Flexbox 雖然看起來使 Block 從垂直排列變成水平排列,事實上還可由 flex-row-reverse 決定 Main Axis 排列方向。
Version
Tailwind CSS 2.0.1
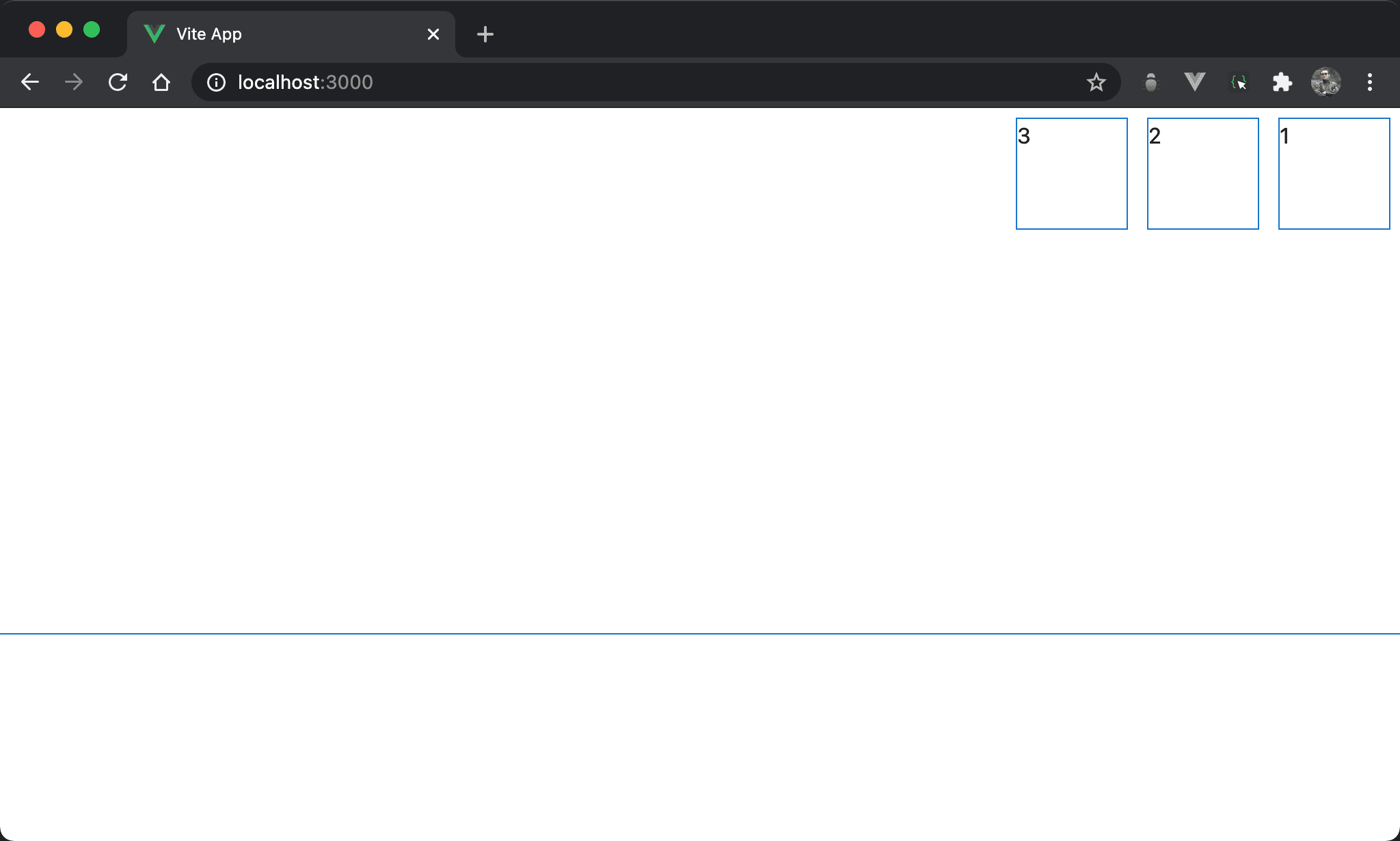
flex-row-reverse

Item 在 Flexbox 內水平由右至左排列,且 main axis 為 row。
注意其內容
1、2、3仍是靠左
<template>
<div class="flex flex-row-reverse w-full h-96">
<div class="w-20 h-20 m-2">1</div>
<div class="w-20 h-20 m-2">2</div>
<div class="w-20 h-20 m-2">3</div>
</div>
</template>
第 2 行
<div class="flex flex-row-reverse w-full h-96">
使用 flex-row-reverse 設定 Flexbox 的 main axis 為 row 且由右至左。
Conclusion
- Flexbox 預設為水平由左至右,若要由右至左就得加上
flex-row-reverse