Flexbox 的 justify-around,事實上也能使用 m-auto 簡單實現。
Version
Tailwind CSS 2.0.3
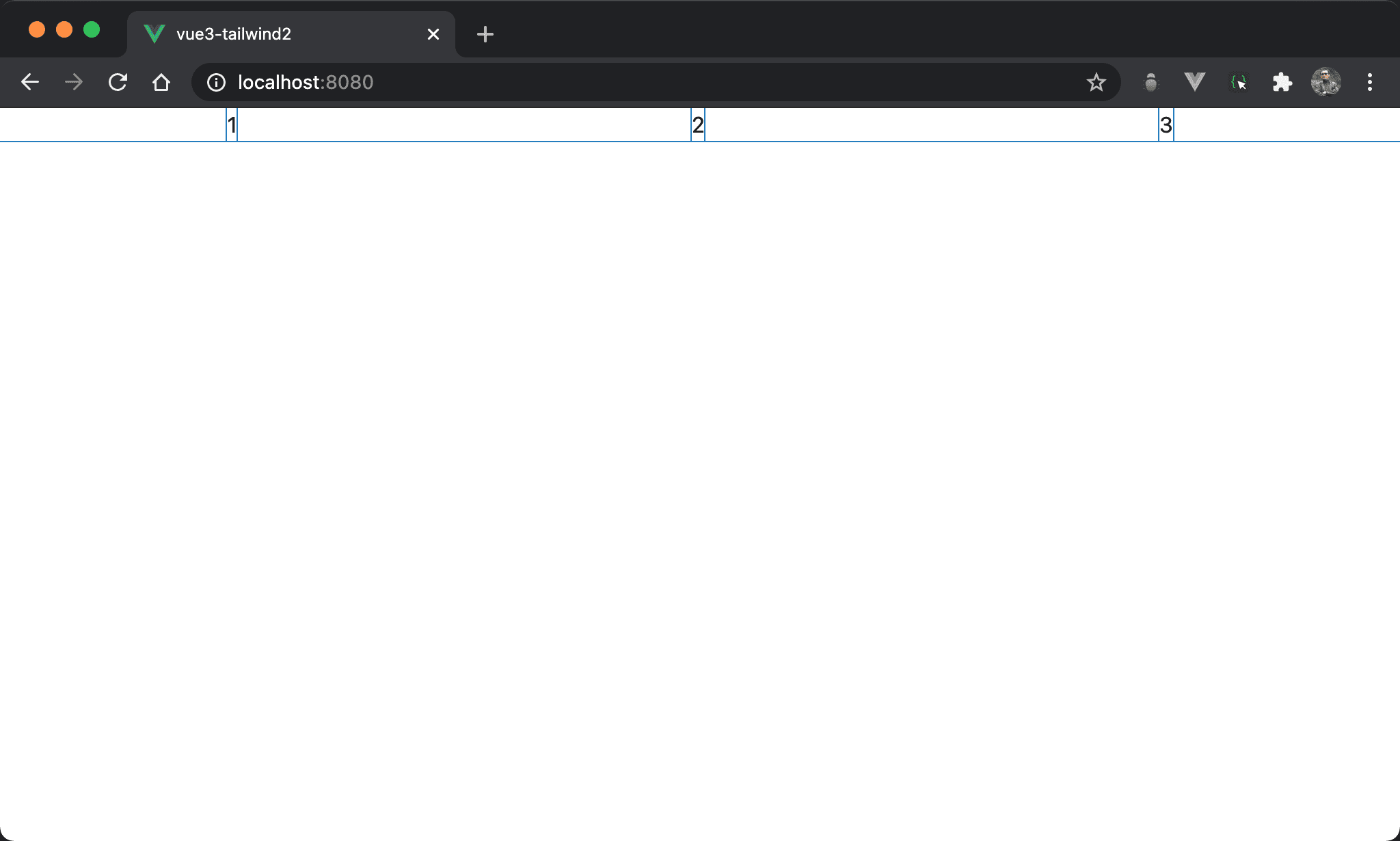
justify-around

Item 之間的間隔相等,2 看起來水平置中,且 1 左側與 3 右側間隔只有其他間隔一半。
<template>
<div class="flex w-full justify-around">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</template>
flex:使用 Flexboxw-full:Box 的 width 為100%justify-around:item 之間的間隔平分 box 剩餘寬度,但第一個 item 與最後一個 item 的左右側間隔為其他間隔的一半
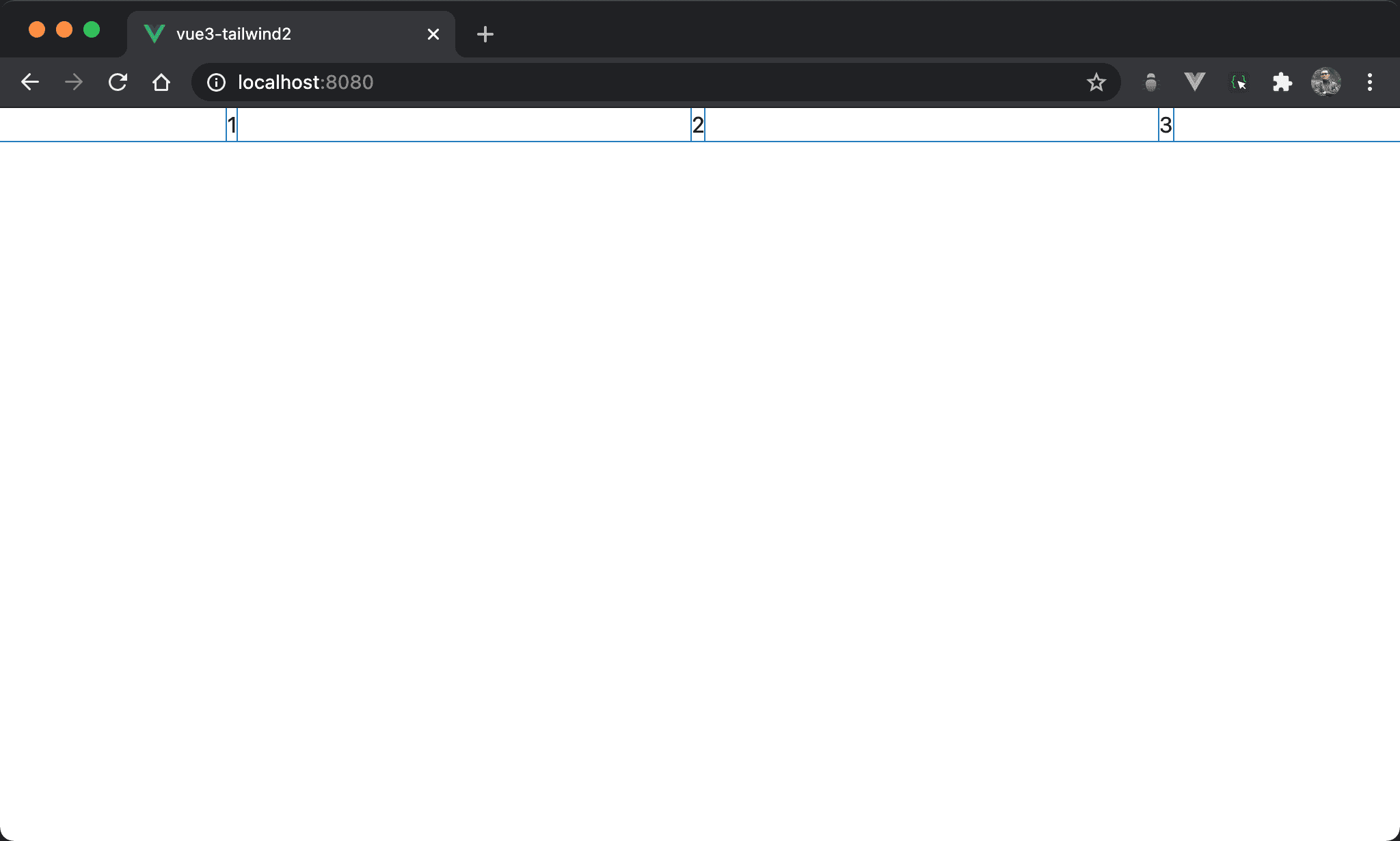
m-auto

改用 m-auto,但結果與 justify-around 相同。
<template>
<div class="flex w-full">
<div class="m-auto">1</div>
<div class="m-auto">2</div>
<div class="m-auto">3</div>
</div>
</template>
flex:使用 Flexboxw-full:Box 的 width 為100%m-auto:各 item 間 margin 由剩餘 width 自動分配
由於各 item 的 margin 都相同,因此第一個 item 與最後一個 item 的左右側間隔為其他間隔的一半
Conclusion
m-auto在 Flexbox 下能實現不少特殊效果,連 Flexbox 的justify-around也能實現