若父層 Box 寬度大於所有子層 Item 總和,可使用 flex-grow 設定如何分配剩餘寬度給子層 Item。
Version
Tailwind CSS 2.0.3
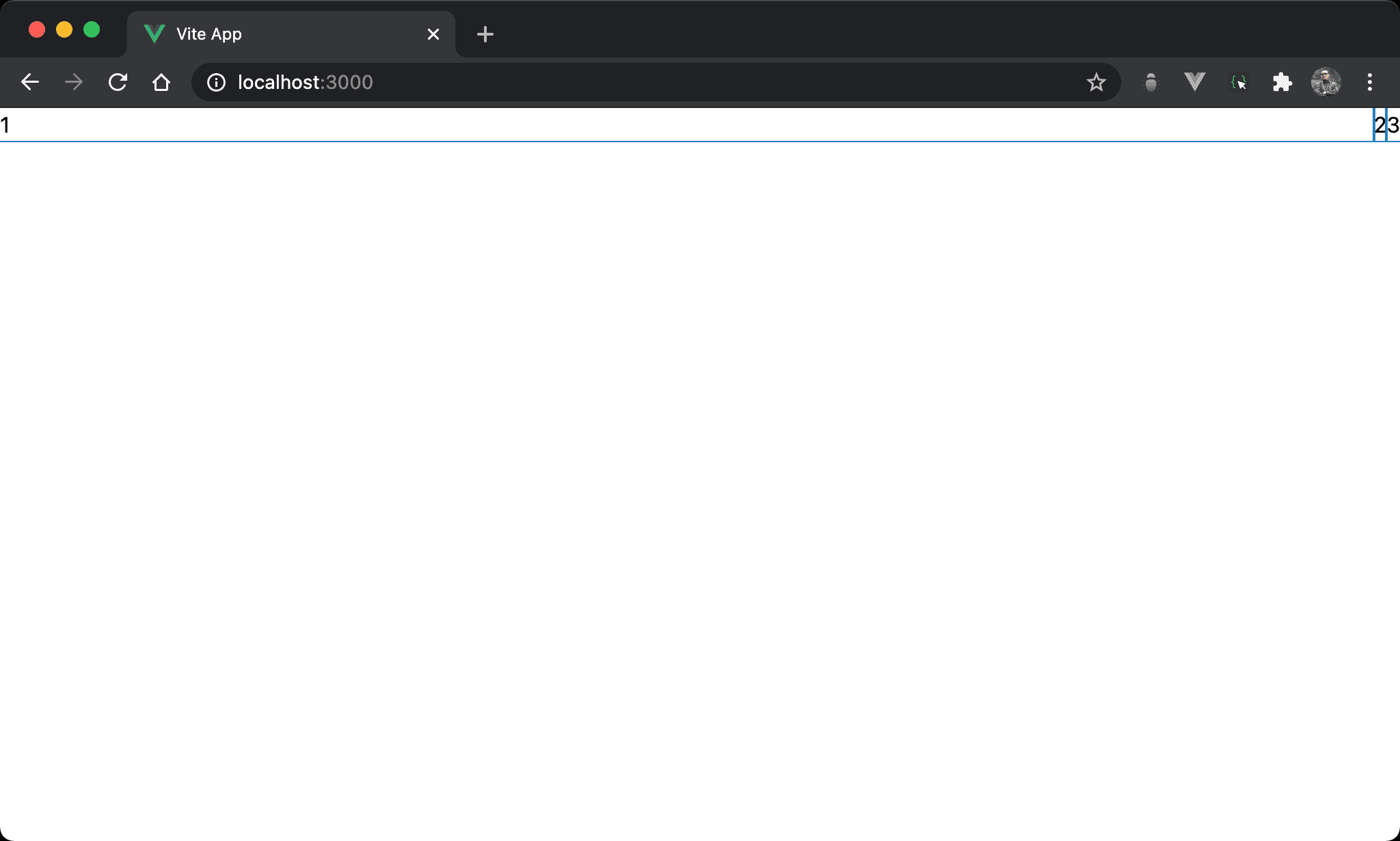
Different Grow

Item1 獨佔 main axis 的剩餘寬度。
<template>
<div class="flex">
<div class="flex-grow">1</div>
<div>2</div>
<div>3</div>
</div>
</template>
第 2 行
<div class="flex">
設定父層 box style:
flex:設定子層 item 使用 Flexbox
第 3 行
<div class="flex-grow">1</div>
設定子層 item1 特定 style:
flex-grow:使用剩餘空間比例,其餘 item 預設為0,因為 item1 為1,故獨佔所有剩餘寬度
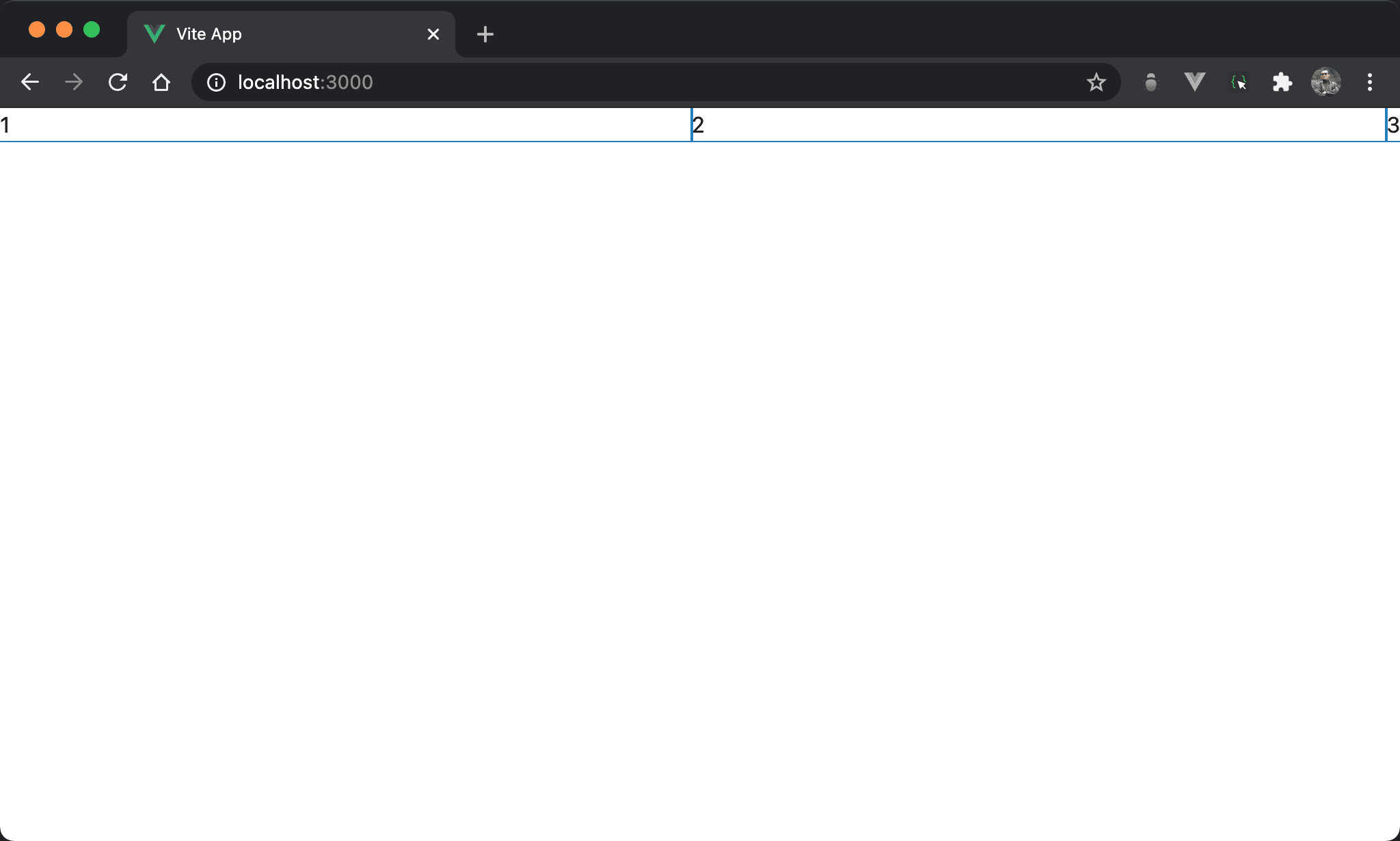
Same Grow

Item1 與 item2 都均分 main axis 剩餘寬度且等寬。
<template>
<div class="flex">
<div class="flex-grow">1</div>
<div class="flex-grow">2</div>
<div>3</div>
</div>
</template>
第 3 行
<div class="flex-grow">1</div>
<div class="flex-grow">2</div>
設定子層 item1 與 item2 特定 style:
flex-grow:由於 item1 與 item2 都使用flex-grow,因為比例相同,所以分配 main axis 剩餘寬度也相同
Conclusion
- 若不使用
flex-grow預設為0,有使用則可獨佔 main axis 剩餘寬度 - 若都使用
flex-grow則比例相同,將均分剩餘寬度