若 Box 有設定 Height,此時 Flex Line 由 Box Height 決定,可使用 m-auto 動態調整 Margin。
Version
Tailwind CSS 2.0.3
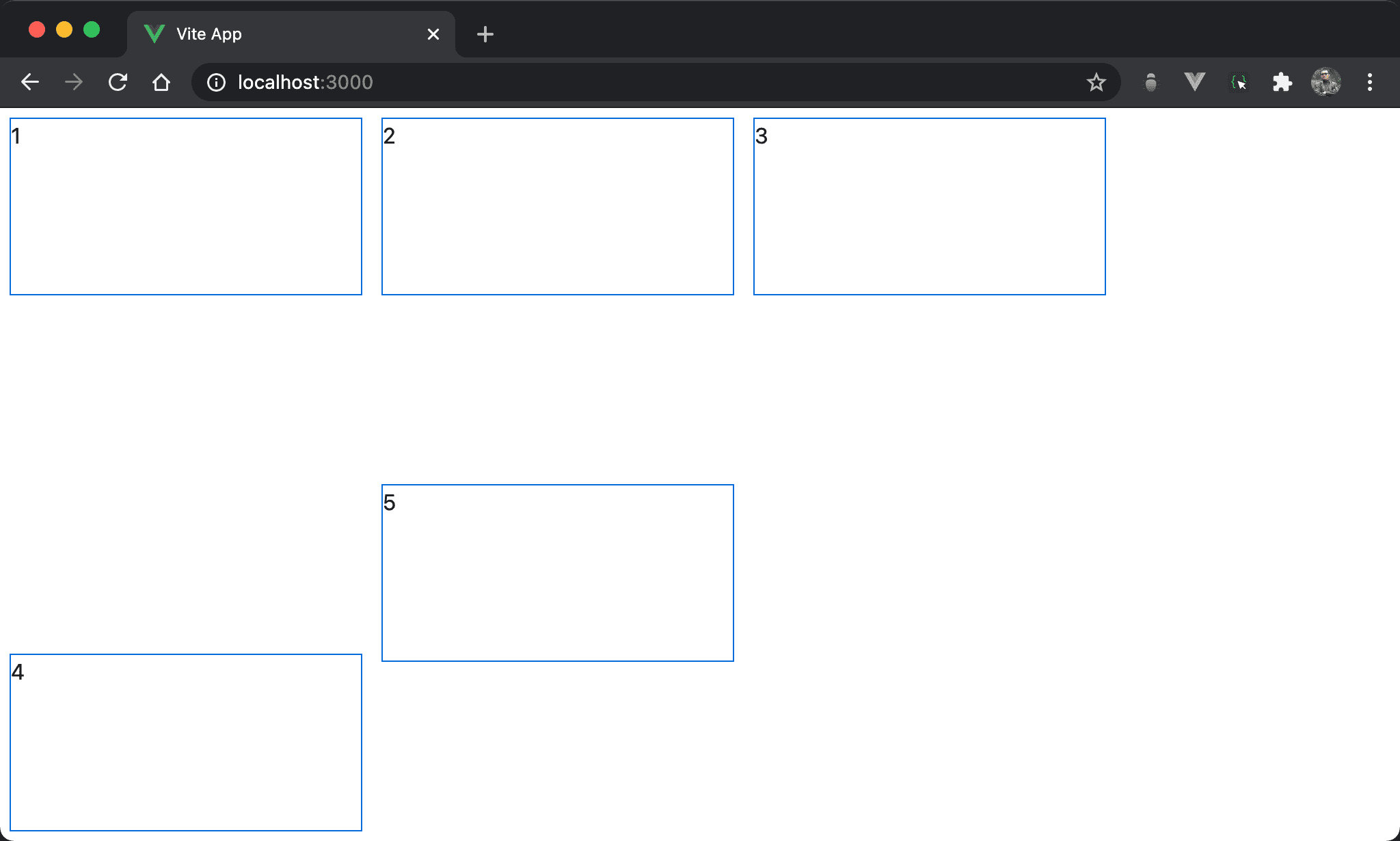
With Box Height

若 box 有設定 height,當自動換列時將產生 flex line,由於 flex line 有 height,item4 可使用 m-auto 動態調整 margin。
<template>
<div class="flex flex-wrap w-full h-screen">
<div class="w-3/12 h-32 m-2">1</div>
<div class="w-3/12 h-32 m-2">2</div>
<div class="w-3/12 h-32 m-2">3</div>
<div class="w-3/12 h-32 m-2 mt-auto">4</div>
<div class="w-3/12 h-32 m-2">5</div>
</div>
</template>
第 2 行
<div class="flex flex-wrap w-full h-screen">
設定 box 的 style:
flex:使用 Flexboxflex-wrap:當各 item 總 width 超越 box width 時自動換列w-full:設定 box 的 widthh-screen:設定 box 的 height
第 3 行
<div class="w-3/12 h-32 m-2">1</div>
設定 item 的 style:
w-3/12:設定 item 的 widthh-32:設定 item 的 heightm-2:設定 item 的 margin
第 6 行
<div class="w-3/12 h-32 m-2 mt-auto">4</div>
設定 item 4 的 style:
mt-auto:設定 item4 的 margin 為auto
由於 box 有設定 height 為
h-screen,這使得 flex line 也有 height,而不是由 item 所撐開,這使得mt-auto能自動調整 margin,因此看起來像垂直靠下
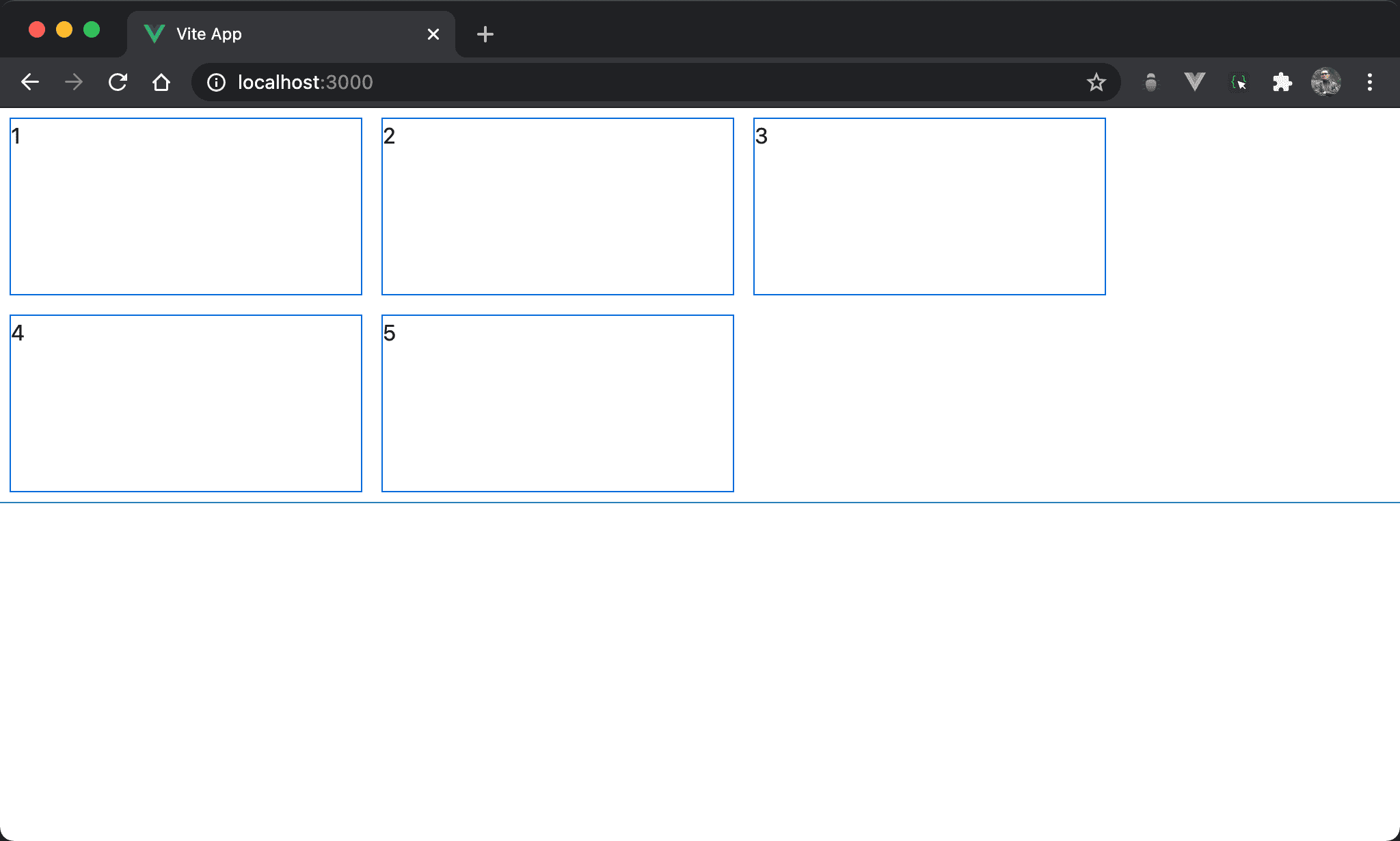
No Box Height

若沒設定 box height,則 flex line 由 item 所撐開,因此 flex line 的 height 與 item height 同高,m-auto 無用武之地。
<template>
<div class="flex flex-wrap w-full">
<div class="w-3/12 h-32 m-2">1</div>
<div class="w-3/12 h-32 m-2">2</div>
<div class="w-3/12 h-32 m-2">3</div>
<div class="w-3/12 h-32 m-2 mt-auto">4</div>
<div class="w-3/12 h-32 m-2">5</div>
</div>
</template>
第 2 行
<div class="flex flex-wrap w-full">
box 的 style 不再設定 height。
第 6 行
<div class="w-3/12 h-32 m-2 mt-auto">4</div>
雖然 item4 仍設定 mt-auto,但因為 flex line 目前是被 item height 所撐開,而非由 box height 產生,因此目前 flex line 的 height 與 item height height 同高,mt-auto 無任何剩餘 height 可操作,因此看起來沒有效果。
Conclusion
- 當 flex line 由 box height 所決定,flex line 的 height 大於 item height 時,
m-auto可動態調整 margin - 當 flex line 由 item height 所決定,flex line 的 height 等於 item height 時,
m-auto則無剩餘 height 可動態調整 margin