 order-1">3</div>
</div>
</template>
第 2 行
<div class="flex w-full h-28">
設定父層 box style:
flex:設定子層 item 使用 Flexboxw-full:設定父層 item widthh-28:設定父層 item height
第 3 行
<div class="w-14 h-14 m-2 order-3">1</div>
設定子層 item 1 style:
w-14:設定子層 item 1 widthh-14:設定子層 item 1 heightm-2:設定子層 item 1 marginorder-3:設定子層 item 1 為order: 3
第 4 行
<div class="w-14 h-14 m-2 order-2">2</div>
設定子層 item 2 style:
order-2:設定子層 item 2 為order: 2
第 5 行
<div class="w-14 h-14 m-2 order-1">3</div>
設定子層 item 3 style:
order-1:設定子層 item 3 為order: 1
因為 item 3 的 order 最小,所以最先顯示,其次是 item 2,最後才是 order 最大的 item 1
Same Order

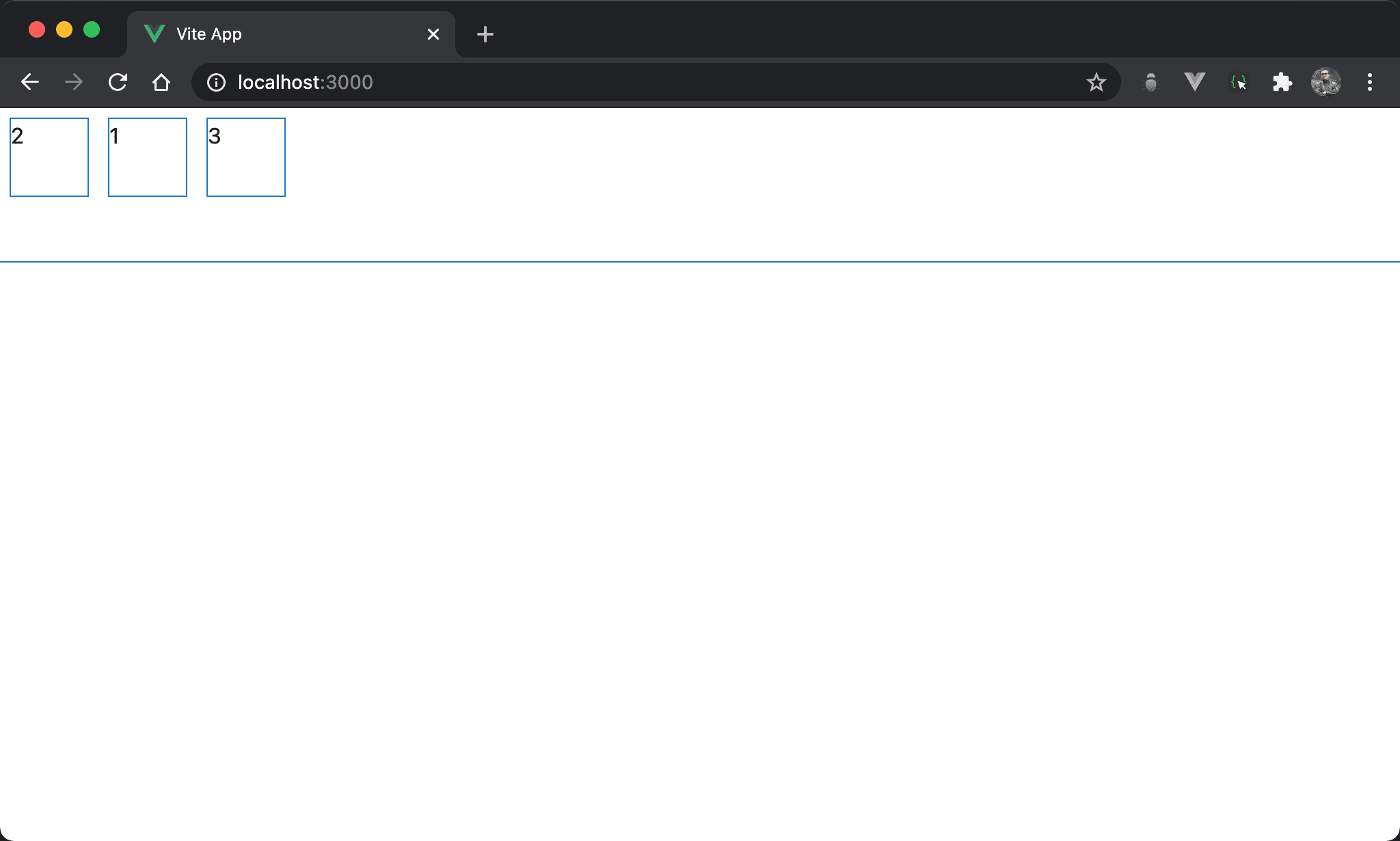
原本 HTML 是以 1、2、3 順序,但目前是 2 最先顯示。
<template>
<div class="flex w-full h-28">
<div class="w-14 h-14 m-2 order-2">1</div>
<div class="w-14 h-14 m-2 order-1">2</div>
<div class="w-14 h-14 m-2 order-2">3</div>
</div>
</template>
第 2 行
<div class="w-14 h-14 m-2 order-2">1</div>
<div class="w-14 h-14 m-2 order-1">2</div>
<div class="w-14 h-14 m-2 order-2">3</div>
- Item 1 與 item 3 的 order 相等,依照原 HTML 順序顯示
- Item 2 的 order 最小,所以最先顯示
Conclusion
order是設定在子層 item- Tailwind 所提供的
order都是正值,order 越大越右側顯示,越小則越左側顯示 - 若
order相同,則依原本 HTML 順序顯示