實務上除了在 Main Axis 方向對齊外,若外層 <div> 有高度且 Item 有換列,若也需同時對 Cross Axis 結束處對齊時,可使用 items-end 達成。
Version
Tailwind CSS 2.0.3
items-end

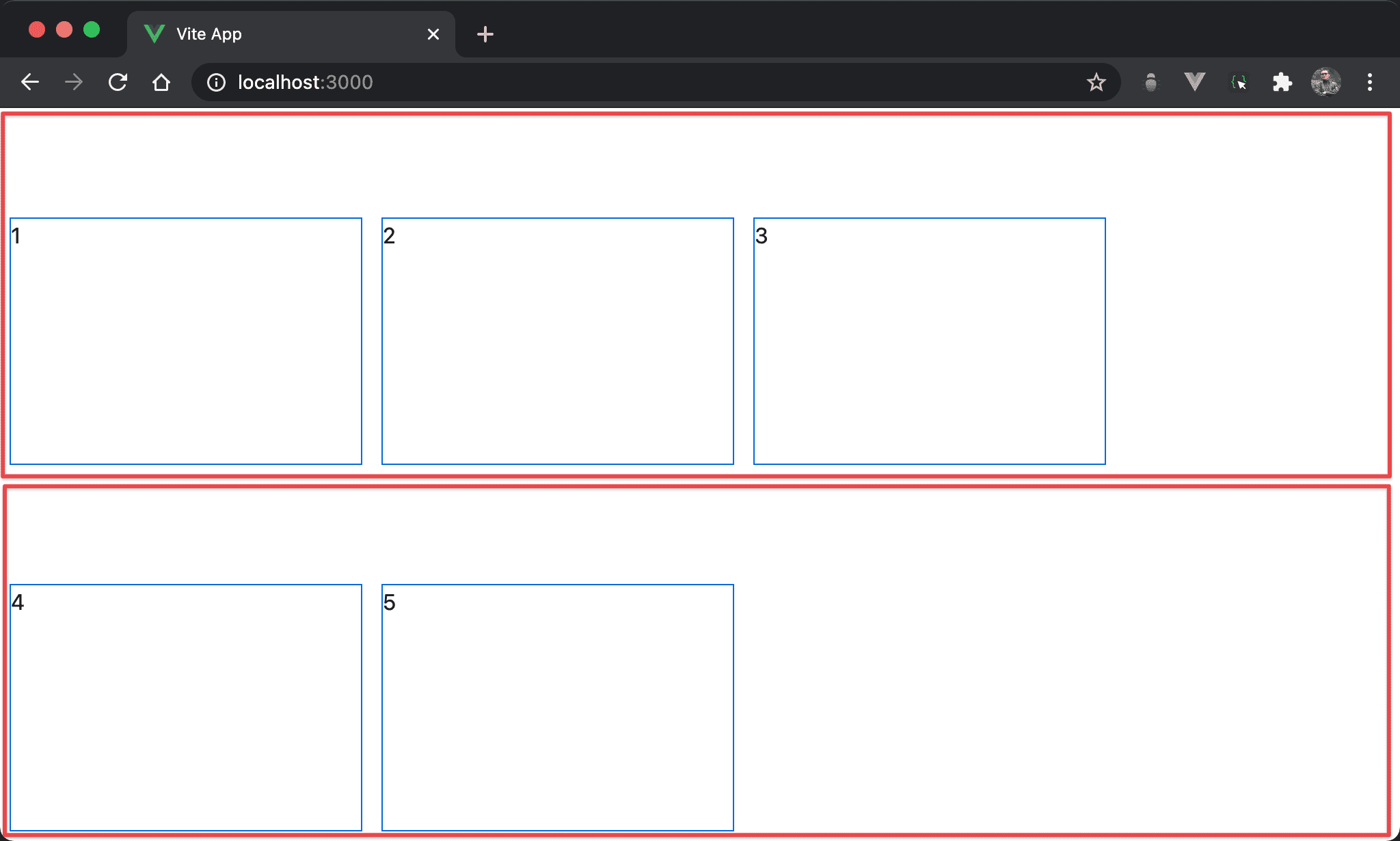
當 Flexbox 換列時,紅色部分為其內部 flex line,items-end 會根據 flex line 的 cross axis 結束處 對齊,因此看起來像 垂直靠下。
<template>
<div class="flex flex-wrap items-end w-full h-screen">
<div class="w-3/12 h-1/3 m-2">1</div>
<div class="w-3/12 h-1/3 m-2">2</div>
<div class="w-3/12 h-1/3 m-2">3</div>
<div class="w-3/12 h-1/3 m-2">4</div>
<div class="w-3/12 h-1/3 m-2">5</div>
</div>
</template>
第 2 行
<div class="flex flex-wrap items-end w-full h-screen">
設定 box 的 style:
flex:使用 Flexboxflex-wrap:當各 item 總 width 超越 box width 時自動換列items-end:各 item 在 flex line 的 cross axis 從結束處對齊,看起來像垂直靠下w-full:設定 box 的 widthh-screen:設定 box 的 height
第 3 行
<div class="w-3/12 h-1/3 m-2">1</div>
設定各 item 的 style:
w-3/12:設定各 item 的 widthh-1/3:設定各 item 的 heightm-2:設定各 item 的 margin
Conclusion
- 當
items-end在沒有換列時,其 flex line 只有一列,且 height 剛好等於 box height,因此看不出 flex line 概念;但若牽涉換列時,就可明顯看出items-end是根據 flex line 的 cross axis 對齊