<img> 因為預設 vertical-align: baseline,在 HTML 5 會造成圖片與 Item 底部有些空隙,但這在 Tailwind CSS 卻不會出現,到底 Tailwind CSS 有什麼黑魔法呢 ?
Version
Tailwind CSS 2.0.1
Image in Block

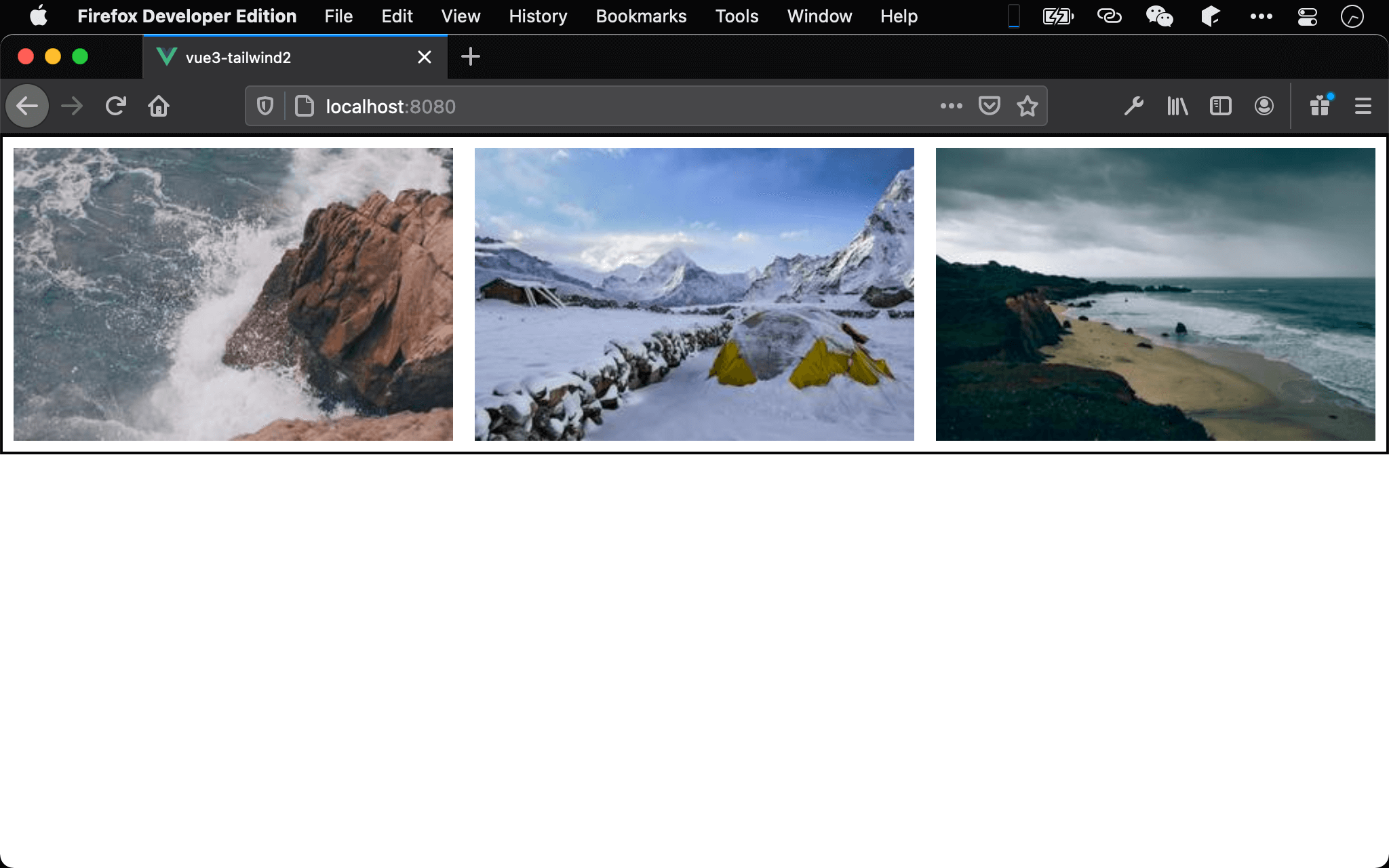
當 <img> 放在 block 中,雖然 item 有設定背景色,但發現圖片下方竟然不會如 HTML 5 會顯示出背景色。
<template>
<div class="flex w-full border-2 border-black">
<div class="w-4/12 bg-red-500 m-2">
<img class="w-full" src="https://picsum.photos/300/200?random=10">
</div>
<div class="w-4/12 bg-red-500 m-2">
<img class="w-full" src="https://picsum.photos/300/200?random=11">
</div>
<div class="w-4/12 bg-red-500 m-2">
<img class="w-full" src="https://picsum.photos/300/200?random=12">
</div>
</div>
</template>
第 3 行
<div class="w-4/12 bg-red-500 m-2">
使用 bg-red-500 特別設定 item 背景顏色為 紅色 凸顯問題。
第 4 行
<img class="w-full" src="https://picsum.photos/300/200?random=10">
使用 w-full 設定圖片寬度為 100%,表示 <img> 寬度會撐滿整個 item。
根據 HTML 5 經驗,理論上
<img>為 inline,其預設為vertical-align: baseline,它與 bottom 之間還有些高度,應該會在圖片底度顯示紅色背景色,但在 Tailwind 並沒有如期出現
Block && Vertical Align

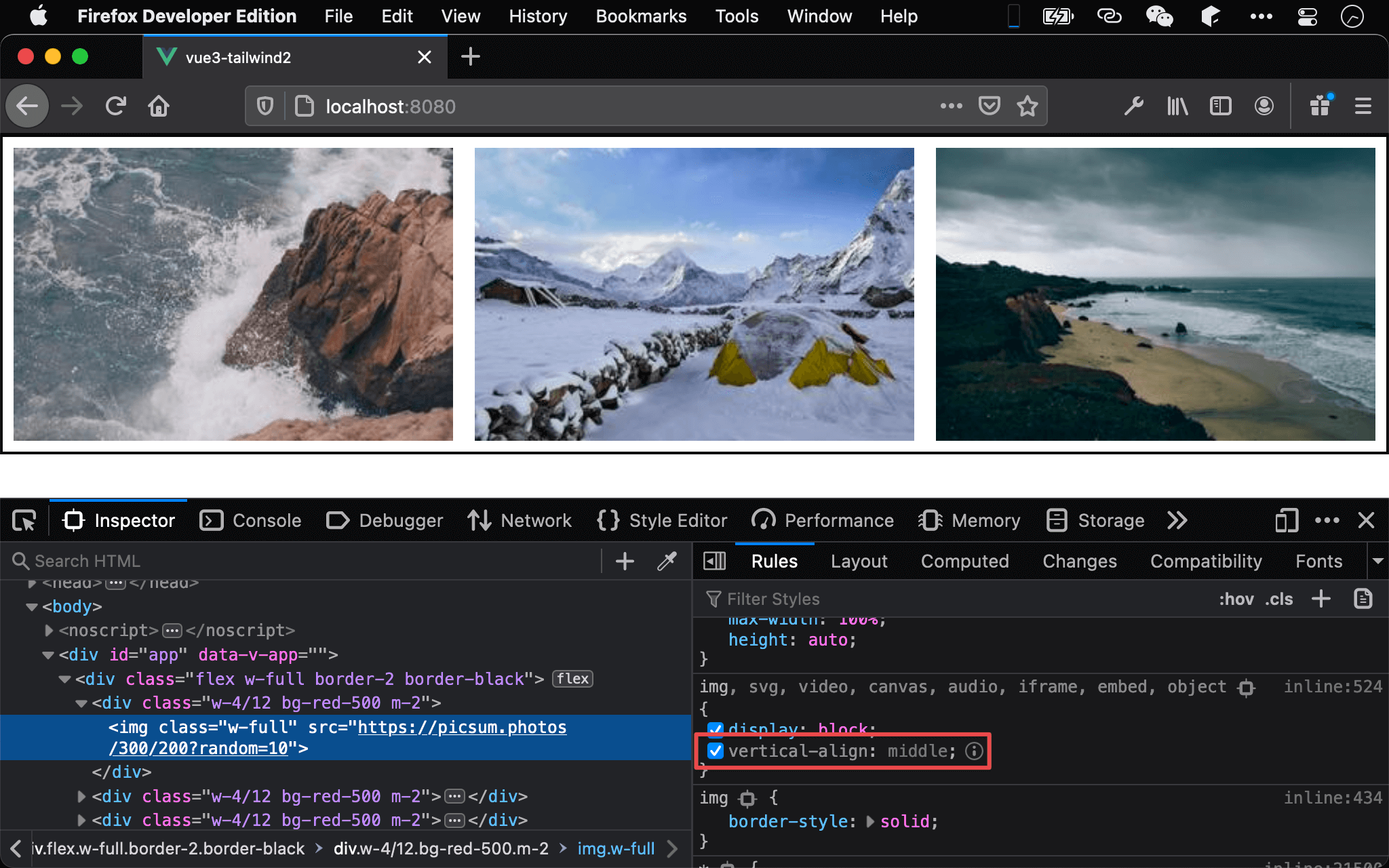
由 DevTools 觀察 <img>,會發現 vertical-align: middle 為 灰色,表示 vertical-align 在 <img> 無效。

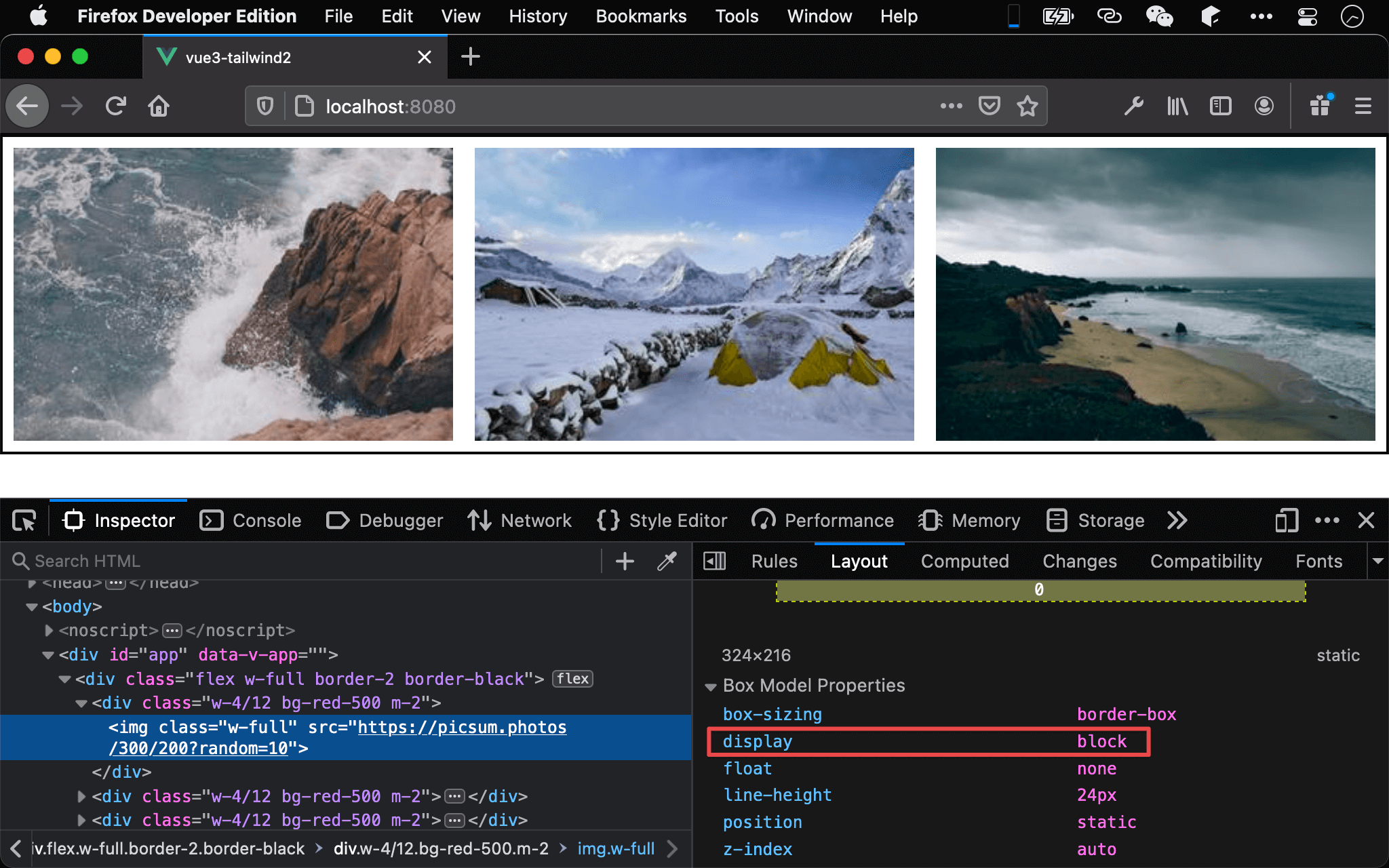
再繼續往下看,會發現 <img> 為 block,也因為 block 不支援 vertical-align,因此也沒有 HTML 5 的 vertical-align: baseline 問題,所以 <img> 下方不會顯示紅色背景。
所以
<img>為 block 才是主因,vertical-align: middle因為 block 所以沒有任何作用
Baseline Again

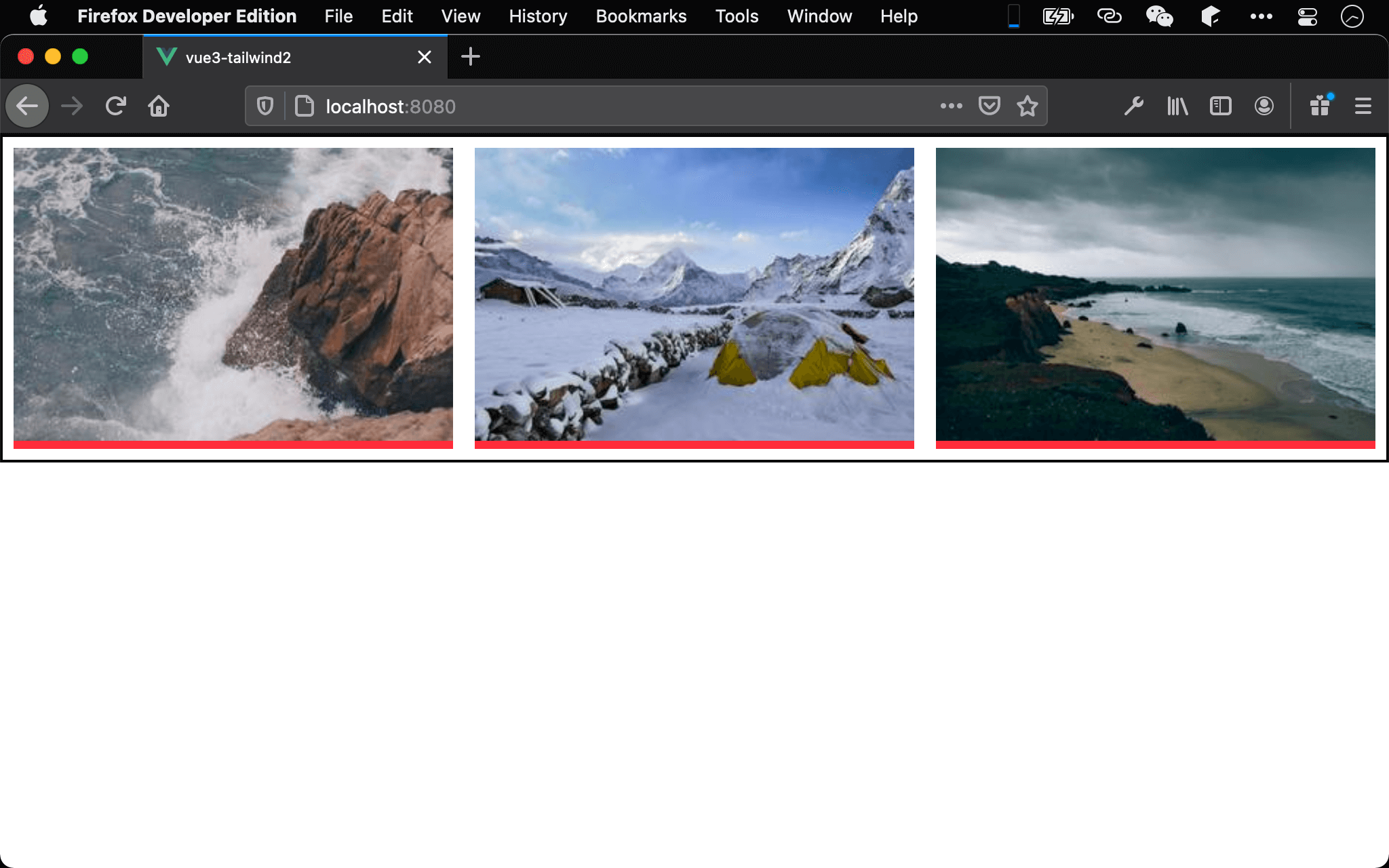
由於 Tailwind 對 <img> 在 CSS Reset 動了手腳,因此沒有 HTML 5 的 vertical-align: baseline 問題,可否在 Tailwind 重現 HTML 5 issue 呢 ?
<template>
<div class="flex w-full border-2 border-black">
<div class="w-4/12 bg-red-500 m-2">
<img class="inline w-full align-baseline" src="https://picsum.photos/300/200?random=10">
</div>
<div class="w-4/12 bg-red-500 m-2">
<img class="inline w-full align-baseline" src="https://picsum.photos/300/200?random=11">
</div>
<div class="w-4/12 bg-red-500 m-2">
<img class="inline w-full align-baseline" src="https://picsum.photos/300/200?random=12">
</div>
</div>
</template>
第 4 行
<img class="inline w-full align-baseline" src="https://picsum.photos/300/200?random=10">
- 使用
inline將<img>從 block 轉成 inline - 使用
align-baseline從vertical-align: middle轉成vertical-align: baseline
如此將可重現 HTML 5 issue。
Conclusion
- Tailwind 在 CSS Reset 將
<img>設定成 block,且vertical-align預設為middle,因此不會遇到vertical-align: baseline在 HTML 5 問題 - Root cause 是
<img>被設定成 block,因此vertical-align失效,因此不受vertical-align: baseline影響 - 若要重現 HTML 5 issue,除了使用
inline將 block 轉成 inline 外,別忘了還要搭配align-baseline將middle還原成baseline