實務上除了在 Main Axis 方向對齊外,若外層 <div> 有高度,若也需同時對 Cross Axis 從 Content 上沿對齊,可使用 items-baseline 達成。
Version
Tailwind CSS 2.0.2
items-baseline

items-baseline 與 items-start 表現很類似,只有在 padding 不同時才有差異。
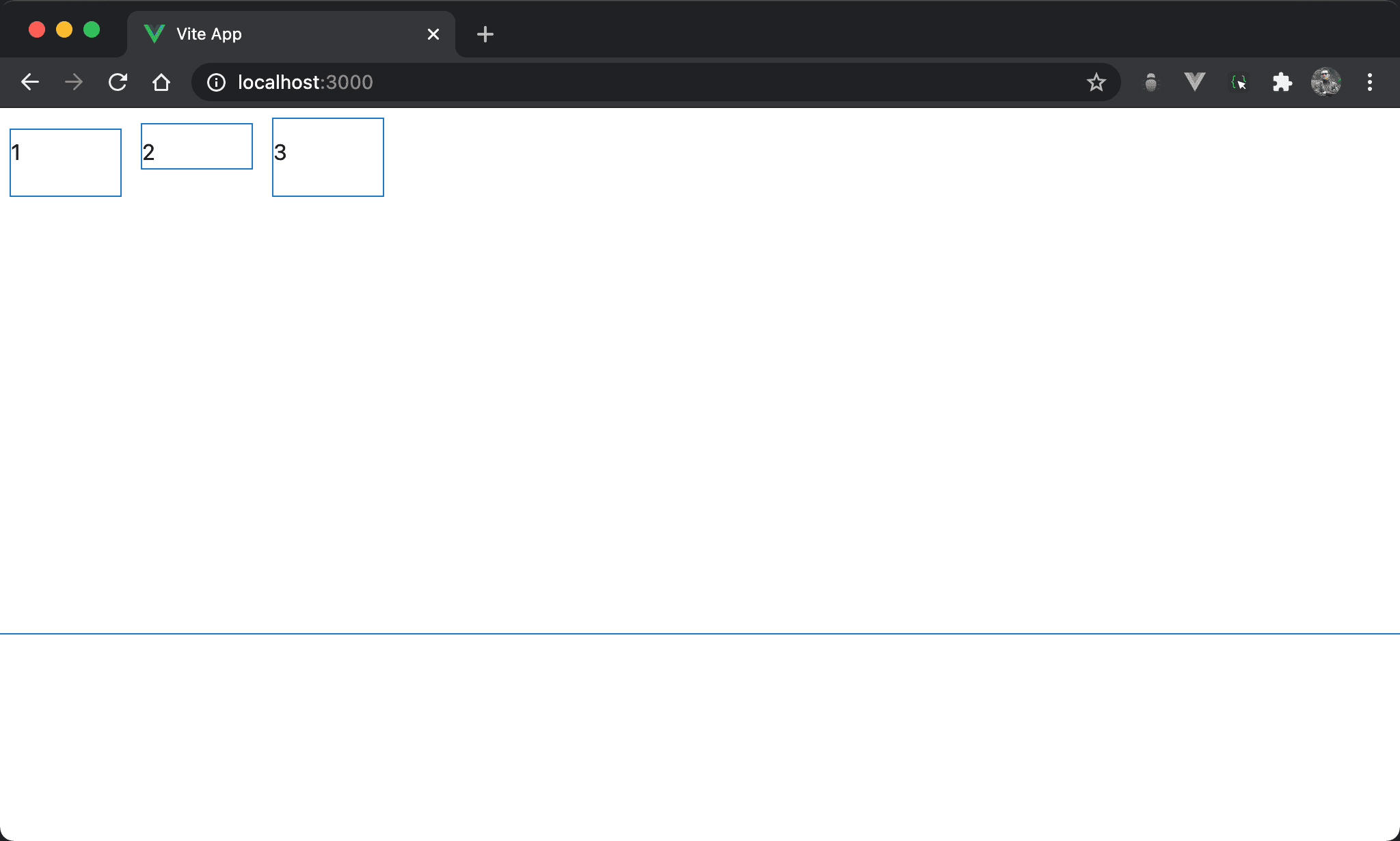
注意其是與 content 在 cross axis 靠上對齊,而非與 item 在 cross axis 靠上對齊。
<template>
<div class="flex items-baseline w-full h-96">
<div class="w-20 h-12 pt-1 m-2">1</div>
<div class="w-20 h-8 pt-2 m-2">2</div>
<div class="w-20 h-14 pt-3 m-2">3</div>
</div>
</template>
第 2 行
<div class="flex items-baseline w-full h-96">
設定 box 的 style:
flex:使用 Flexboxitems-baseline:設定 item 在 cross axis 以 content 靠上對齊w-full:設定 box 的 widthh-96:設定 box 的 height
第 3 行
<div class="w-20 h-12 pt-1 m-2">1</div>
<div class="w-20 h-8 pt-2 m-2">2</div>
<div class="w-20 h-14 pt-3 m-2">3</div>
設定 item 的 style:
h-12、h-8、h-14:item 有設定 height 且其值都不同pt-1、pt-2、p3-3:item 有設定 padding 且其值都不同
Conclusion
items-start與items-baseline表現相當接近,只有在 padding 不同時才有差異