Pug 的 Class 名稱不允許特殊字元,但 Tailwind CSS 的 Variant 使用了 :,在 Pug 使用 Variant 則面臨挑戰。
Version
Tailwind CSS 2.1.1
Pug 3.0.2
odd variant

使用 odd variant 實現黑白間隔。
<template>
<ul>
<li v-for="x in items" class="odd:bg-gray-300">
{{ x }}
</li>
</ul>
</template>
<script setup>
ref: items = [1, 2, 3]
</script>
第 3 行
<li v-for="x in items" class="odd:bg-gray-300">
odd:奇數列會改以bg-gray-300顯示
Pug

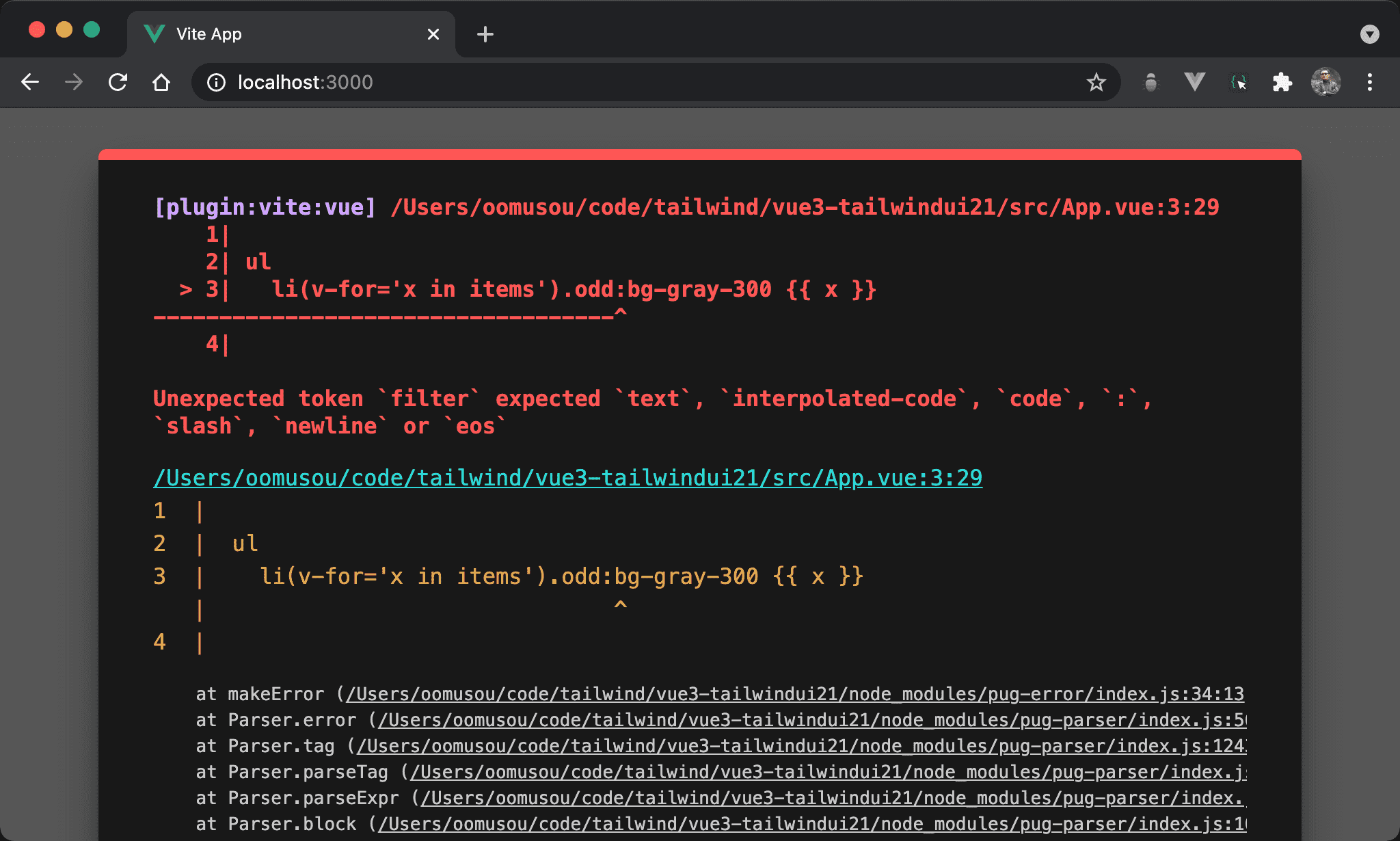
使用 Pug 改寫後出現錯誤無法顯示。
<template lang='pug'>
ul
li(v-for='x in items').odd:bg-gray-300 {{ x }}
</template>
<script setup>
ref: items = [1, 2, 3]
</script>
第 3 行
li(v-for='x in items').odd:bg-gray-300 {{ x }}
因為 odd variant 使用了 :,但 Pug 不允許 class 名稱使用特殊字元,因此無法顯示。
Class Attribute

改用 class attribute 寫法則正常顯示。
<template lang='pug'>
ul
li(v-for='x in items' class='odd:bg-gray-300') {{ x }}
</template>
<script setup>
ref: items = [1, 2, 3]
</script>
第 3 行
li(v-for='x in items' class='odd:bg-gray-300') {{ x }}
凡遇到 Tailwind 在 class 使用特殊字元,改用 class attribute 寫法一定可行,因為允許特殊字元。
Separator

改用 Tailwind 的 separator 設定亦可行。
<template lang='pug'>
ul
li(v-for='x in items').odd_bg-gray-300 {{ x }}
</template>
<script setup>
ref: items = [1, 2, 3]
</script>
將 odd:bg-gray-300 改成 odd_bg-gray-300,如此因為沒有特殊字元,可使用 . 顯示。
tailwind.config.js
module.exports = {
mode: 'jit',
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
plugins: [
require('@tailwindcss/forms'),
],
separator: '_'
}
11 行
separator: '_'
將 variant 的 : 改成 _ 配合 Pug。
Conclusion
- Tailwind 的 variant 會使用
:特殊字元,可以使用 Pug 方式解,亦可使用 Tailwind 方式解