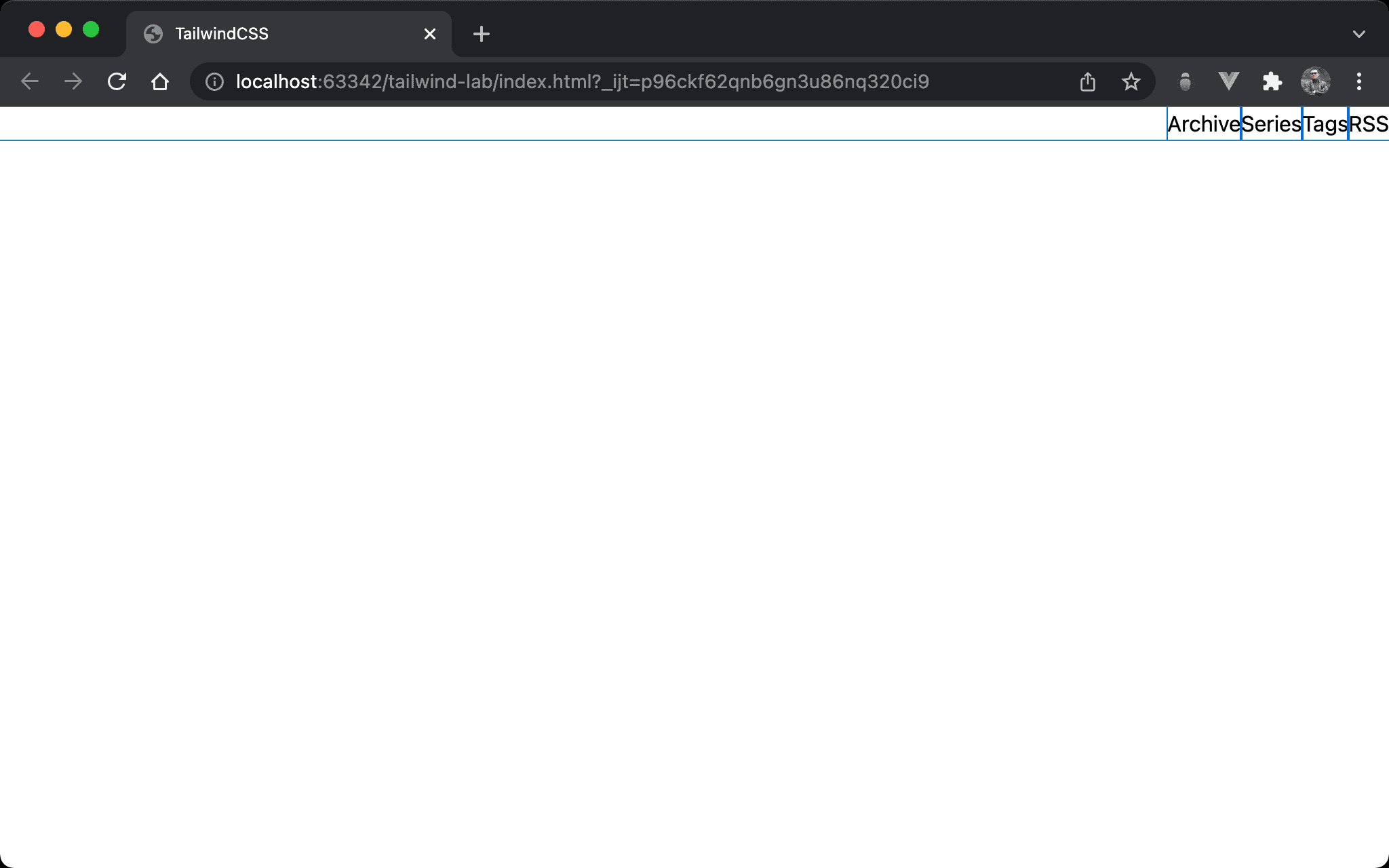
justify-end makes Flex Items justify from right to left.
Version
TailwindCSS 3.0
justify-end

All items are aligned to the right horizontally.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="flex justify-end">
<div>Archive</div>
<div>Series</div>
<div>Tags</div>
<div>RSS</div>
</div>
</body>
</html>
Line 10
<div class="flex justify-end">
<div>Archive</div>
<div>Series</div>
<div>Tags</div>
<div>RSS</div>
</div>
flex: make parent element as Flex Container and child element as Flex Itemjustify-start: all Flex Items are placed at the end of the Flex Container with no spaces
Conclusion
justify-startmakes all Flex Items align from right to left horizontally