若要使 Flex Line 對 Box 從 Cross Axis 結束處 對齊,可使用 content-end。
Version
Tailwind CSS 2.0.3
content-end

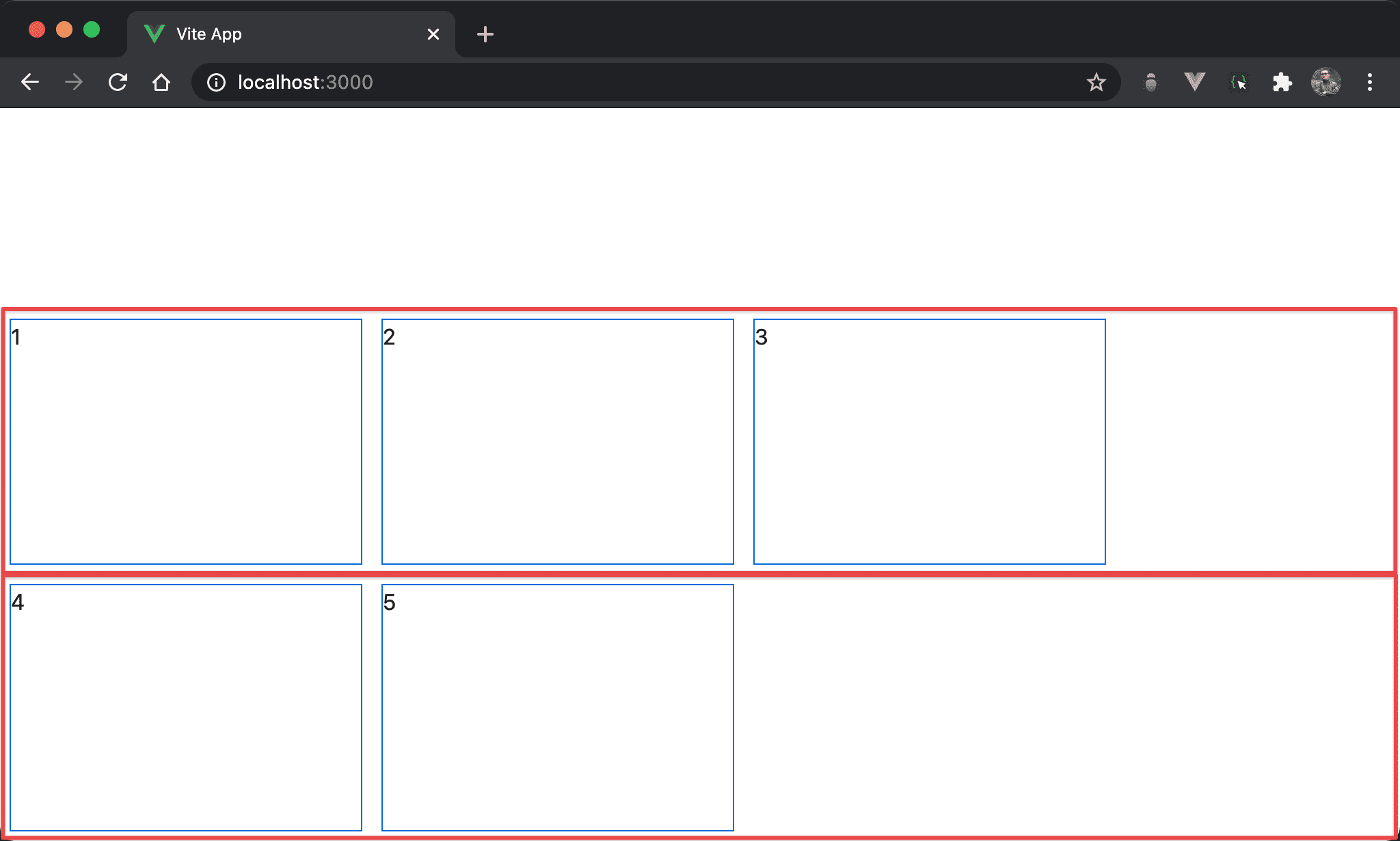
當 Flexbox 換列時,紅色部分為其內部 flex line,content-end 會使 flex line 在 cross axis 的 結束處 對齊,因此看起來像 垂直靠下。
<template>
<div class="flex flex-wrap content-end w-full h-screen">
<div class="w-3/12 h-1/3 m-2">1</div>
<div class="w-3/12 h-1/3 m-2">2</div>
<div class="w-3/12 h-1/3 m-2">3</div>
<div class="w-3/12 h-1/3 m-2">4</div>
<div class="w-3/12 h-1/3 m-2">5</div>
</div>
</template>
第 2 行
<div class="flex flex-wrap content-end w-full h-screen">
設定 box 的 style:
flex:使用 Flexboxflex-wrap:當各 item 總 width 超越 box width 時自動換列content-end:各 flex line 在 box 的 cross axis 從結束處對齊,看起來像垂直靠下w-full:設定 box 的 widthh-screen:設定 box 的 height
第 3 行
<div class="w-3/12 h-1/3 m-2">1</div>
設定 item 的 style:
w-3/12:設定各 item 的 widthh-1/3:設定各 item 的 heightm-2:設定各 item 的 margin
Conclusion
items-end:設定各 item 在 cross axis 方向從 flex line 結束處對齊content-end:設定各 flex line 在 cross axis 方向從 box 結束處對齊