實務上若想 Item 在 Main Axis 方向總寬度大於外層時就自動反向換列,可使用 flex-wrap-reverse 達成。
Version
Tailwind CSS 2.0.2
flex-wrap-reverse

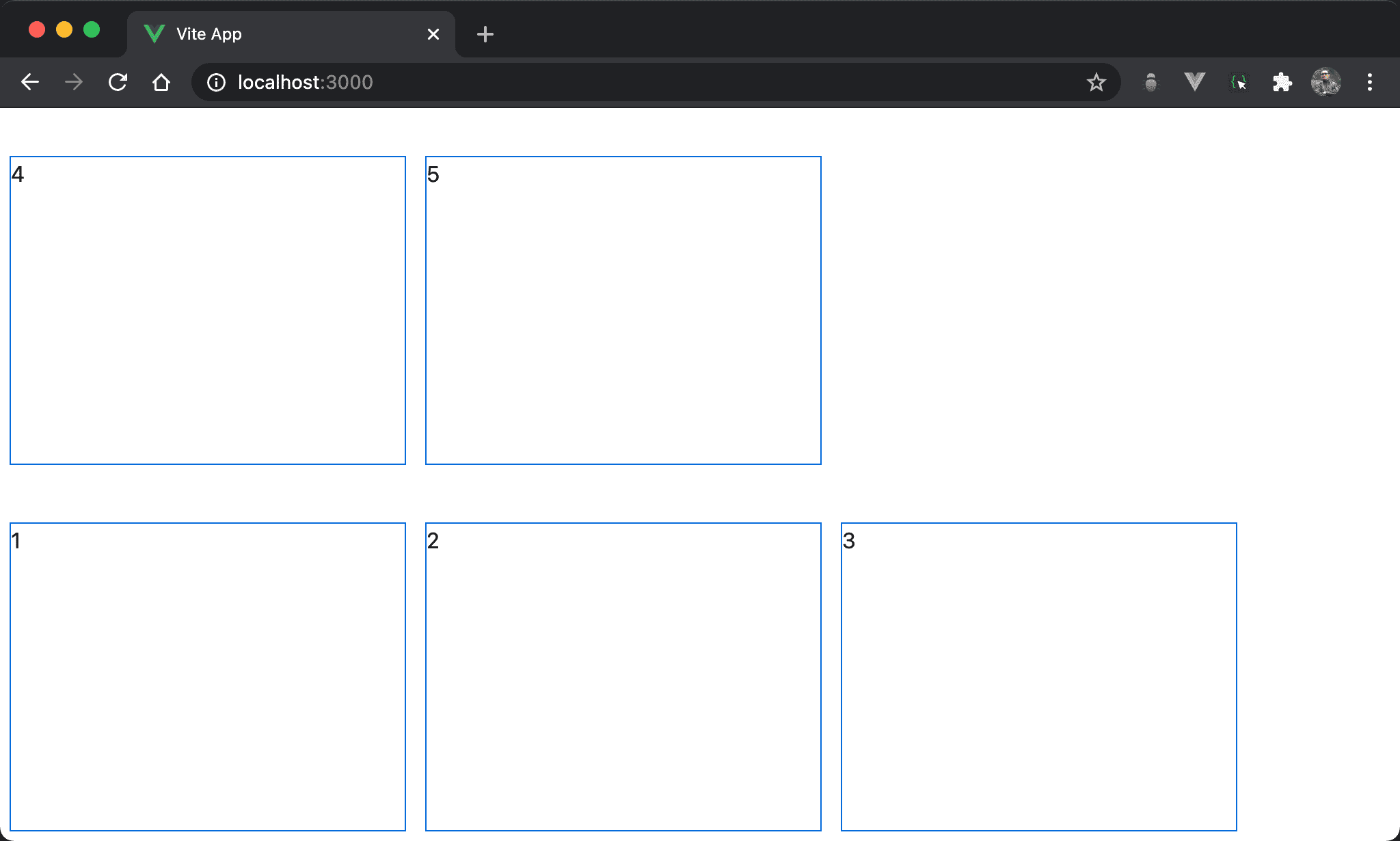
Item 總寬度大於 box,Flexbox 雖然自動換列,卻是從反方向開始顯示。
<template>
<div class="flex flex-wrap-reverse w-full h-screen">
<div class="w-72 h-56 m-2">1</div>
<div class="w-72 h-56 m-2">2</div>
<div class="w-72 h-56 m-2">3</div>
<div class="w-72 h-56 m-2">4</div>
<div class="w-72 h-56 m-2">5</div>
</div>
</template>
flex:使用 Flexboxflex-wrap-reverse:設定自動反向換列- 各 item 總寬度大於外層,但由於
flex-wrap-reverse,因此所有 item 自動反向換列
Conclusion
flex-wrap-reverse實務上較少使用