實務上除了在 Main Axis 方向對齊外,若外層 <div> 有高度,且 Item 並沒有設定高度,可用 items-stretch 達成 Item 高度與外層 <div> 同高。
Version
Tailwind CSS 2.0.3
items-stretch

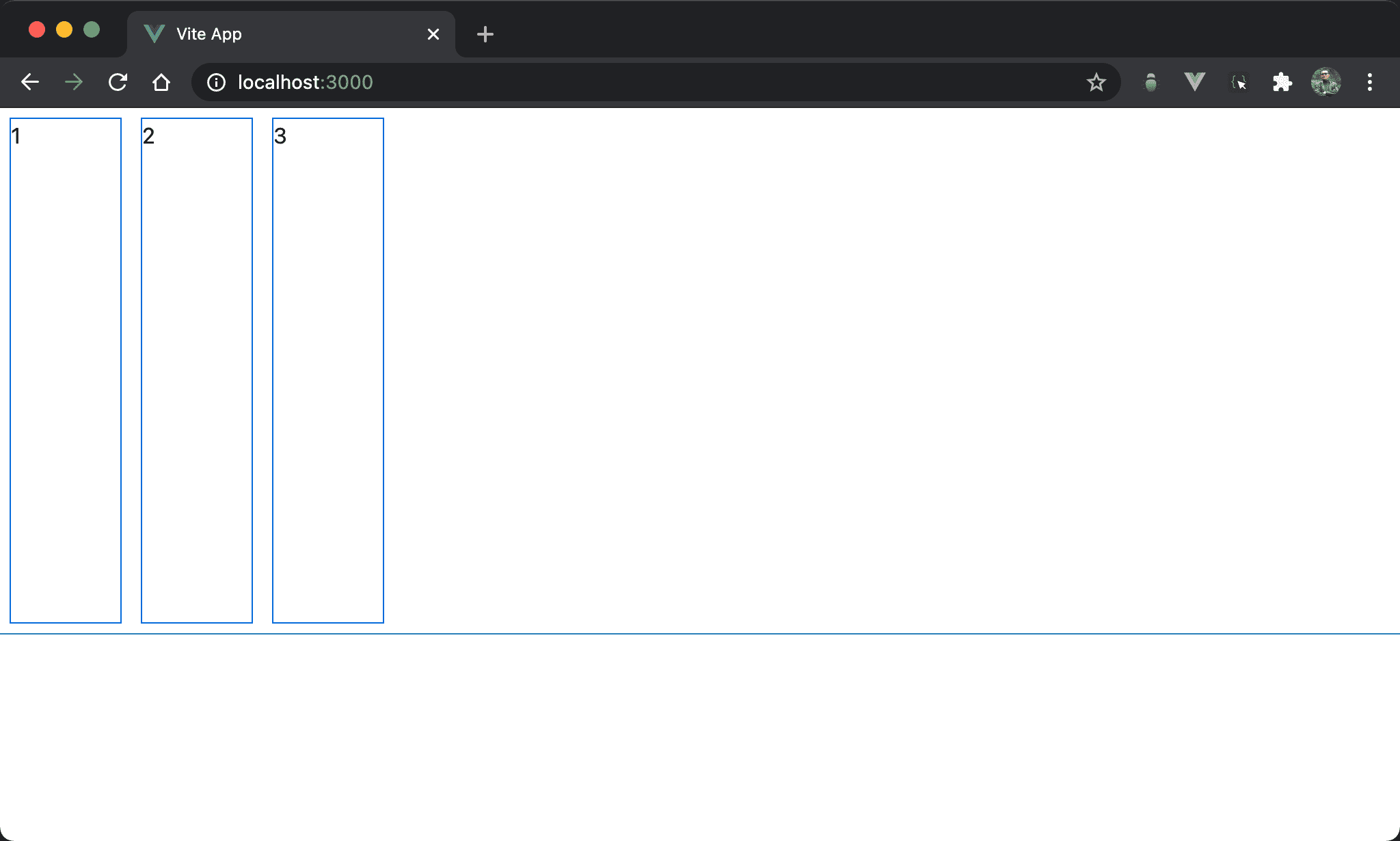
若對 item 不指定 height,或是由 content 自動決定 height,items-stretch 可將 item height 自動 stretch 成 box height。
<template>
<div class="flex items-stretch w-full h-96">
<div class="w-20 m-2">1</div>
<div class="w-20 m-2">2</div>
<div class="w-20 m-2">3</div>
</div>
</template>
第 2 行
<div class="flex items-stretch w-full h-96">
設定 box 的 style:
flex:使用 Flexboxitems-stretch:item 高度自動延展與外層 box 相同,這也是預設值,可省略不寫w-full:設定 box 的 widthh-96:設定 box 的 height
第 3 行
<div class="w-20 m-2">1</div>
設定 item 的 style:
w-20:設定 item 的 widthm-2:設定 item 的 margin
Item 並沒有設定 height,由 content 或 browser 決定
Conclusion
- 雖然
items-stretch為預設值,平常都省略不寫,但若搭配 RWD 的sm、md、lg… variant 時,就可能用到items-stretch