Flexbox 的 align-items 是依照 flex line 概念所控制,有其在自動換列時特別重要。
Version
Tailwind CSS 2.0.3
Flex Line

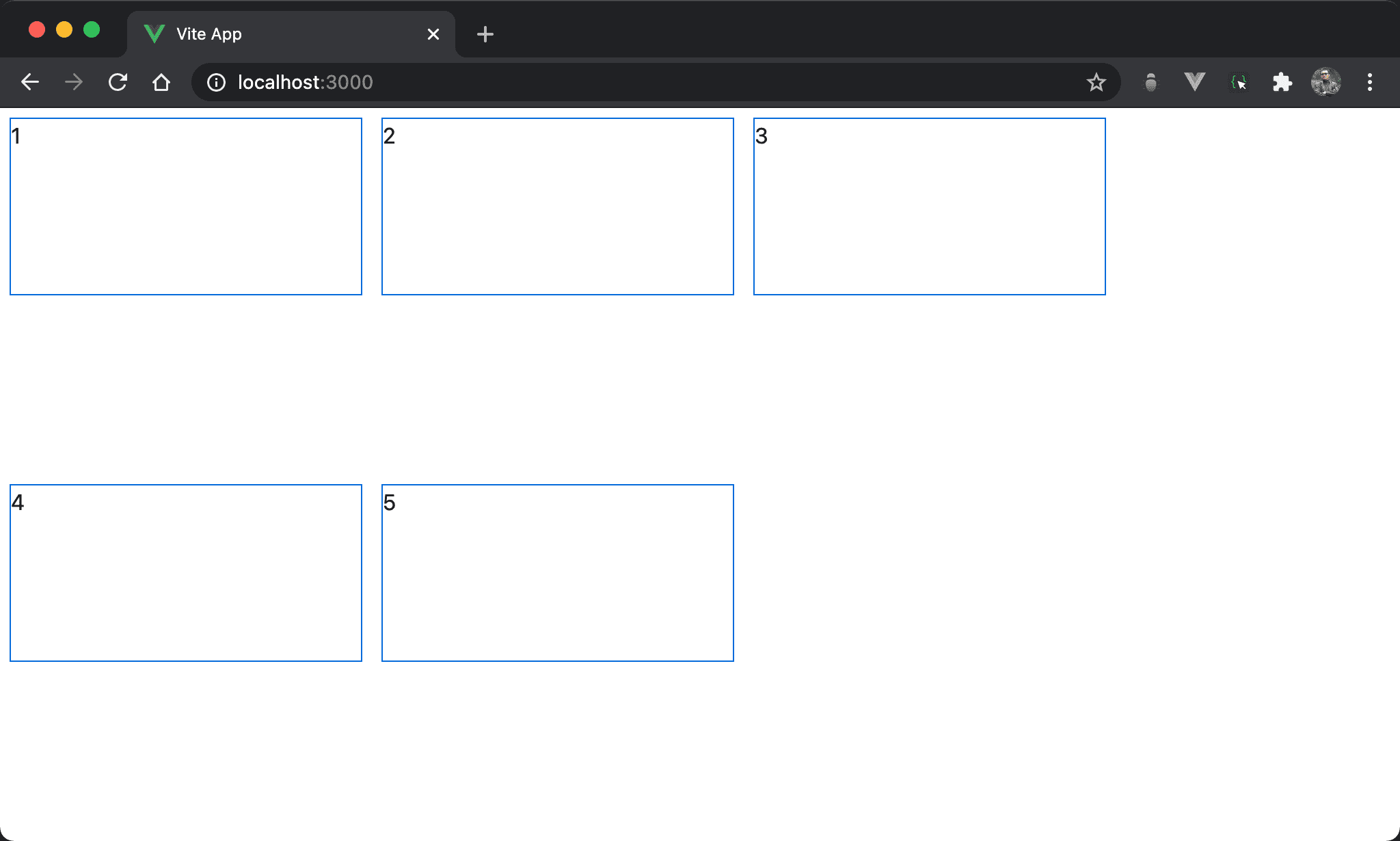
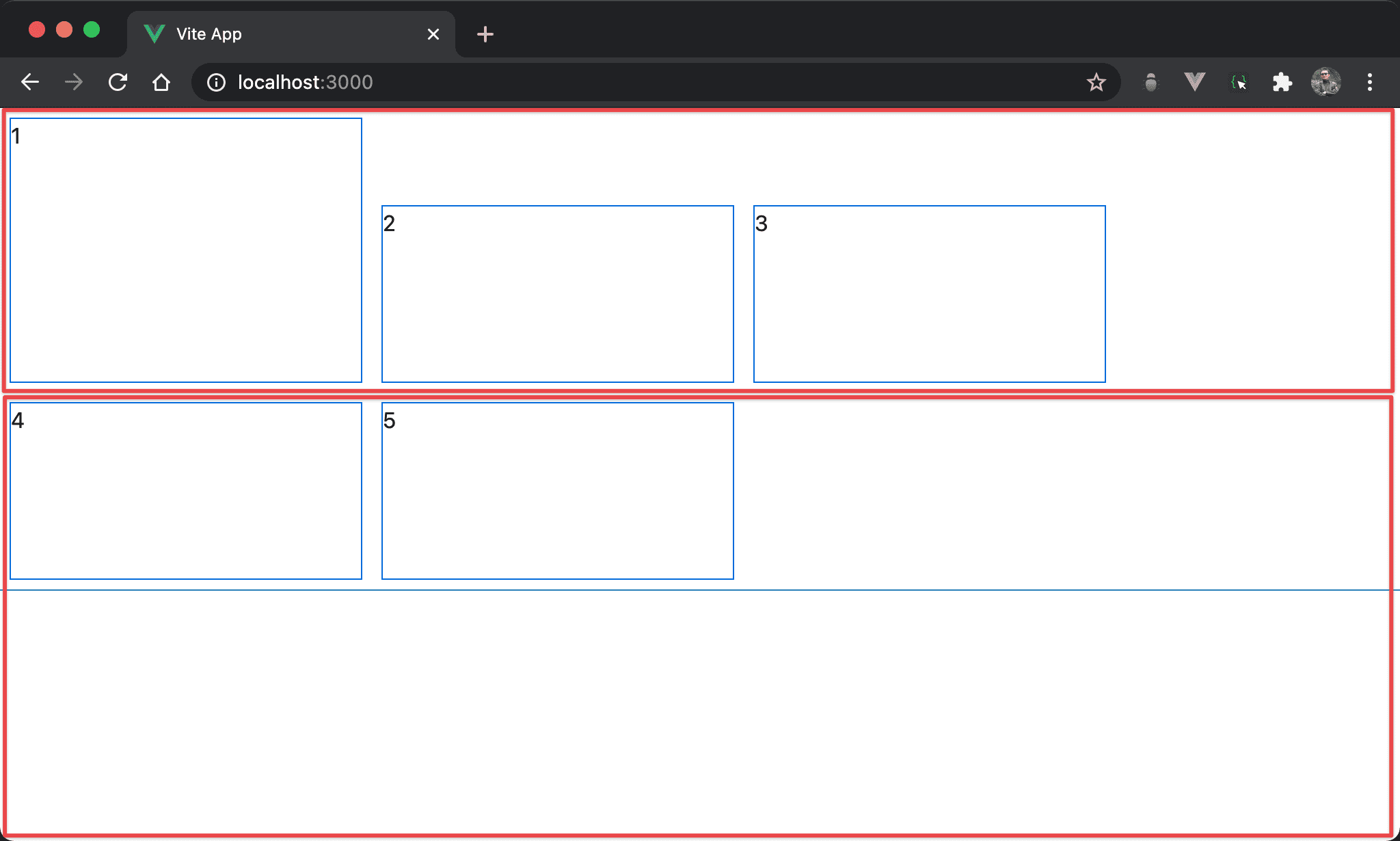
4 與 5 因為已經超過 box width 而自動換列,但為什麼 4 與 5 沒有貼齊 1、2、3 呢 ?
<template>
<div class="flex flex-wrap w-full h-screen">
<div class="w-3/12 h-32 m-2">1</div>
<div class="w-3/12 h-32 m-2">2</div>
<div class="w-3/12 h-32 m-2">3</div>
<div class="w-3/12 h-32 m-2">4</div>
<div class="w-3/12 h-32 m-2">5</div>
</div>
</template>
第 2 行
<div class="flex flex-wrap w-full h-screen">
設定 box 的 style:
flex:使用 Flexboxflex-wrap:當各 item 總 width 超越 box width 時自動換列w-full:設定 box 的 widthh-screen:設定 box 的 height
第 3 行
<div class="w-3/12 h-32 m-2">1</div>
設定 item 的 style:
w-3/12:設定 item 的 widthh-32:設定 item 的 heightm-2:設定 item 的 margin

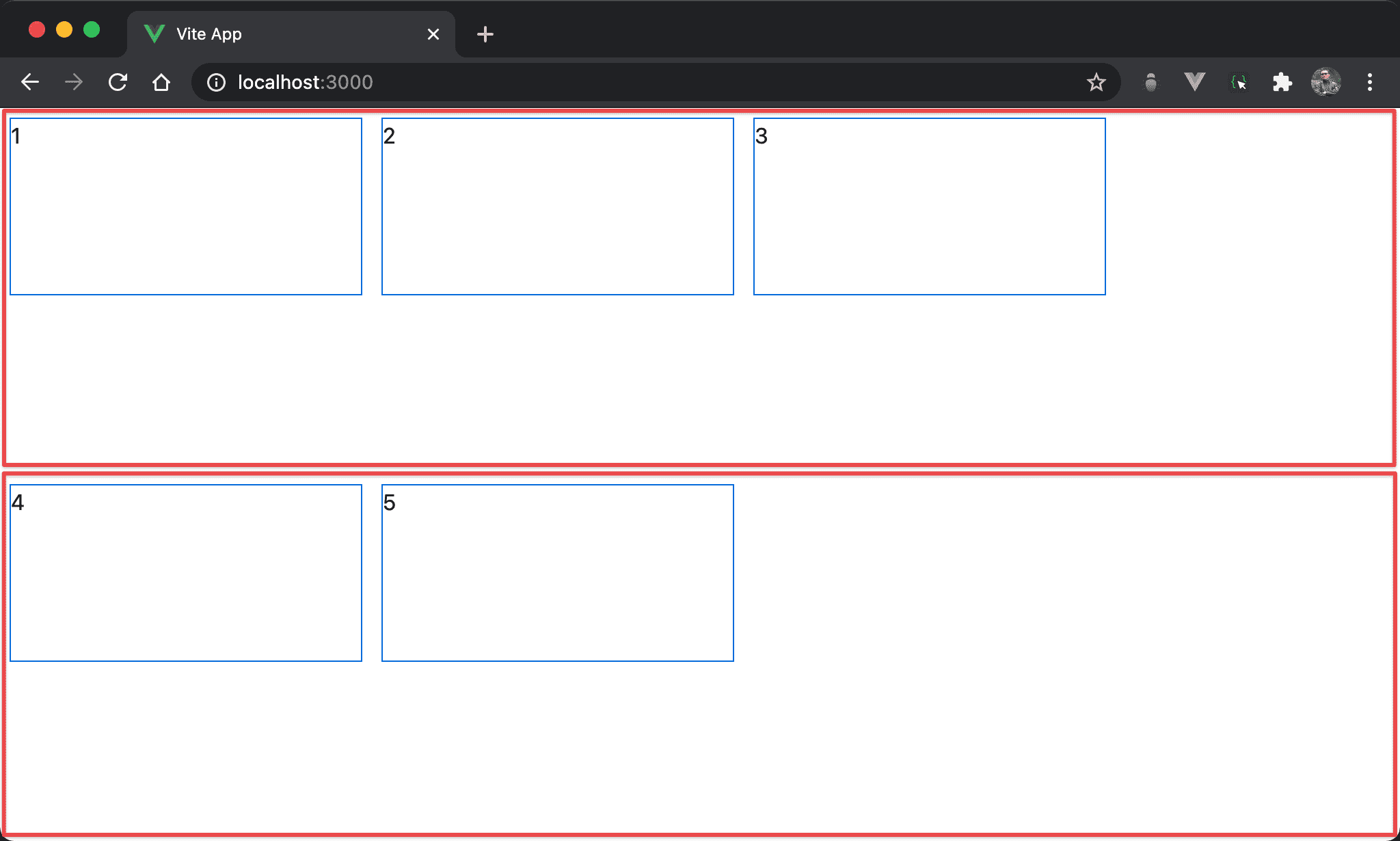
當 Flexbox 出現 wrap 換列時,會根據 box height 產生紅色的 flex line,各 item 在 flex line 以 items-start 對齊,這導致 4、5 沒有貼齊 1、2、3。
Flex Line Height

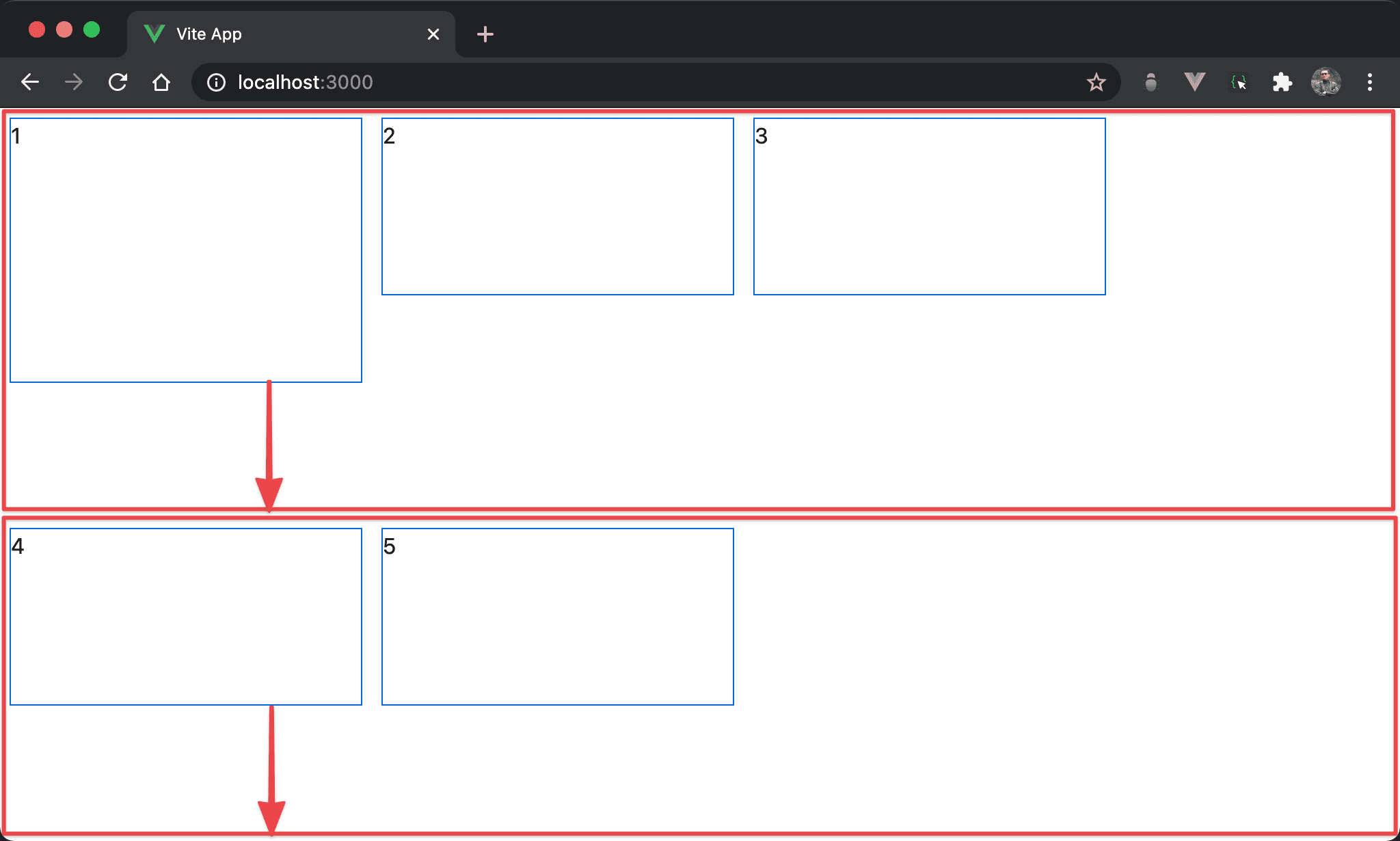
乍看之下 flex line 是等分 box height,其實並不然,若 item height 不相同,會發現 Flexbox 是以 flex line 剩餘高度相同 產生 flex line。
<template>
<div class="flex flex-wrap w-full h-screen">
<div class="w-3/12 h-48 m-2">1</div>
<div class="w-3/12 h-32 m-2">2</div>
<div class="w-3/12 h-32 m-2">3</div>
<div class="w-3/12 h-32 m-2">4</div>
<div class="w-3/12 h-32 m-2">5</div>
</div>
</template>
第 3 行
<div class="w-3/12 h-48 m-2">1</div>
只有 item1 的 height 不相同。
No Box Height

若 box 沒有設定 height,對 flex line 設定 items-end 依然有效。
<template>
<div class="flex flex-wrap w-full items-end">
<div class="w-3/12 h-48 m-2">1</div>
<div class="w-3/12 h-32 m-2">2</div>
<div class="w-3/12 h-32 m-2">3</div>
<div class="w-3/12 h-32 m-2">4</div>
<div class="w-3/12 h-32 m-2">5</div>
</div>
</template>
第 2 行
<div class="flex flex-wrap w-full items-end">
設定 box 的 style:
- 沒有設定 box 的 height
items-end:設定各 item 在 flex line 的 cross axis 結束處對齊

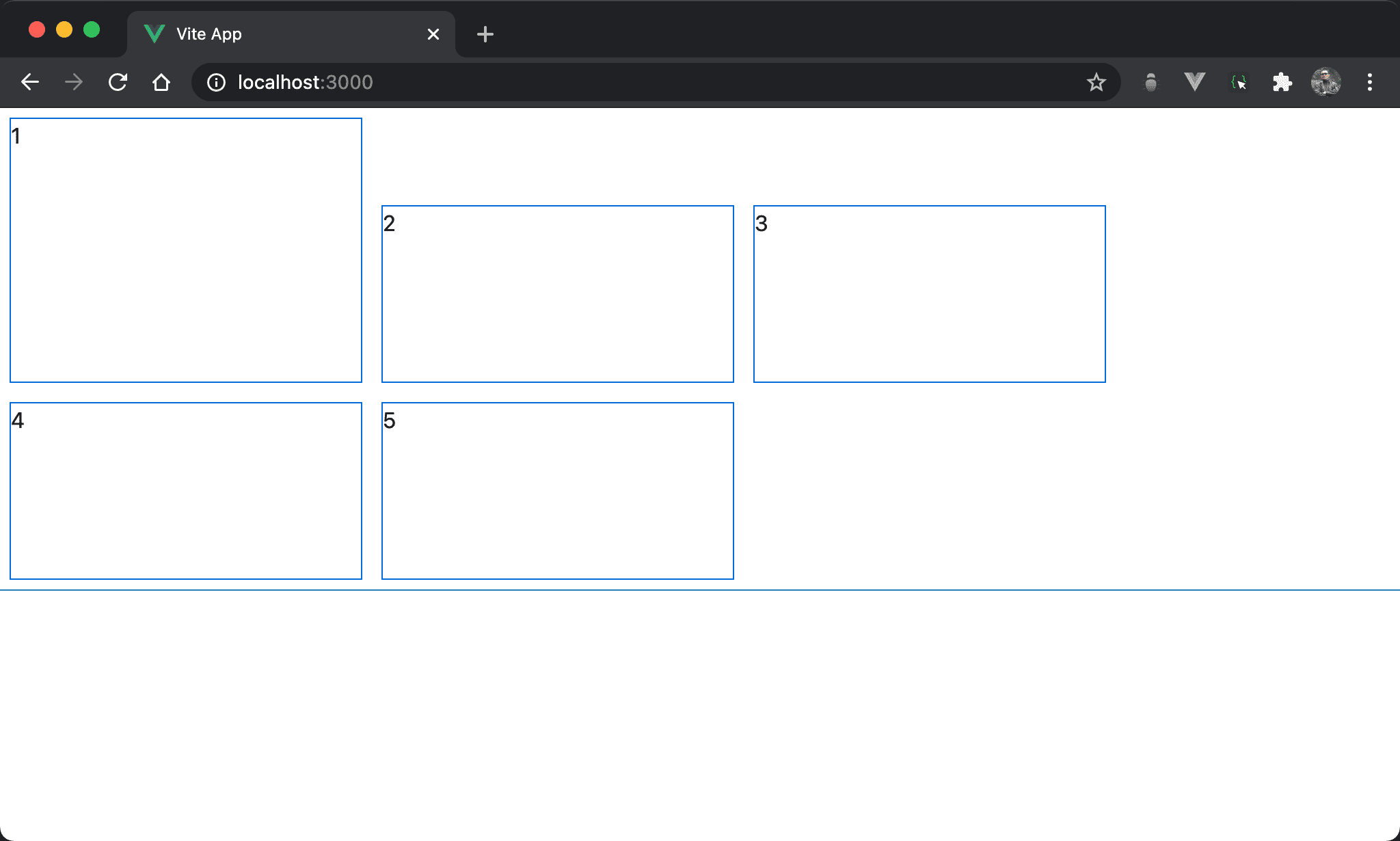
雖然沒有設定 box height,但 flex line 依然存在,只是 flex line 的 height 是由 item 所撐開而已:
- 由於 item1 特別高,因此第一列的 flex line 的 height 由 item1 所決定,所以
items-end看起來仍有效果 - 第二列的 flex line 由於沒有特別 item 撐出 height,所以 flex line 與 item 一樣高,因此
items-end看不出效果
Conclusion
- Flex line 是
align-items所控制的依據,尤其在換列時 flex line 特別重要 - Flex line 並非等分 box height,而是維持 flex line 的剩餘高度都相同
- 儘管沒設定 box height 仍可使用
items-系列 utility,只要有 item 能撐起特別的 flex line height 即可