Flexbox 雖然看起來使 Block 從垂直排列變成水平排列,事實上可由 flex-col-reverse 決定 Main Axis 為垂直排列且由下至上。
Version
Tailwind CSS 2.0.1
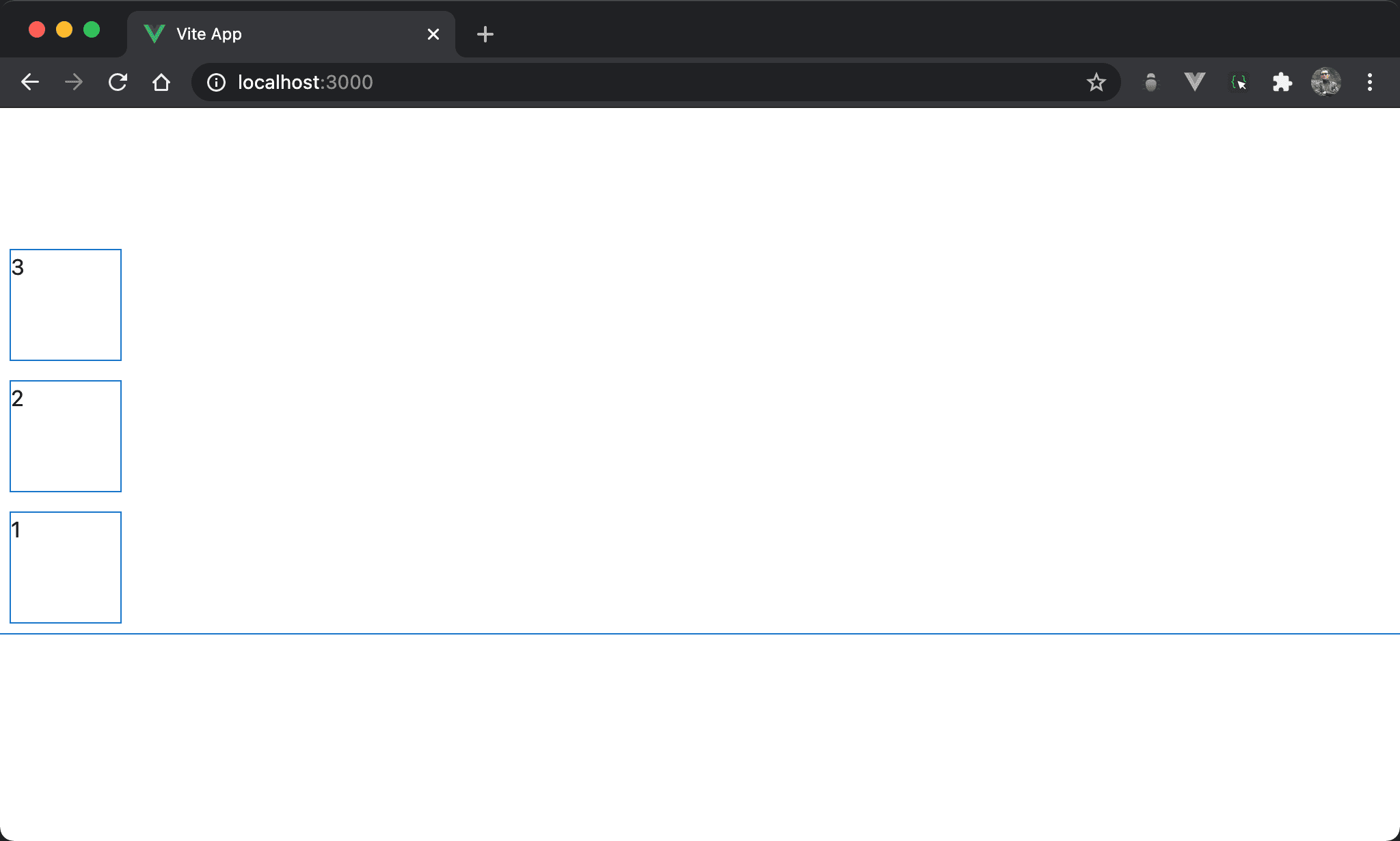
flex-col-reverse

Item 在 Flexbox 內垂直由下至上排列,且 main axis 為 column。
<template>
<div class="flex flex-col-reverse w-full h-96">
<div class="w-20 h-20 m-2">1</div>
<div class="w-20 h-20 m-2">2</div>
<div class="w-20 h-20 m-2">3</div>
</div>
</template>
第 2 行
<div class="flex flex-col-reverse w-full h-96">
使用 flex-col-reverse 設定 Flexbox 的 main axis 為 column 且由下至上。
Conclusion
- Flexbox 預設為水平由左至右,若要垂直由下至上就得加上
flex-col-reverse