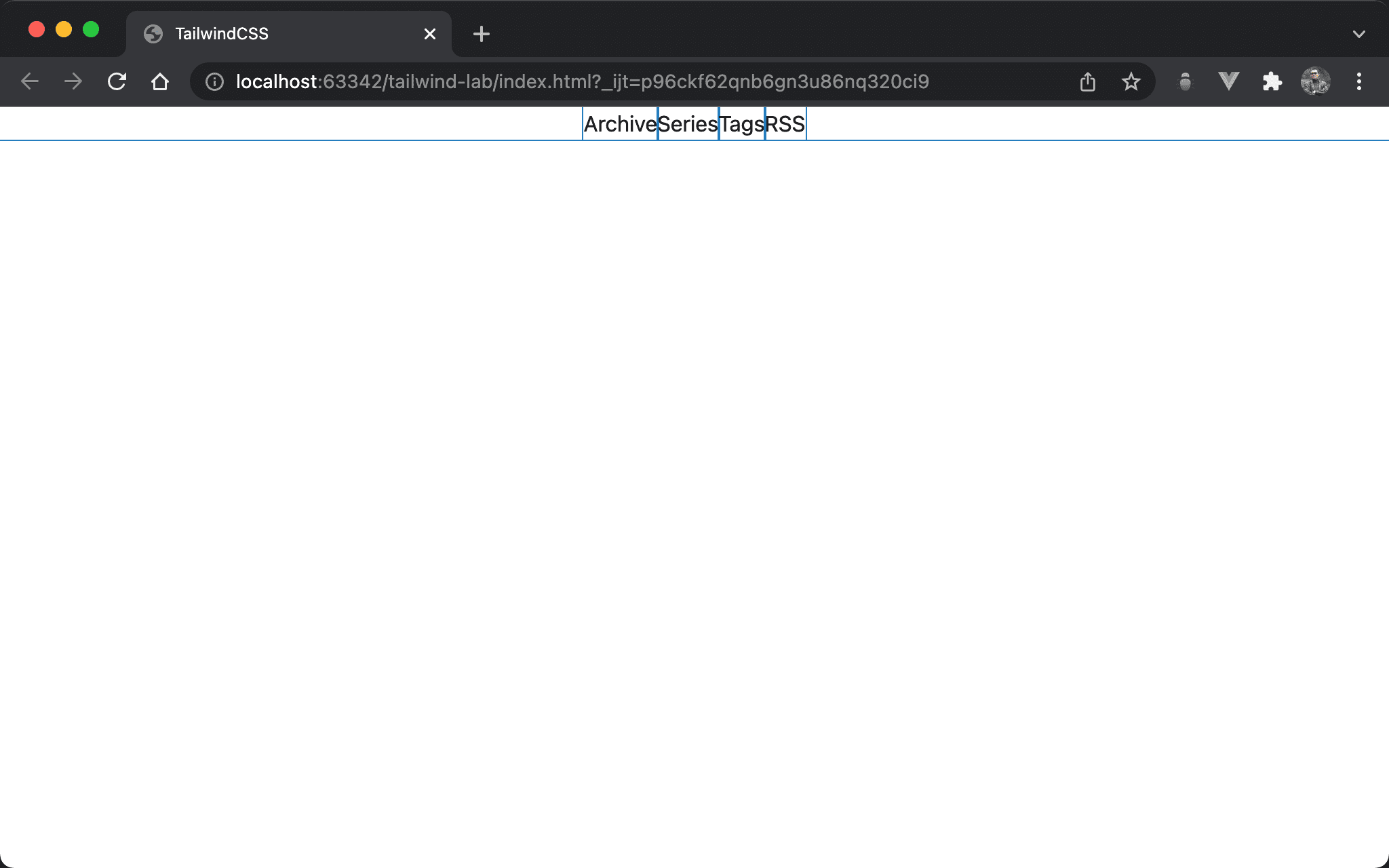
justify-center makes Flex Items justify to the center.
Version
TailwindCSS 3.0
justify-center

All items are justified to the center horizontally.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="flex justify-center">
<div>Archive</div>
<div>Series</div>
<div>Tags</div>
<div>RSS</div>
</div>
</body>
</html>
Line 10
<div class="flex justify-center">
<div>Archive</div>
<div>Series</div>
<div>Tags</div>
<div>RSS</div>
</div>
flex: make parent element as Flex Container and child element as Flex Itemjustify-center: all Flex Items are placed at the center with no spaces
Conclusion
justify-centermakes all Flex Items justify to the center horizontally