除了能使用 items-center 垂直置中外,事實上也能使用 flex-wrap 搭配 content-center 垂直置中。
Version
Tailwind CSS 2.0.3
Flexbox

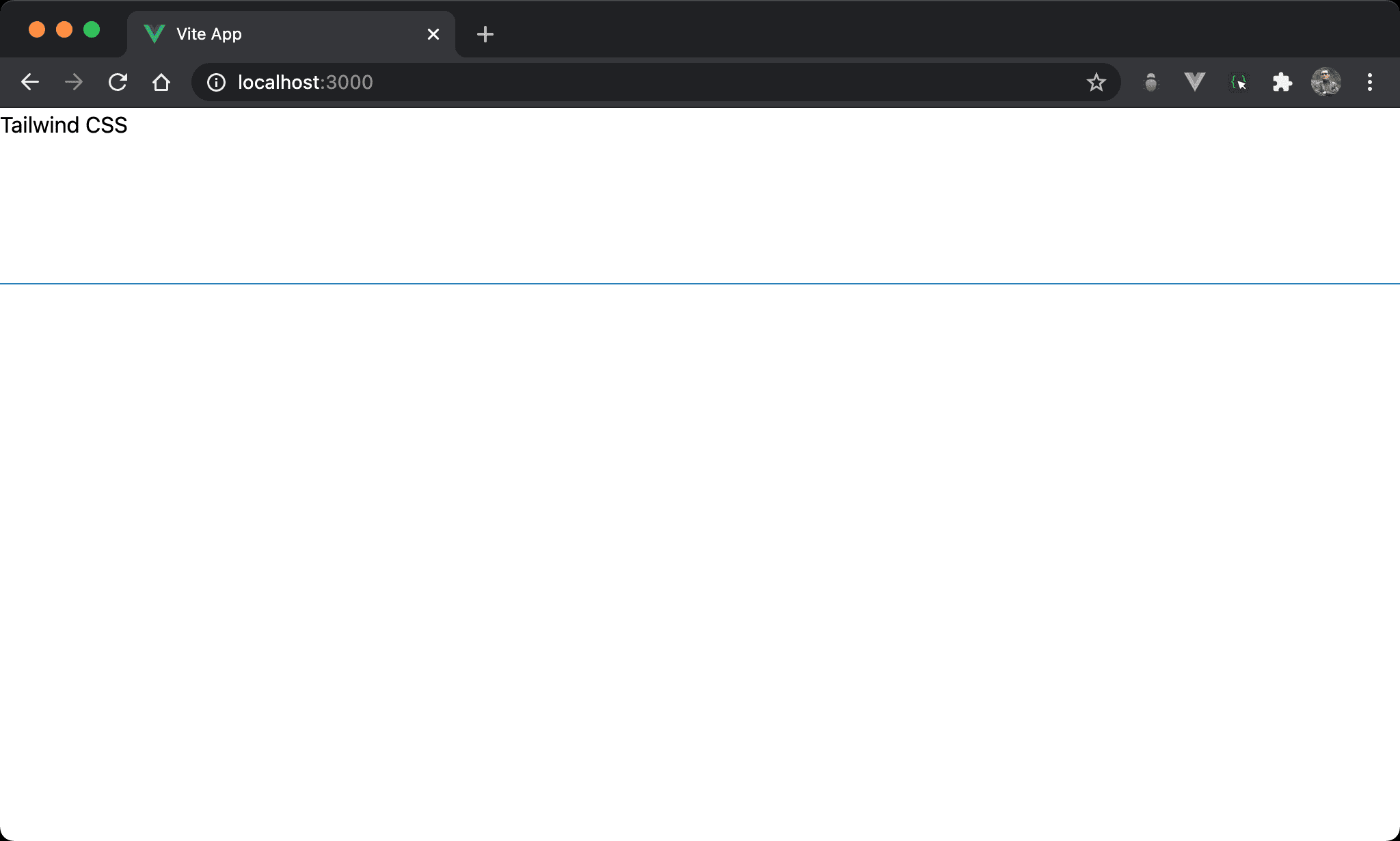
只使用 Flexbox 時,子層 item 會自動 stretch 成父層 box height。
<template>
<div class="flex h-32">
Tailwind CSS
</div>
</template>
第 1 行
<div class="flex h-32">
設定父層 box 的 style:
flex:子層 item 使用 Flexbox 排列h-32:設定父層 box height
items-stretch為 Flexbox 預設,因為子層 item 沒有設定 height,會自動 stretch 成父層 box height
items-center

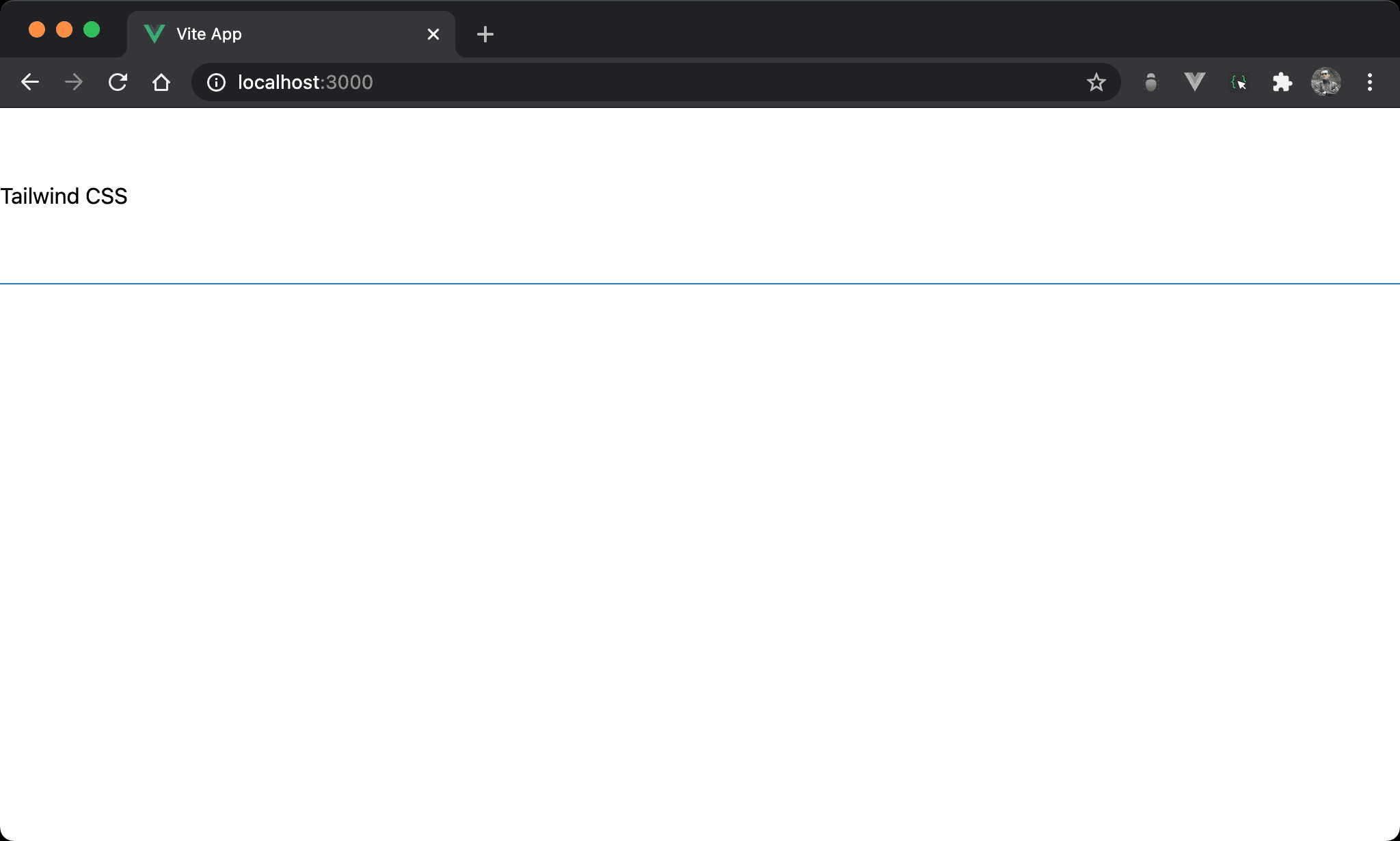
改用 items-center 後會垂直置中於 box height。
<template>
<div class="flex items-center h-32">
Tailwind CSS
</div>
</template>
第 2 行
<div class="flex items-center h-32">
設定父層 box 的 style:
items-center:從預設items-stretch改成items-center之後,item 高度會內縮成只與 content 同高,而父層 box 又有設定 height,此時 flex line 會與父層 box 同高,因此items-center會垂直置中
這也是垂直置中最標準寫法
content-center

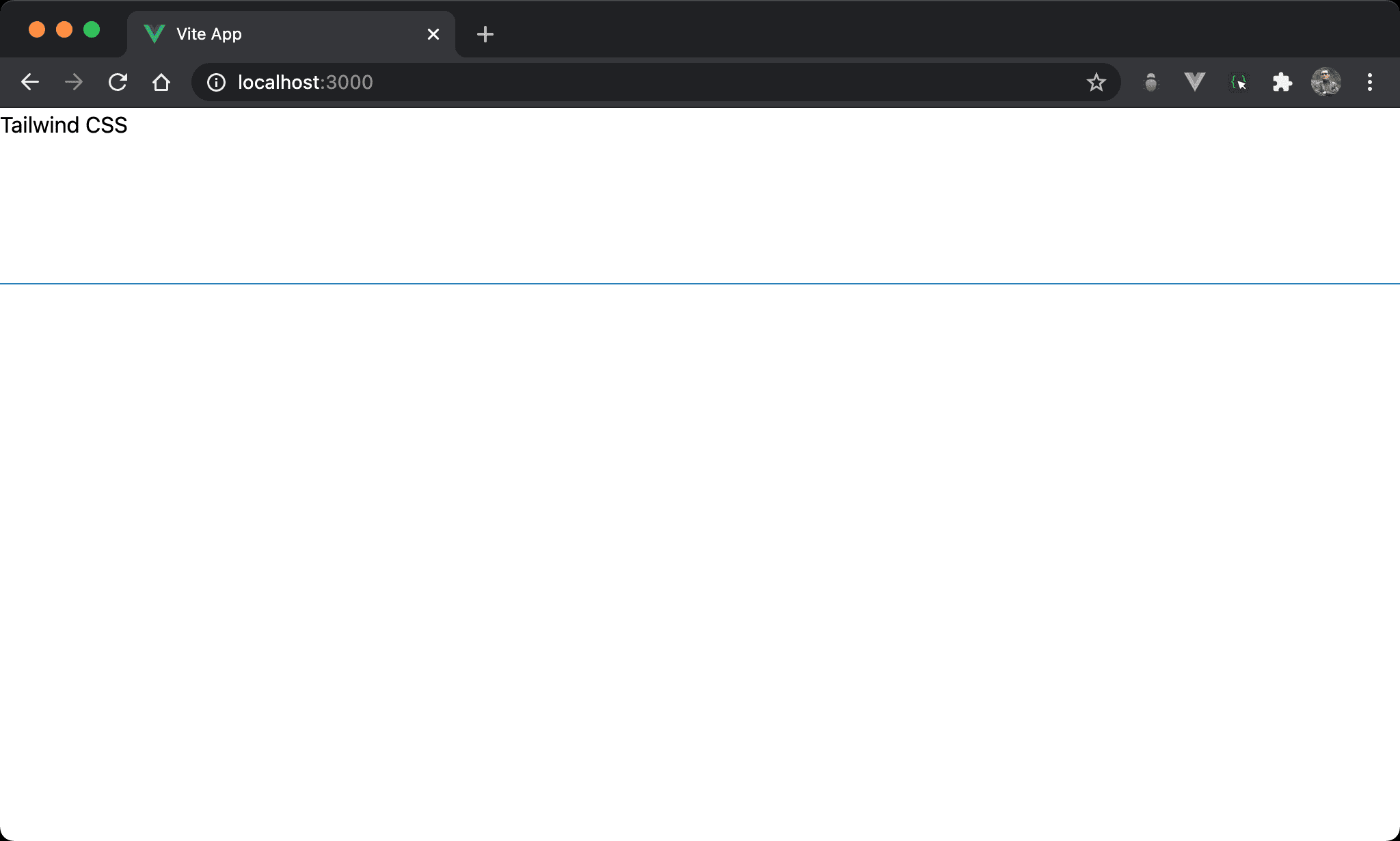
將 items-center 改成 content-center 後,會發現不再垂直置中。
<template>
<div class="flex content-center h-32">
Tailwind CSS
</div>
</template>
第 2 行
<div class="flex content-center h-32">
設定父層 box 的 style:
content-center:由於沒設定items-center,因此又回到預設值items-stretch,子層 item height 自動 stretch 成父層 box height,此時 flex line 也被撐開與父層 box 同高,雖然有content-center但看不出來
flex-wrap

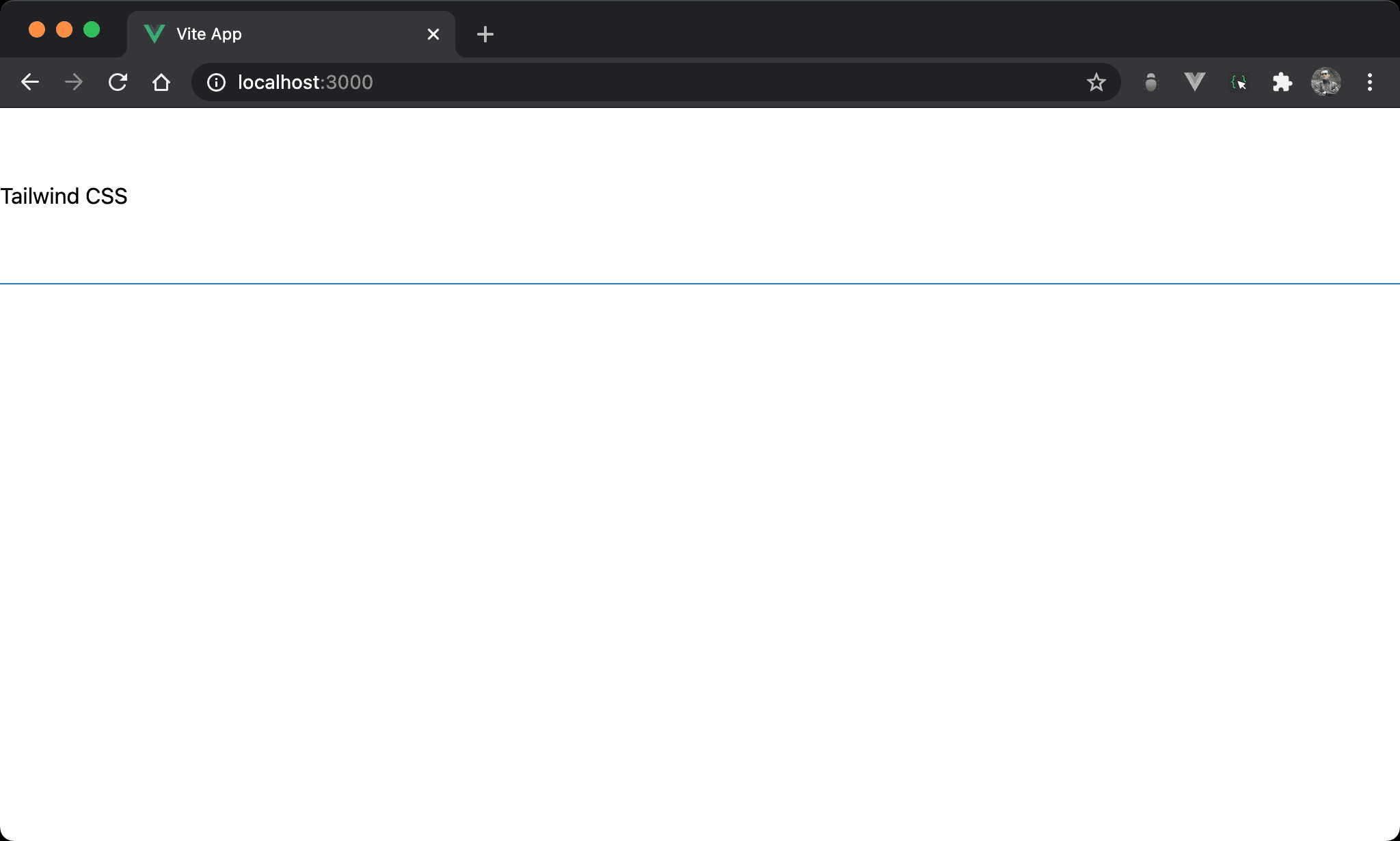
content-center 加上 flex-wrap 後就可垂直置中。
<template>
<div class="flex flex-wrap content-center h-32">
Tailwind CSS
</div>
</template>
第 2 行
<div class="flex flex-wrap content-center h-32">
設定父層 box 的 style:
flex-wrap:啟動換列機制,會抑制items-stretch預設 stretch 整個父層 box 高度,僅收縮成與 content 同高,因此 flex line 也收縮不再與父層 box 同高content-center:因為 flex line 不再與父層 box 同高,因此content-center才有機會以 flex line 對父層 box 垂直置中
Conclusion
- 若只有
content-center,此時受items-stretch影響會自動 stretch 與父層 box 同高,此時 flex line 也被撐開與父層 box 同高,因此content-center沒有任何效果 - 若
content-center搭配flex-wrap時,由於啟動換列機制抑制items-stretch,子層 item 僅與 content 同高,連帶影響 flex line 高度也與子層 item 同高,因此content-center可發揮作用讓 flex line 垂直置中於父層 box