不少人詬病 Tailwind CSS 很容易在 HTML 寫出一長串的 Utility 造成可讀性不佳,本文介紹兩種方式改進。
Version
Tailwind CSS 2.0.3
Vue 3.0.5
Tailwind CSS

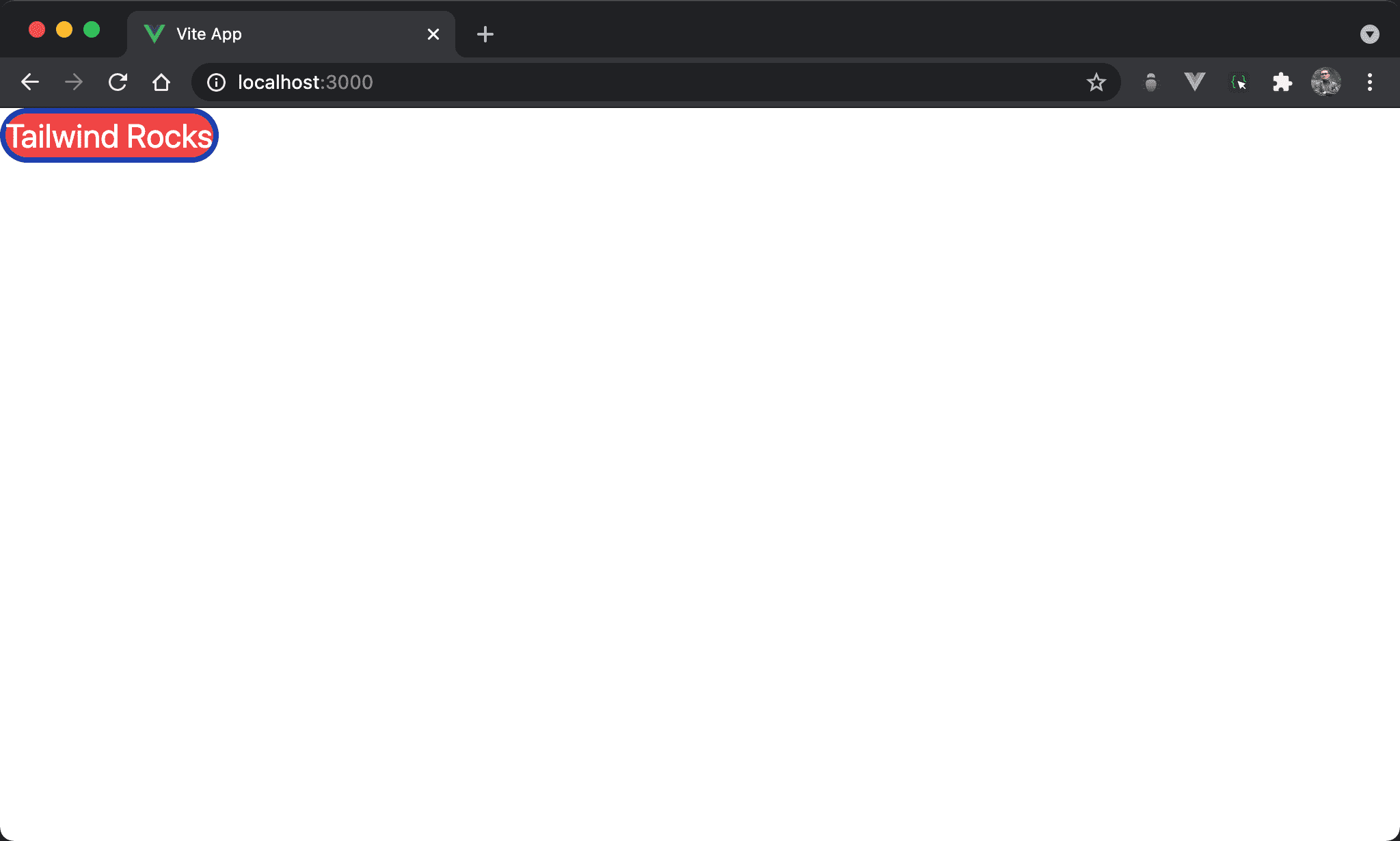
使用 Tailwind 刻出帶有圓角,且有 border。
<template>
<div class="text-white text-2xl bg-red-500 rounded-full border-4 border-solid border-blue-800 inline-block">
Tailwind Rocks
</div>
</template>
設定 title style:
text-white:設定文字顏色text-2xl:設定文字大小bg-red-500:設定背景顏色rounded-full:設定顯示圓角border-4:設定 border 寬度border-solid:設定 border styleborder-blue-800:設定 border 顏色inline-block:使<div>能內縮 content 寬度
可以發現 utility 很多很長影響閱讀,但可發現有一系列 utility 都在處理 text,另一類 utility 都在處理 border。
@apply
<template>
<div class="text_ bg-red-500 rounded-full border_ inline-block">
Tailwind Rocks
</div>
</template>
<style scoped>
.text_ {
@apply text-white text-2xl
}
.border_ {
@apply border-4 border-solid border-blue-800
}
</style>
第 8 行
.text_ {
@apply text-white text-2xl
}
將處理 text 相關的 utility 使用 @apply 抽成 text_。
12 行
.border_ {
@apply border-4 border-solid border-blue-800
}
將處理 border 相關的 utility 使用 @apply 抽成 border_。
第 2 行
<div class="text_ bg-red-500 rounded-full border_ inline-block">
可直接使用剛剛抽出的 text_ 與 border_。
Class Binding
<template>
<div :class="[font_, border_]" class="bg-red-500 rounded-full inline-block">
Tailwind Rocks
</div>
</template>
<script setup>
ref: font_ = 'text-white text-2xl'
ref: border_ = 'border-4 border-solid border-blue-800'
</script>
第 8 行
ref: font_ = 'text-white text-2xl'
將處理 text 相關的 utility 抽成 text_ state。
第 9 行
ref: border_ = 'border-4 border-solid border-blue-800'
將處理 border 相關的 utility 抽成 border_ state。
第 2 行
<div :class="[font_, border_]" class="bg-red-500 rounded-full inline-block">
使用 class binding 將抽出的 font_、border_ state 綁定。
Conclusion
- Tailwind 官方建議使用
@apply將眾多 utility 抽成新 utility,就類似 FP 將眾多小 function 組合成新 function 一樣 - 也可使用 Vue 的 class binding,將眾多 utility 組合成新
ref,唯在 JavaScript 內這些 utility 都退化成 String,無法獲得 WebStorm 支援