實務上常遇到一堆 Item 都靠左,但最後一個 Item 靠右,直覺會使用 flex-grow,事實上也可巧妙地使用 m-auto 實現。
Version
Tailwind CSS 2.0.3
m-auto

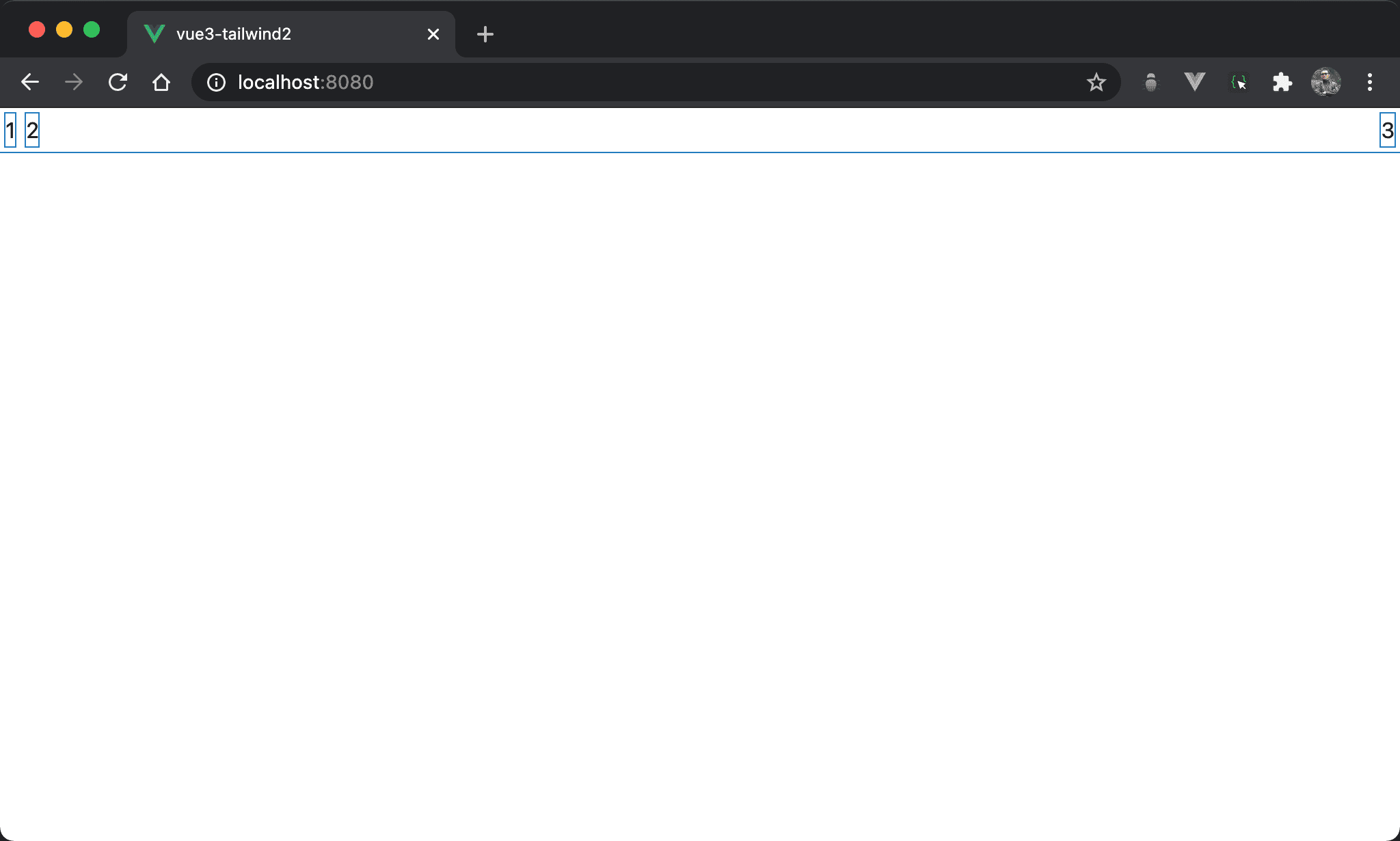
1 與 2 連續靠左,但 3 卻是靠右。
<template>
<div class="flex">
<div class="mr-1 ml-1 my-1">1</div>
<div class="mr-1 ml-1 my-1">2</div>
<div class="mr-1 ml-auto my-1">3</div>
</div>
</template>
flex:使用 Flexboxw-12:設定 item 的 widthmr-1:設定 item 的 right marginml-1:設定 item 的 left marginmy-1:設定 item 的 vertical marginml-auto:設定 item 的 left margin 為auto
因為外層
<div>的 width 為一整列,因此所有 item 都有剩餘 width,可用ml-auto分配剩餘 width 到 left margin,相當於水平靠右
<template>
<div class="flex">
<div class="item ml-1">1</div>
<div class="item ml-1">2</div>
<div class="item ml-auto">3</div>
</div>
</template>
<style scoped>
.item {
@apply w-12 mr-1 my-1
}
</style>
10 行
.item {
@apply w-12 mr-1 my-1
}
若覺得各 item 所使用的 utility 都相同,可使用 @apply 抽出 item class。
Conclusion
- 之所以能夠使用
ml-auto實現水平靠右,主要原因是flex下的 box 的 width 已經佔據一整列,因此對於 item 而言有剩餘左右margin,才可使用ml-auto水平靠右,但一般 box 沒有 width 而是由 item 撐開,此時並沒有左右 margin 可言,因此ml-auto也無濟於事