Arbitrary Style 為 Tailwind CSS 2.1 招牌功能,讓我們不必偶爾為了零碎 CSS 而建立 Class,但在 Pug 使用卻面臨挑戰。
Version
Tailwind CSS 2.1.1
HTML

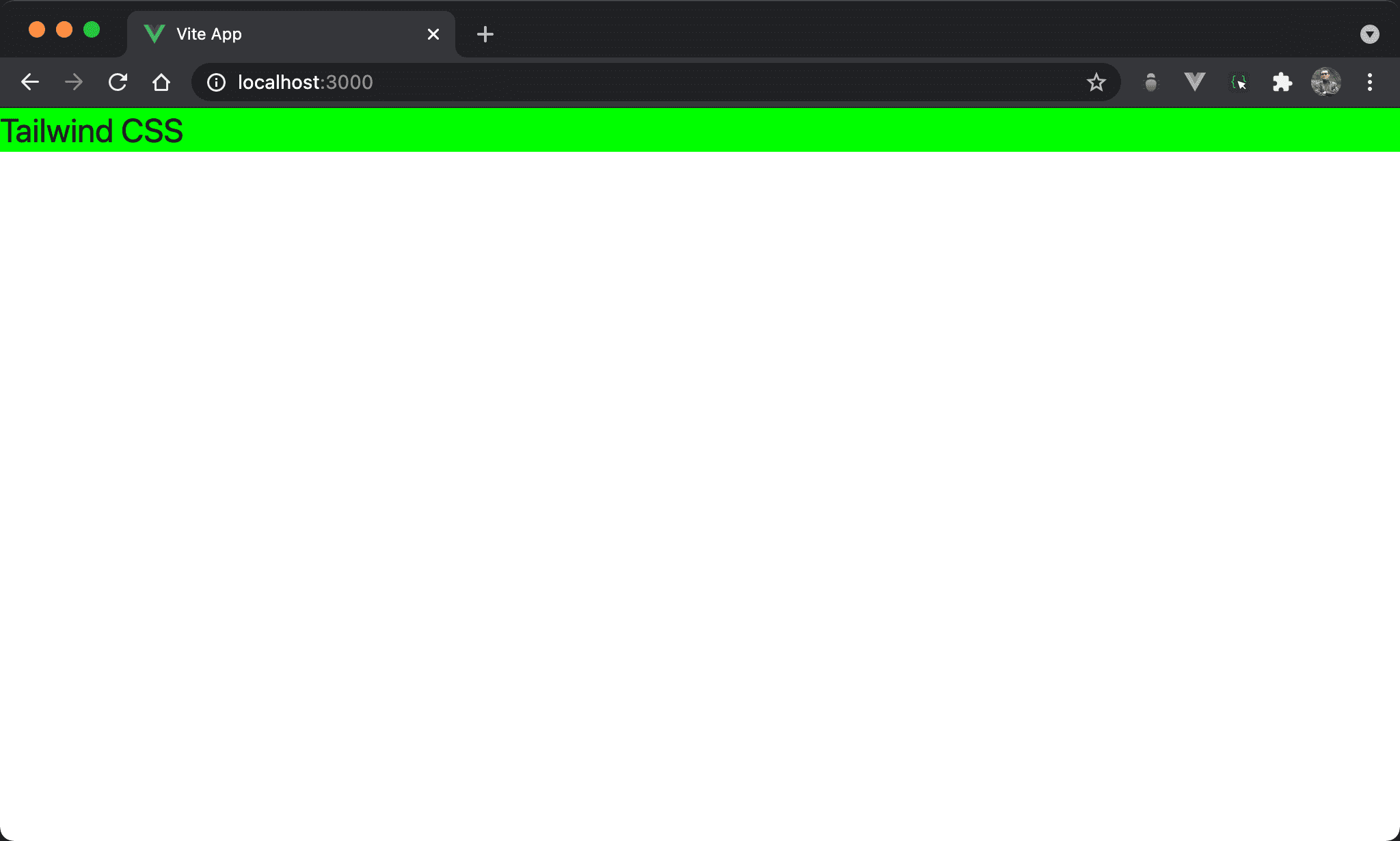
Tailwind CSS 背景為綠色,且字型也比較大。
<template>
<div class="bg-[#0f0] text-2xl">
Tailwind CSS
</div>
</template>
bg-[#0f0]:使用[#0f0]設定 arbitrary styletext-2xl:設定字型大小
Pug

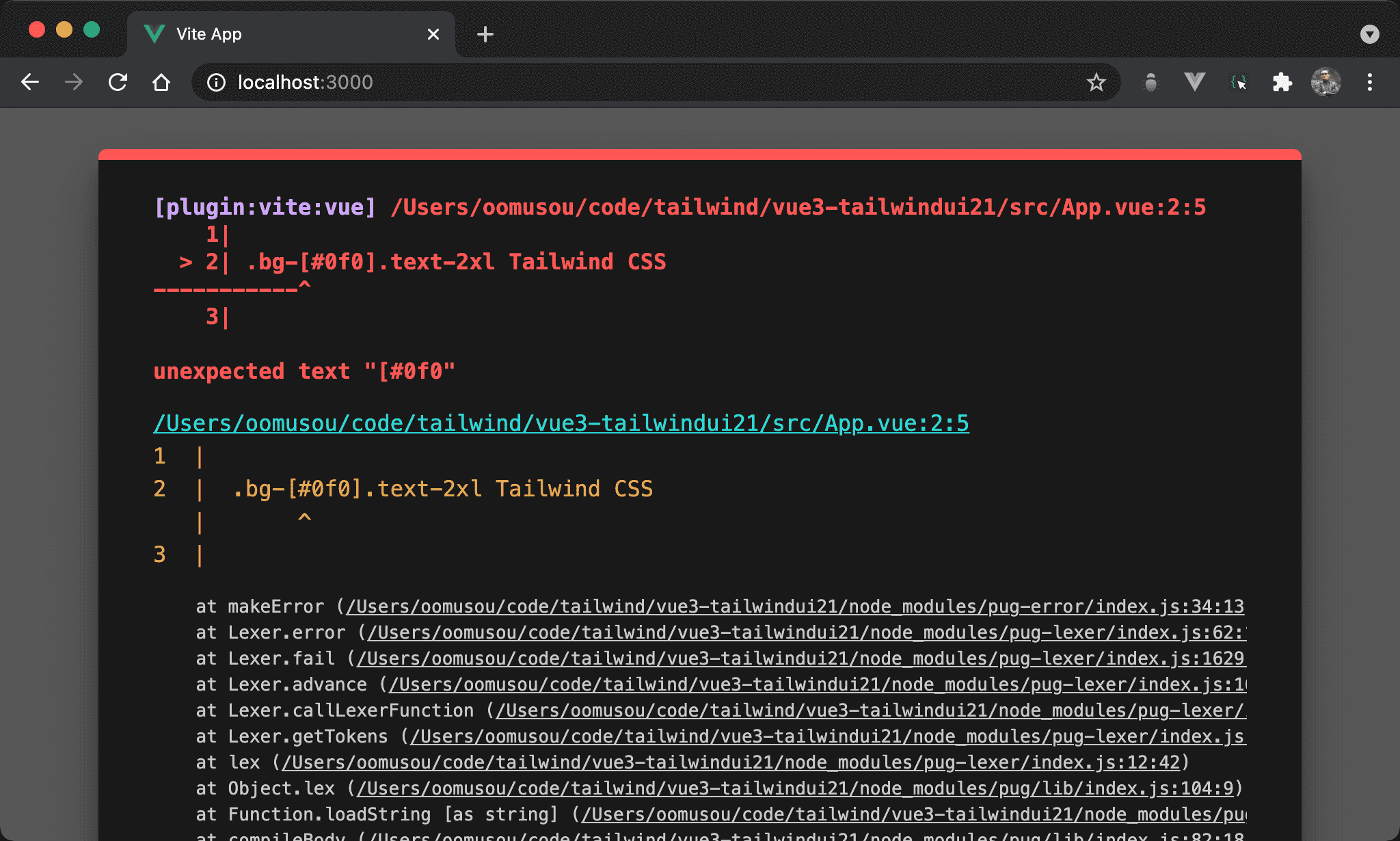
使用 Pug 改寫後出現錯誤無法顯示。
<template lang="pug">
.bg-[#0f0].text-2xl Tailwind CSS
</template>
Pug 可省略 div 直接寫 class,但 Pug 不允許 class 名稱有特殊字元,因此無法顯示。
<template lang="pug">
div(class='bg-[#0f0]').text-2xl Tailwind CSS
</template>
對於 arbitrary style 只能使用 div 與 class,其他 utility 可繼續使用 . 語法。
Conclusion
- 由於 Pug 無法在 class 接受特殊字元,因此只能會退最基本
div與 attribute 語法,所幸在 Tailwind 只是偶而使用 arbitrary style,因此尚可接受