若希望 Browser 能自動均分父層 Box 在 Cross Axis 剩餘高度,可使用 content-evenly 設定。
Version
Tailwind CSS 2.0.3
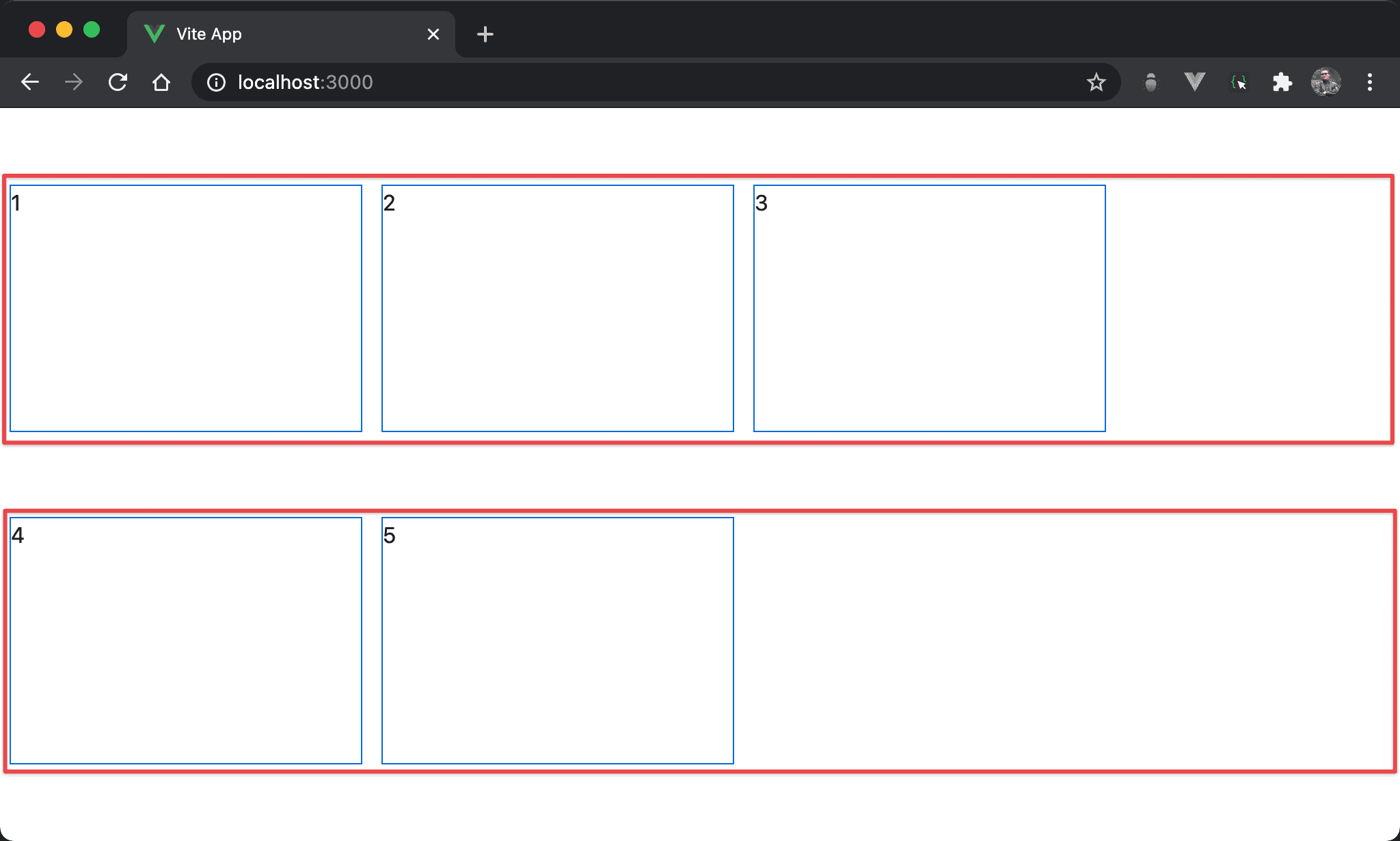
content-evenly

兩條 flex line 之間間隔相等,且最上方與最下方與父層 box 也有間隔,與其他間隔都相等。
<template>
<div class="flex flex-wrap content-evenly w-full h-screen">
<div class="w-3/12 h-1/3 m-2">1</div>
<div class="w-3/12 h-1/3 m-2">2</div>
<div class="w-3/12 h-1/3 m-2">3</div>
<div class="w-3/12 h-1/3 m-2">4</div>
<div class="w-3/12 h-1/3 m-2">5</div>
</div>
</template>
第 2 行
<div class="flex flex-wrap content-evenly w-full h-screen">
設定父層 box style:
flex:設定子層 item 使用 Flexboxflex-wrap:設定當子層 item 總 width 超越父層 box 時自動換列content-evenly:flex line 之間的間隔平分 box 剩餘高度,且首尾間隔高度為一般間隔都相等w-full:設定父層 box widthh-screen:設定父層 box height
Conclusion
- 實務上
content-evenly較常使用,可平分父層 box 剩下高度