Flexbox 雖然看起來使 Block 從垂直排列變成水平排列,事實上可由 flex-col 決定 Main Axis 為垂直排列且由上至下。
Version
Tailwind CSS 2.0.1
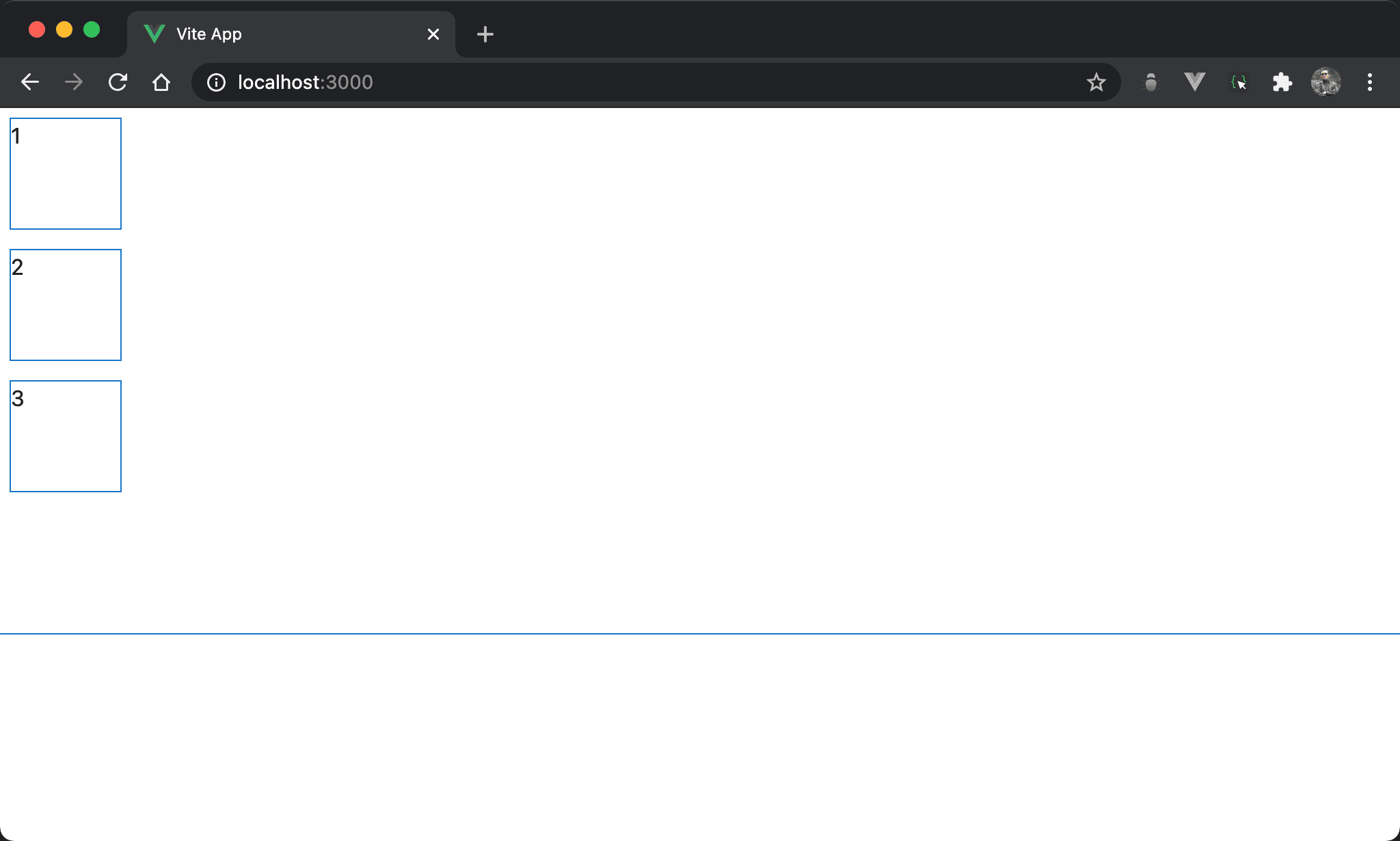
flex-col

Item 在 Flexbox 內垂直由上至下排列,且 main axis 為 column。
<template>
<div class="flex flex-col w-full h-96">
<div class="w-20 h-20 m-2">1</div>
<div class="w-20 h-20 m-2">2</div>
<div class="w-20 h-20 m-2">3</div>
</div>
</template>
第 2 行
<div class="flex flex-col w-full h-96">
使用 flex-col 設定 Flexbox 的 main axis 為 column 且由上至下。
Conclusion
- Flexbox 預設為水平由左至右,若要垂直由上至下就得加上
flex-col - 事實上若要垂直排列,可以省略
flex與flex-col,因為<div>為 block,本身就會垂直排列