實務上除了在 Main Axis 方向對齊外,若外層 <div> 有高度,若也需同時對 Cross Axis 置中時,可使用 items-center 達成。
Version
Tailwind CSS 2.0.2
items-center

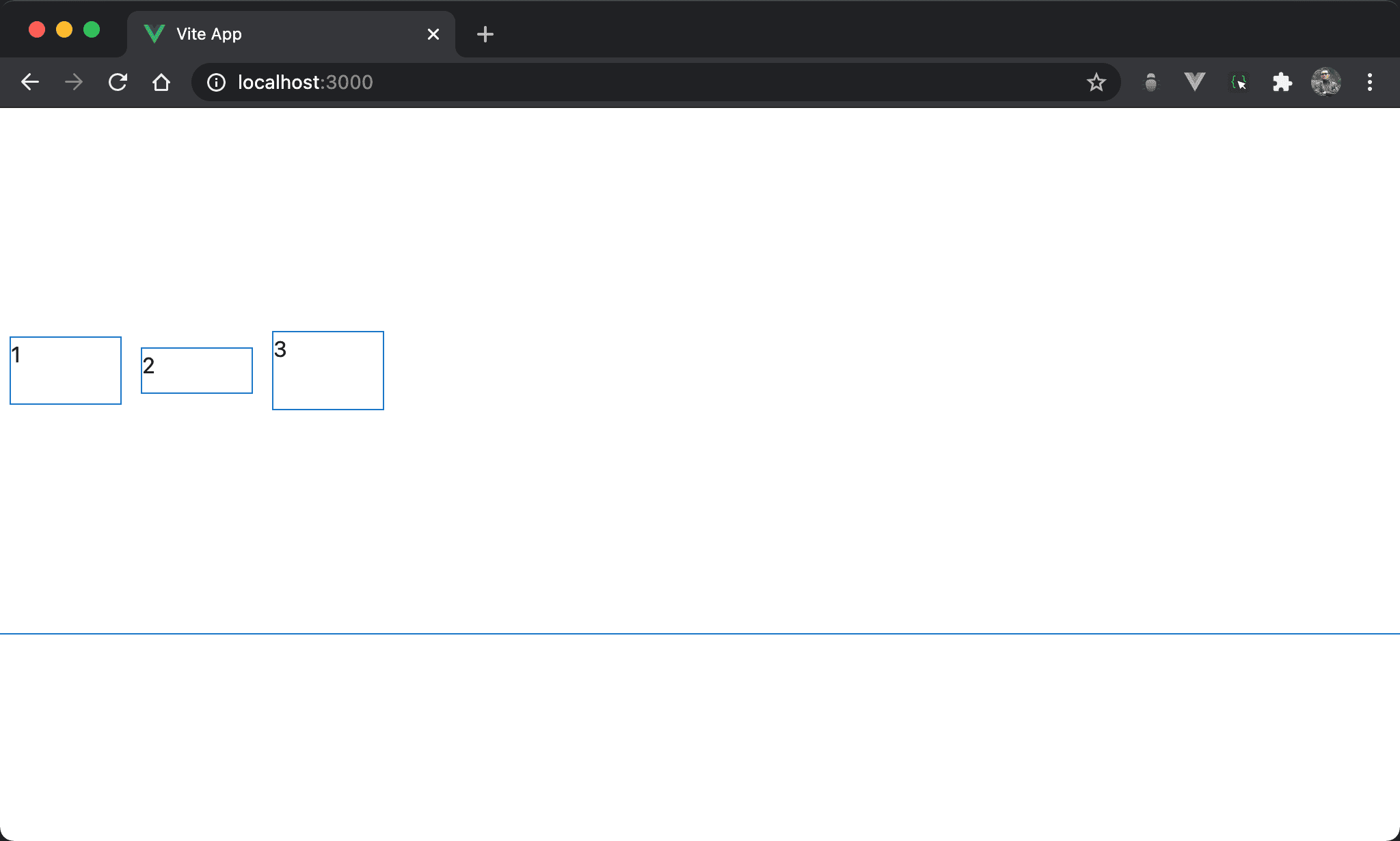
Item 有設定高度各不相同,但各 item 在 cross axis 置中。
<template>
<div class="flex items-center w-full h-96">
<div class="w-20 h-12 m-2">1</div>
<div class="w-20 h-8 m-2">2</div>
<div class="w-20 h-14 m-2">3</div>
</div>
</template>
第 2 行
<div class="flex items-center w-full h-96">
設定 box 的 style:
flex:使用 Flexboxitems-center:表示 item 置中於 cross axis,因為目前 main axis 為 row,相當於垂直置中w-full:設定 box 的 widthh-96:設定 box 的 height
第 3 行
<div class="w-20 h-12 m-2">1</div>
<div class="w-20 h-8 m-2">2</div>
<div class="w-20 h-14 m-2">3</div>
設定各 item 的 style:
h-12、h-8、h-14:item 有設定 height 且其值都不同
Conclusion
- 只要記住
justify-系列是根據 main axis 對齊;而items-系列是根據 cross axis 對齊即可