flex: 1 可一次設定 flex: 1 0 0,是在子層 Item 在 Main Axis 均分父層 Box 最精簡寫法。
Version
Tailwind CSS 2.0.3
flex-1

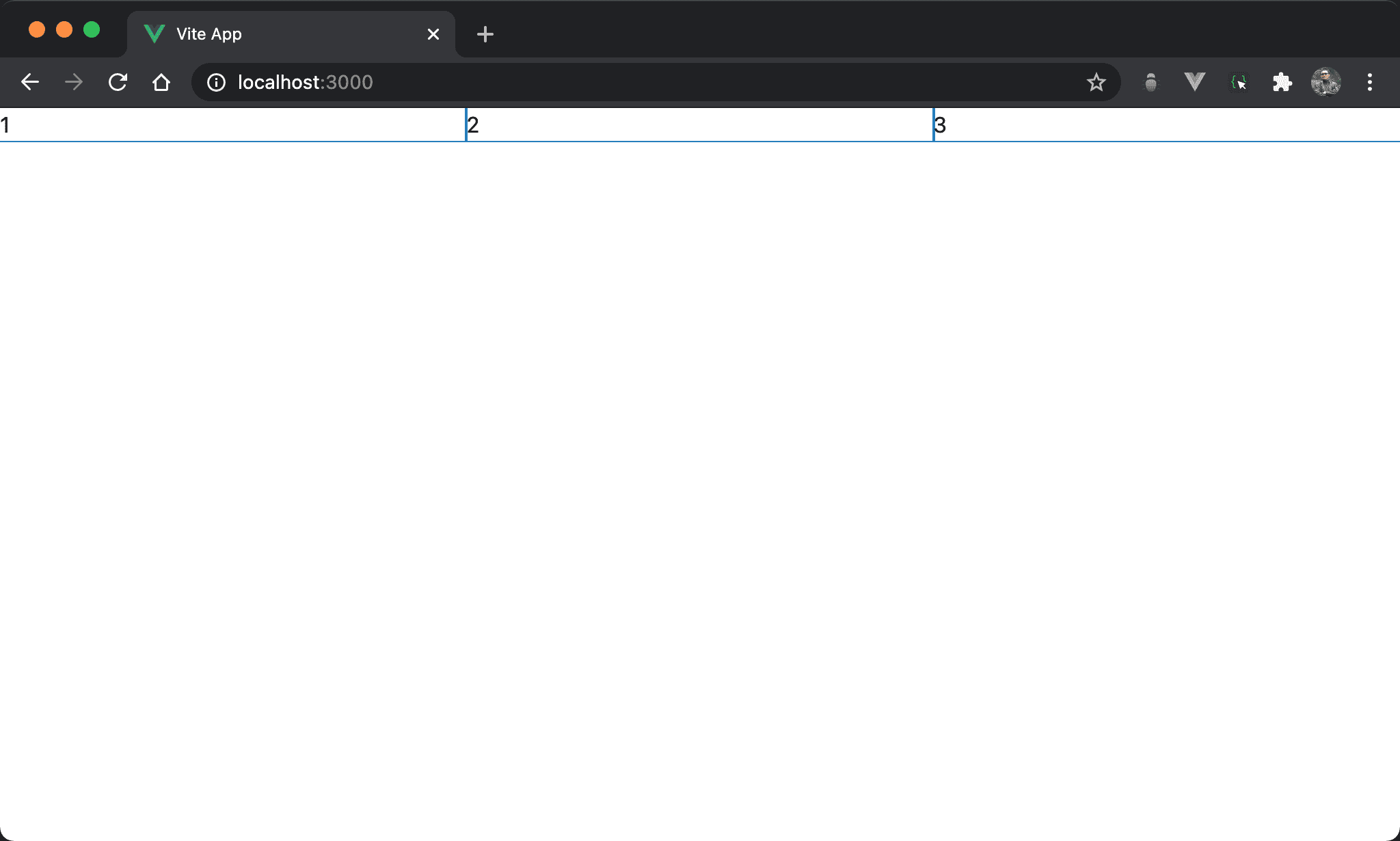
Item1、Item2 與 Item3 依照等比例三分父層 box 寬度。
<template>
<div class="flex">
<div class="flex-1">1</div>
<div class="flex-1">2</div>
<div class="flex-1">3</div>
</div>
</template>
第 3 行
<div class="flex-1">1</div>
<div class="flex-1">2</div>
<div class="flex-1">3</div>
設定子層 item style:
flex-1:設定子層 item 的flex-grow皆為1,flex-shrink皆為0,flex-basis皆為0,也就是所有子層 item 寬度都是0,只剩下父層 box 寬度,最後自動由flex-grow以1 : 1 : ...平分父層 box 寬度
Conclusion
- 若想從子層 item 設定均分父層 box,
flex-1是最精簡寫法