We can use basis to set the initial size of Flex items.
Version
TailwindCSS 3.0
basis

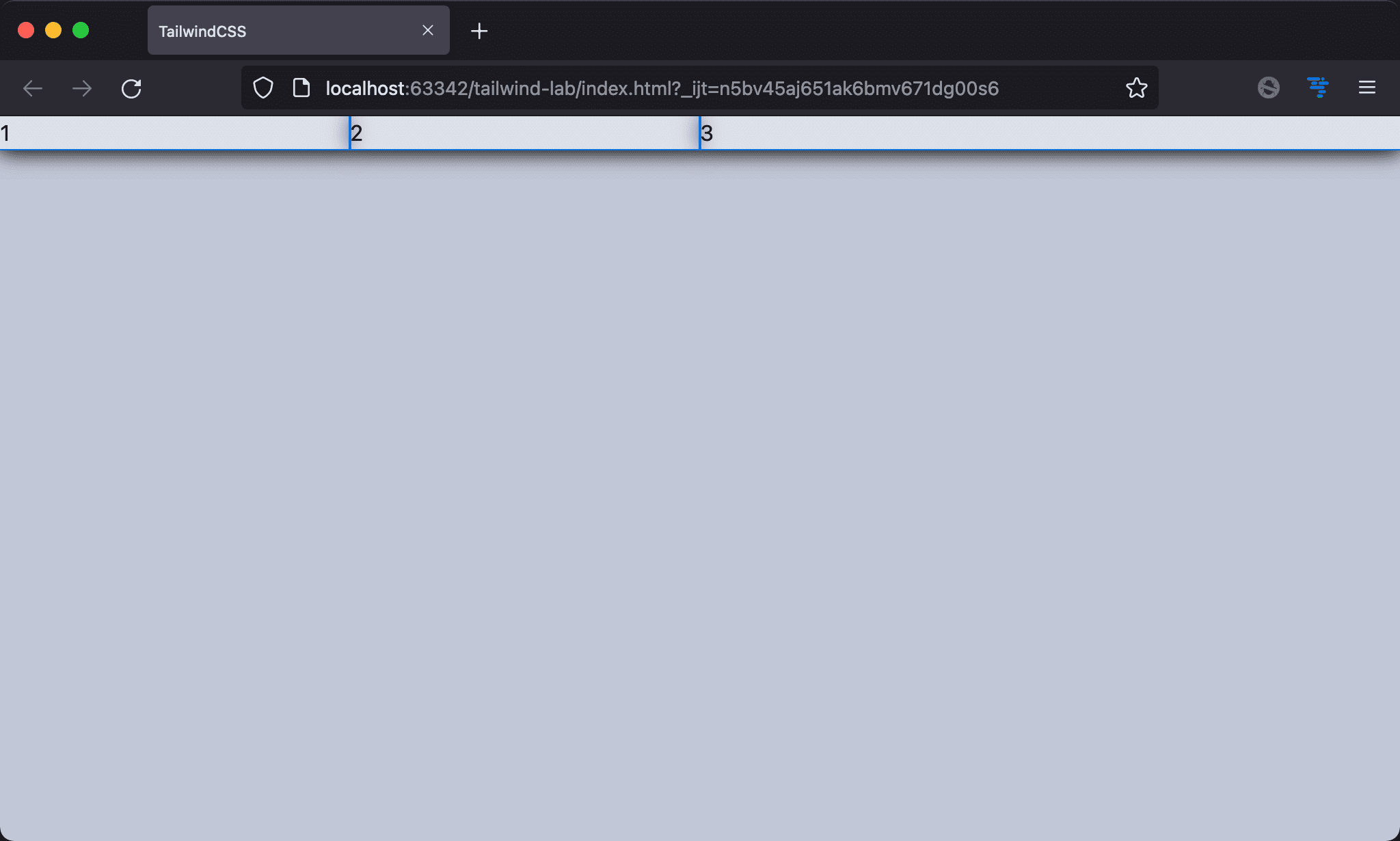
Flex items are initialized as follows : 1/4, 1/4, 1/2 of the parent width.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="flex">
<div class="basis-1/4">1</div>
<div class="basis-1/4">2</div>
<div class="basis-1/2">3</div>
</div>
</body>
</html>
Line 10
<div class="flex">
<div class="basis-1/4">1</div>
<div class="basis-1/4">2</div>
<div class="basis-1/2">3</div>
</div>
flex: make parent element as Flex box and child element as Flex Itembasis: set the initial size of flex item
width

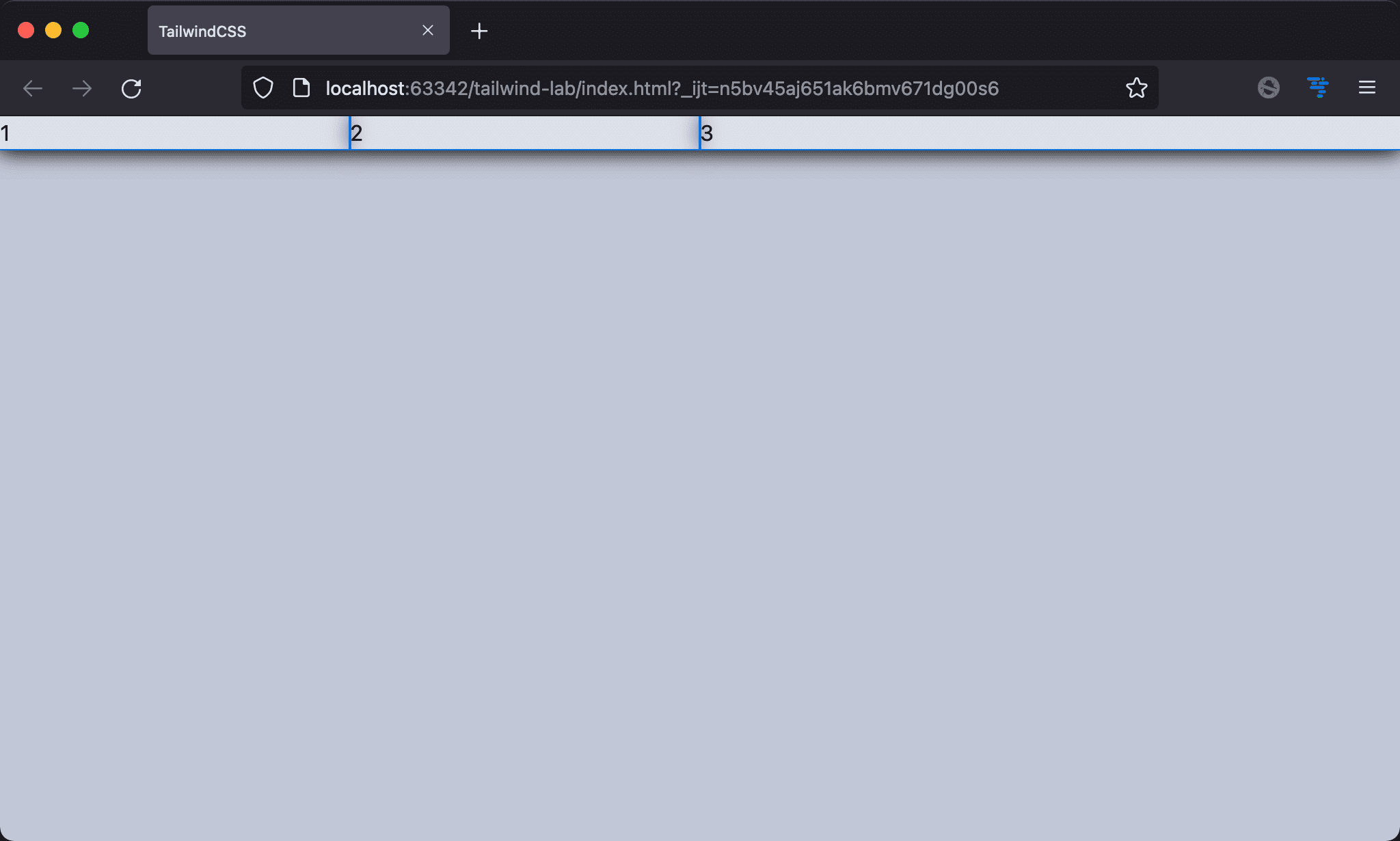
The same result using w instead of basis.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="flex">
<div class="w-1/4">1</div>
<div class="w-1/4">2</div>
<div class="w-1/2">3</div>
</div>
</body>
</html>
Line 10
<div class="flex">
<div class="w-1/4">1</div>
<div class="w-1/4">2</div>
<div class="w-1/2">3</div>
</div>
flex: make parent element as Flex box and child element as Flex Itemw: set the initial size of flex item
Conclusion
basisandware identical within Flexbox