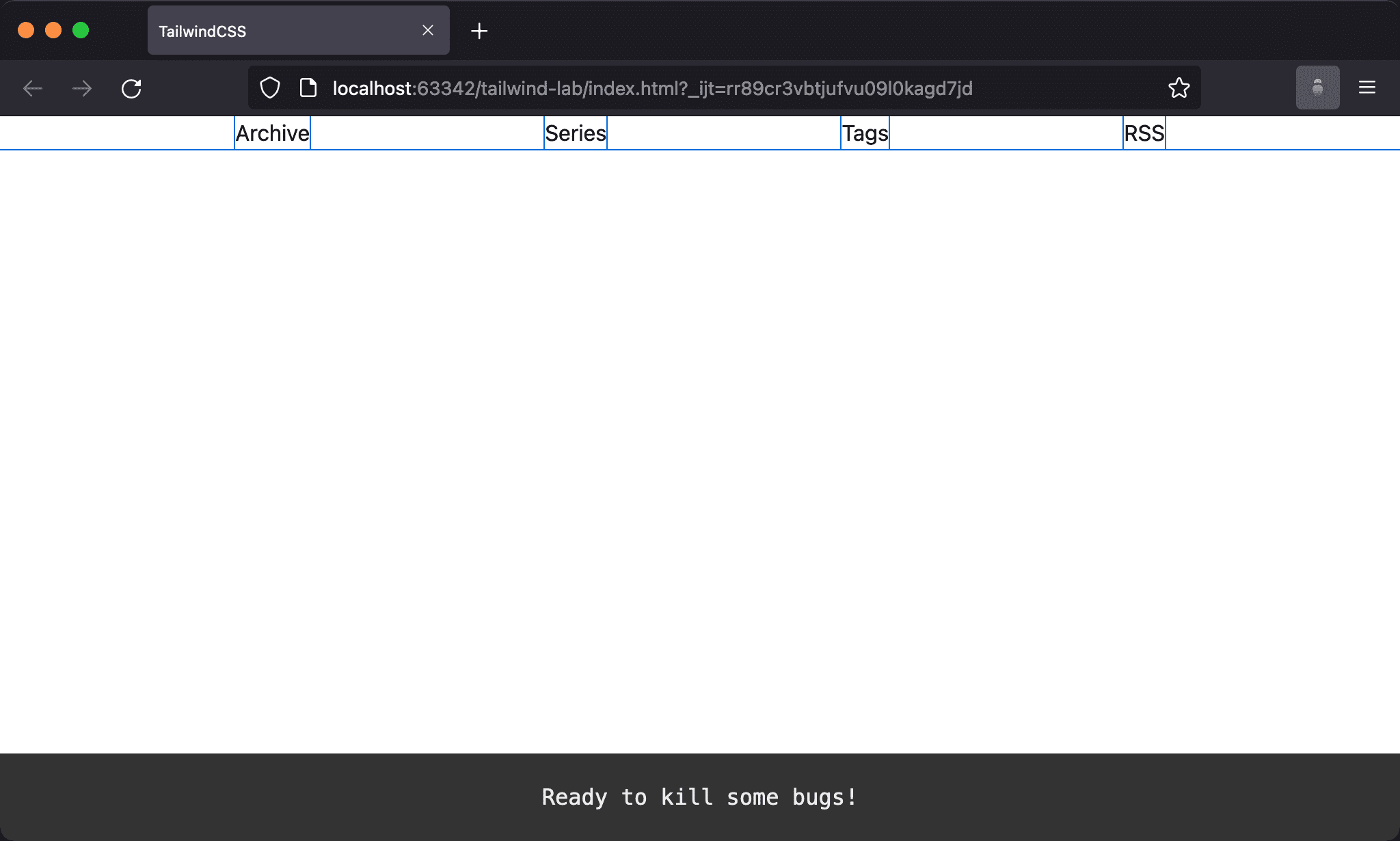
justify-evenly makes all Flex Items spaced out evenly, even space before the first item and after the last item.
Version
TailwindCSS 3.0
justify-evenly

All space between the items is same, even space before the first item and space after the last item.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="flex justify-evenly">
<div>Archive</div>
<div>Series</div>
<div>Tags</div>
<div>RSS</div>
</div>
</body>
</html>
Line 10
<div class="flex justify-evenly">
<div>Archive</div>
<div>Series</div>
<div>Tags</div>
<div>RSS</div>
</div>
flex: make parent element as Flex Container and child element as Flex Itemjustify-evenly: space before, after and between the Flex Items are same
Conclusion
justify-evenlymakes all Flex Items space out the horizontal space, but there is a subtle difference betweenjustify-betweenandjustify-around