實務上常遇到一些不規則水平置中需求,如一個為水平置中,另一個卻水平靠右。
Version
Tailwind CSS 2.0.3
父層控制水平靠右

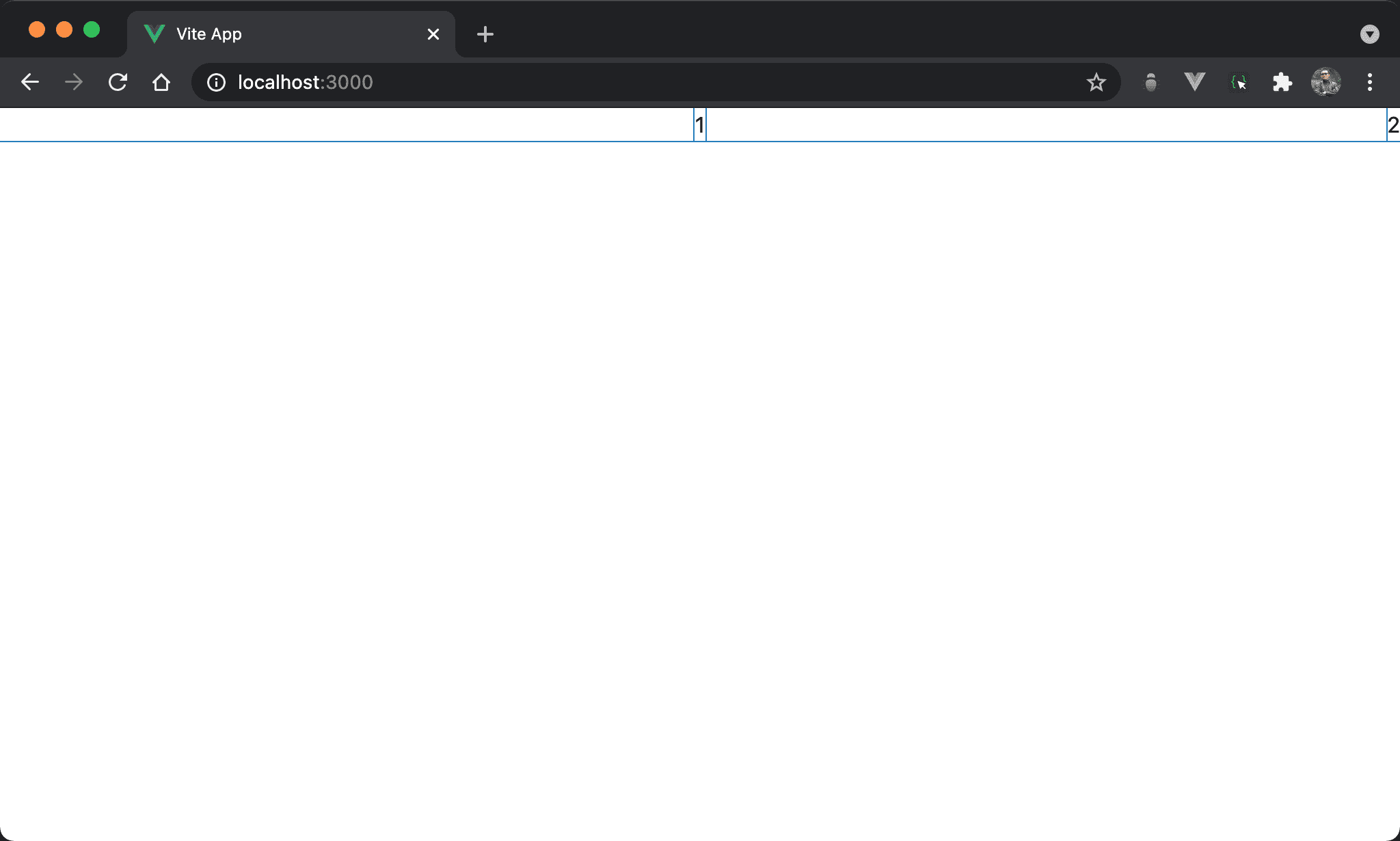
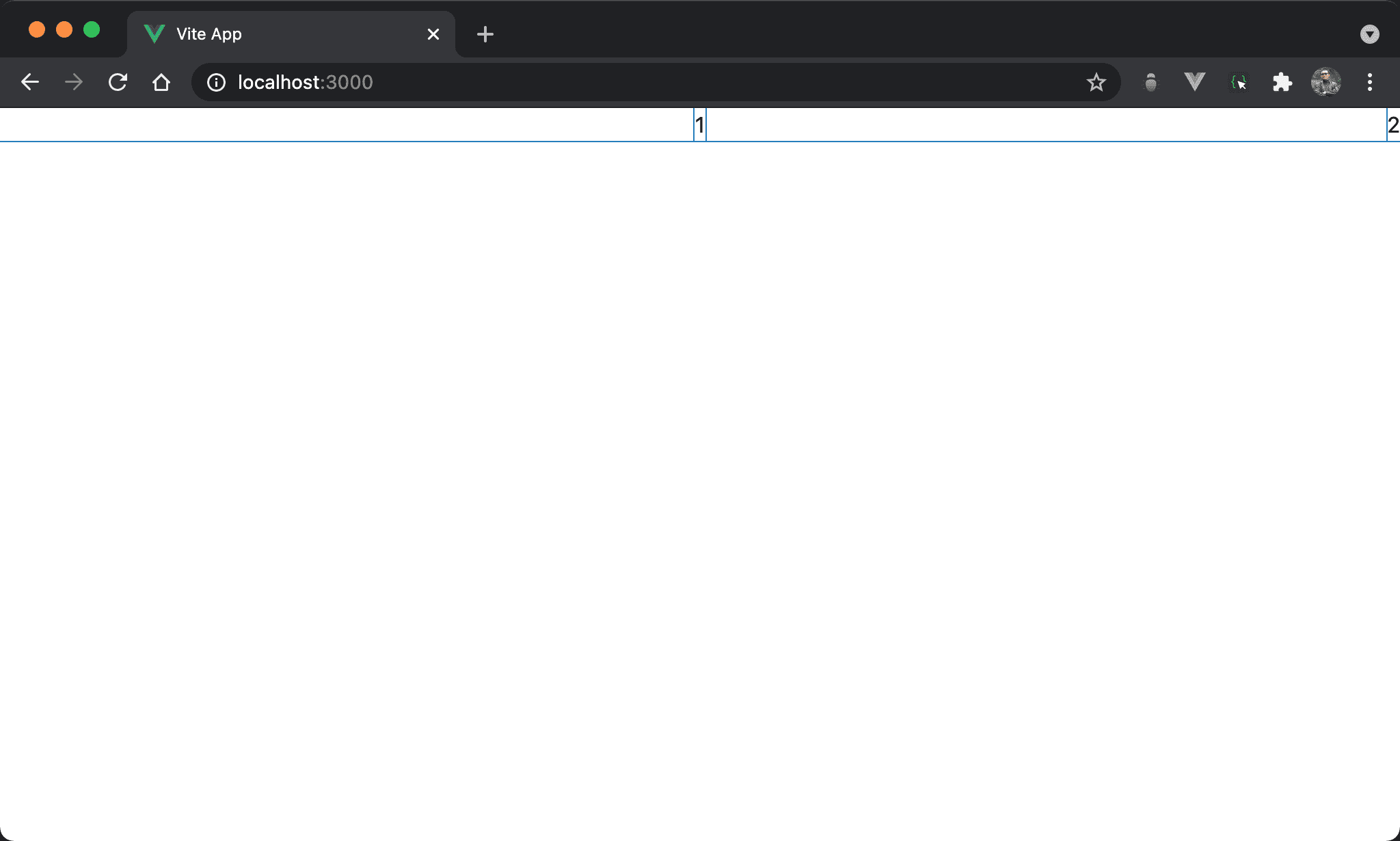
1 水平置中,但 2 則水平靠右。
<template>
<div class="flex justify-end">
<div class="w-fit absolute left-0 right-0 m-auto">1</div>
<div>2</div>
</div>
</template>
第 2 行
<div class="flex justify-end">
由父層控制水平靠右:
flex:子層 item 使用 Flexboxjustify-end:直接將子層 item 水平靠右
第 3 行
<div class="w-fit absolute left-0 right-0 m-auto">1</div>
子層獨立新 layer 控制水平置中:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用m-auto水平置中,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由m-auto自由發揮而水平置中m-auto:自動調整左右 margin 而水平置中
父層控制水平置中

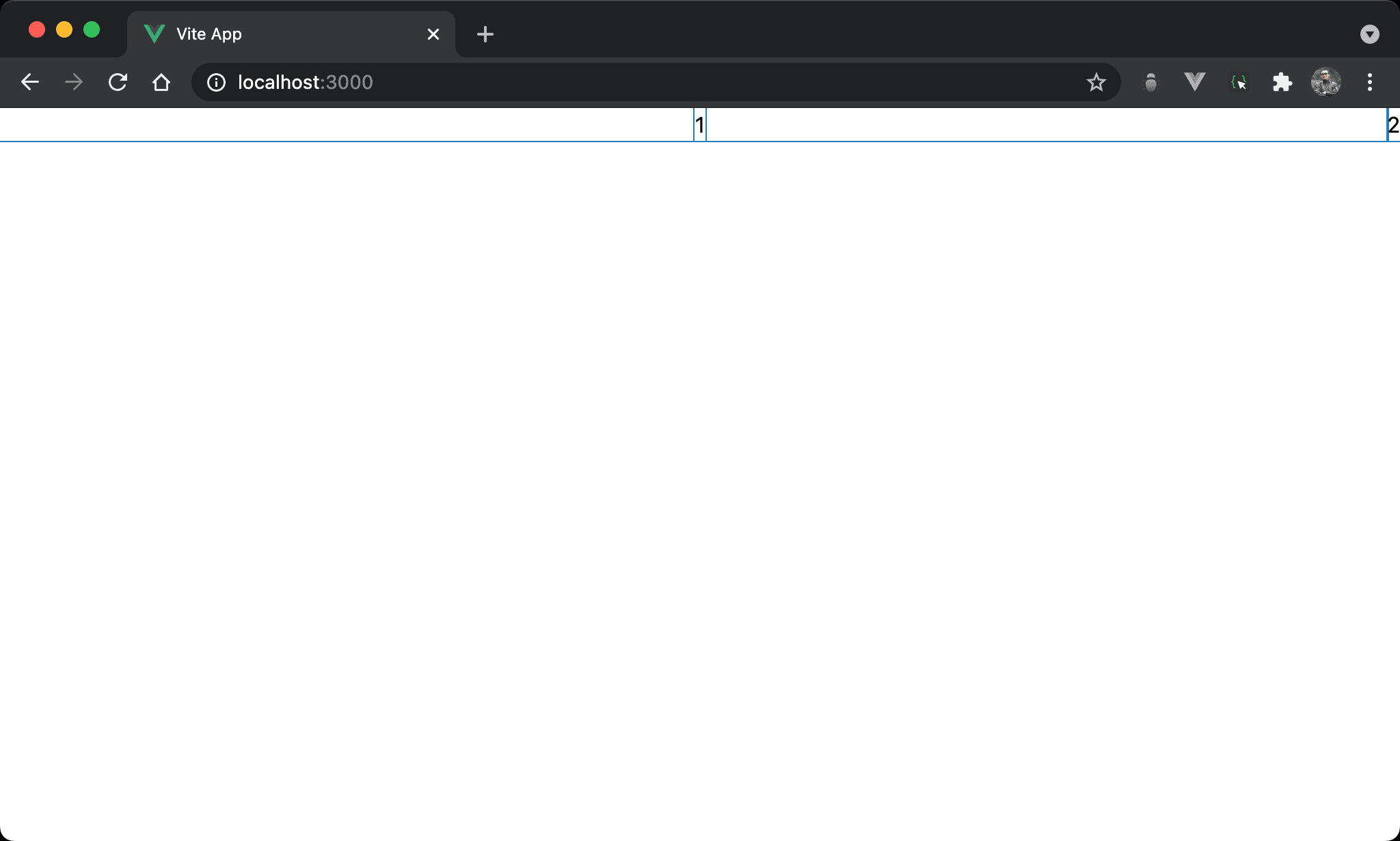
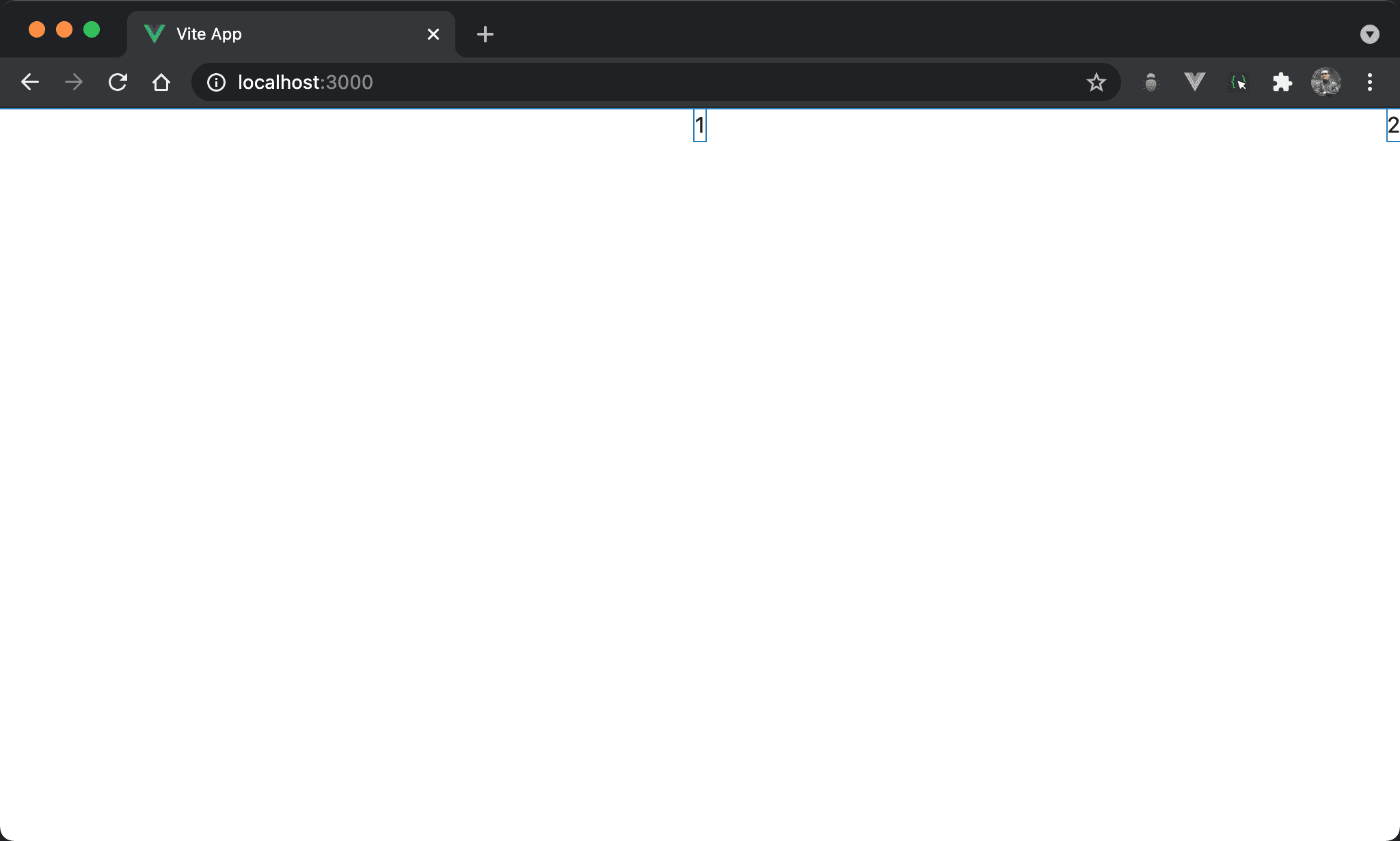
1 水平置中,但 2 則水平靠右。
<template>
<div class="flex justify-center">
<div>1</div>
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
</div>
</template>
第 2 行
<div class="flex justify-center">
由父層控制水平置中:
flex:子層 item 使用 Flexboxjustify-center:直接將子層 item 水平置中
第 4 行
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
子層獨立新 layer 控制水平靠右:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用ml-auto水平靠右,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由ml-auto自由發揮而水平靠右ml-auto:自動調整 left margin 而水平靠右

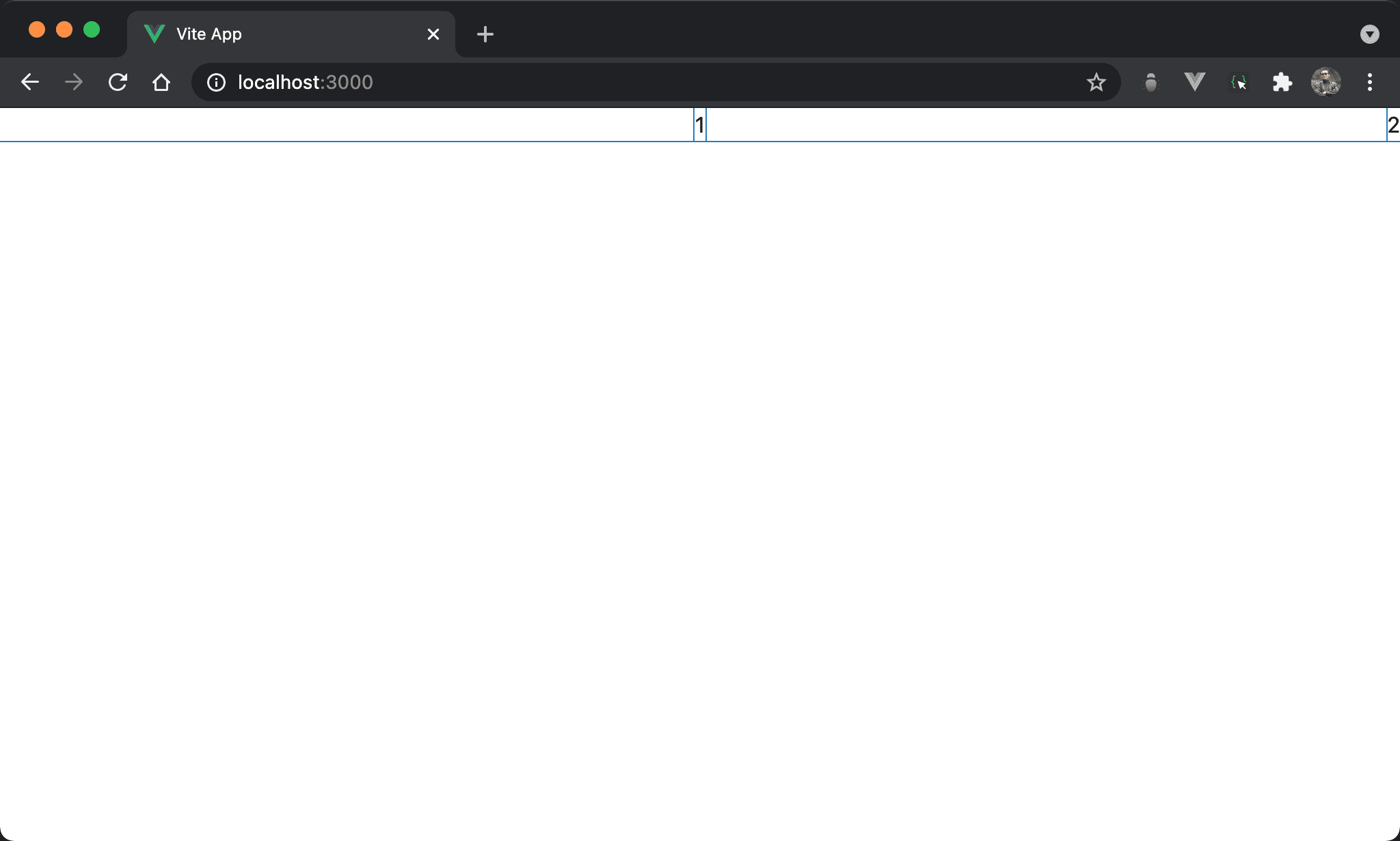
1 水平置中,但 2 則水平靠右。
<template>
<div class="flex justify-around">
<div>1</div>
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
</div>
</template>
第 2 行
<div class="flex justify-around">
由父層控制水平置中:
flex:子層 item 使用 Flexboxjustify-around:原本與justify-between一樣將剩餘寬度自動平分給 item 間剩餘空間,但不同的是justify-around會考慮 item 的前後空間,因此平分後看起來像水平置中
第 4 行
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
子層獨立新 layer 控制水平靠右:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用ml-auto水平靠右,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由ml-auto自由發揮而水平靠右ml-auto:自動調整 left margin 而水平靠右

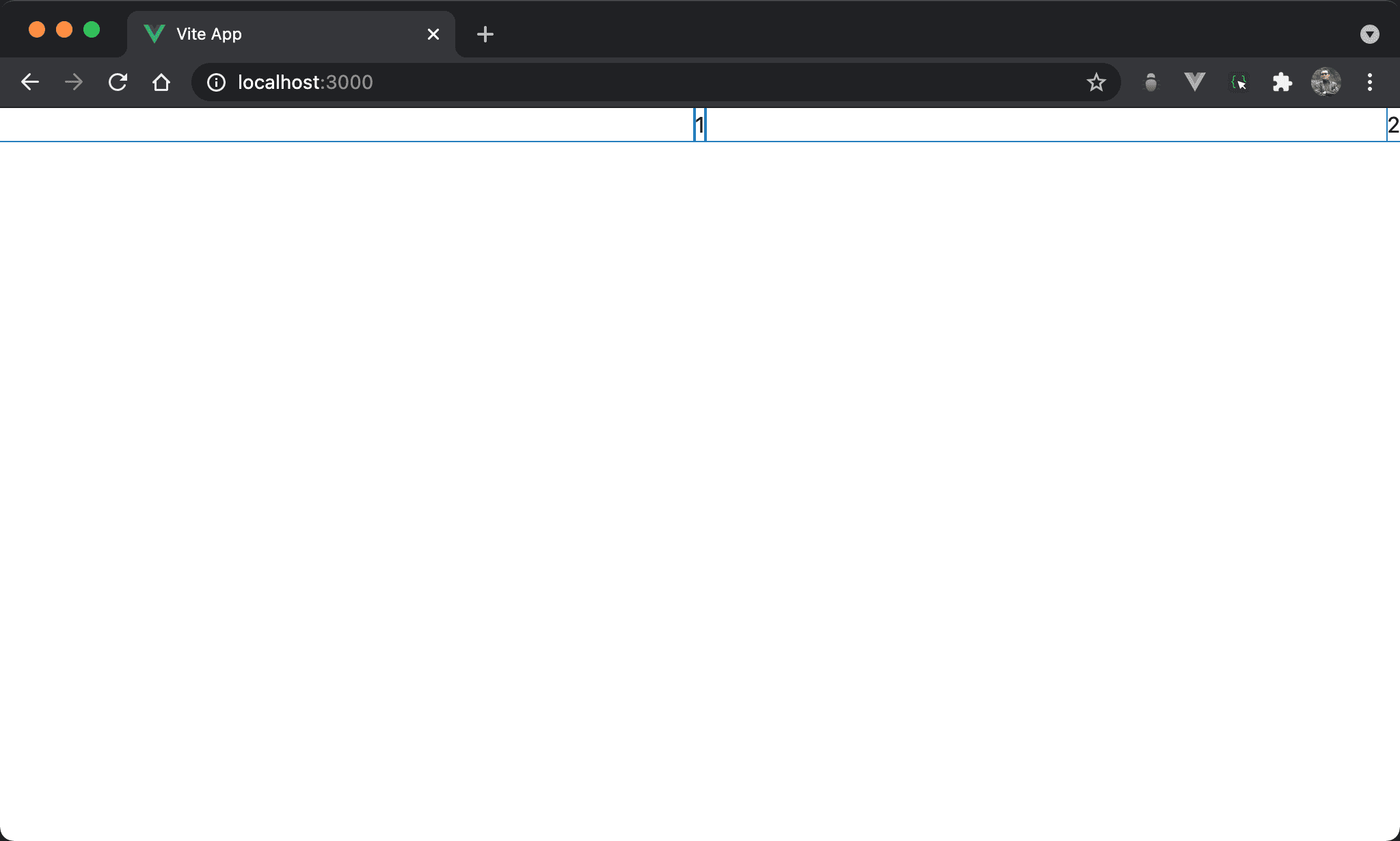
1 水平置中,但 2 則水平靠右。
<template>
<div class="flex justify-evenly">
<div>1</div>
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
</div>
</template>
第 2 行
<div class="flex justify-evenly">
由父層控制水平置中:
flex:子層 item 使用 Flexboxjustify-evenly:原本與justify-between一樣將剩餘寬度自動平分給 item 間剩餘空間,但不同的是justify-evenly會考慮 item 的前後空間,因此平分後看起來像水平置中
justify-around與justify-evenly差異是儘管包含 item 前後空間,但justify-evenly是真正evenly等寬,但justify-arounditem 間空間會是前後寬度的兩倍,但目前因為只有一個子層 item,因此justify-around與justify-evenly結果相同都是水平置中
第 4 行
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
子層獨立新 layer 控制水平靠右:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用ml-auto水平靠右,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由ml-auto自由發揮而水平靠右ml-auto:自動調整 left margin 而水平靠右
子層控制水平靠右

1 水平置中,但 2 則水平靠右。
<template>
<div class="flex">
<div class="w-fit absolute left-0 right-0 m-auto">1</div>
<div class="ml-auto">2</div>
</div>
</template>
第 2 行
<div class="flex">
flex:為了要使子層 item 能與 conent 同寬有 margin 可操作水平靠右
第 4 行
<div class="ml-auto">2</div>
由子層控制水平靠右:
ml-auto:自動調整 left margin 而水平靠右
第 3 行
<div class="w-fit absolute left-0 right-0 m-auto">1</div>
子層獨立新 layer 控制水平置中:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用m-auto水平置中,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由m-auto自由發揮而水平置中m-auto:自動調整左右 margin 而水平置中

1 水平置中,但 2 則水平靠右。
<template>
<div class="flex">
<div class="w-fit absolute left-0 right-0 m-auto">1</div>
<div class="flex-grow"/>
<div>2</div>
</div>
</template>
第 2 行
<div class="flex">
flex:子層 item 使用 Flexbox
第 4 行
<div class="flex-grow"/>
<div>2</div>
設定子層 empty style:
flex-grow:表示空白部分剩餘 width 將由此<div>平分,因此看起來為水平靠右
第 3 行
<div class="w-fit absolute left-0 right-0 m-auto">1</div>
子層獨立新 layer 控制水平置中:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用m-auto水平置中,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由m-auto自由發揮而水平置中m-auto:自動調整左右 margin 而水平置中
子層控制水平置中

1 水平置中,但 2 則水平靠右。
<template>
<div class="flex">
<div class="m-auto">1</div>
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
</div>
</template>
第 2 行
<div class="flex">
flex:為了要使子層 item 能與 conent 同寬有 margin 可操作水平靠右
第 3 行
<div class="m-auto">1</div>
由子層控制水平置中:
m-auto:自動調整左右 margin 而水平置中
第 4 行
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
子層獨立新 layer 控制水平靠右:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用ml-auto水平靠右,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由ml-auto自由發揮而水平靠右ml-auto:自動調整 left margin 而水平靠右

1 水平置中,但 2 則水平靠右。
<template>
<div class="flex">
<div class="flex-grow"/>
<div>1</div>
<div class="flex-grow"/>
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
</div>
</template>
第 2 行
<div class="flex">
flex:子層 item 使用 Flexbox
第 3 行
<div class="flex-grow"/>
<div>1</div>
<div class="flex-grow"/>
設定子層 empty style:
flex-grow:表示空白部分剩餘 width 將由此<div>平分,因此看起來為水平置中
第 6 行
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
子層獨立新 layer 控制水平靠右:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用ml-auto水平靠右,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由ml-auto自由發揮而水平靠右ml-auto:自動調整 left margin 而水平靠右
兩個子層

1 水平置中,但 2 則水平靠右。
<template>
<div class="w-fit absolute left-0 right-0 m-auto">1</div>
<div class="w-fit ml-auto">2</div>
</template>
第 2 行
<div class="w-fit absolute left-0 right-0 m-auto">1</div>
子層獨立新 layer 控制水平置中:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用m-auto水平置中,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由m-auto自由發揮而水平置中m-auto:自動調整左右 margin 而水平置中
第 3 行
<div class="w-fit ml-auto">2</div>
子層控制水平靠右
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓ml-auto有操作空間ml-auto:自動調整 left margin 而水平靠右

1 水平置中,但 2 則水平靠右。
<template>
<div class="w-fit absolute left-0 right-0 m-auto">1</div>
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
</template>
第 2 行
<div class="w-fit absolute left-0 right-0 m-auto">1</div>
子層獨立新 layer 控制水平置中:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用m-auto水平置中,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由m-auto自由發揮而水平置中m-auto:自動調整左右 margin 而水平置中
第 3 行
<div class="w-fit absolute left-0 right-0 ml-auto">2</div>
子層獨立新 layer 控制水平靠右:
w-fit:width 與 content 同寬,但仍維持其 block 特性,讓m-auto有操作空間absolute:使用 absolute position,因為其父層皆沒設定定位,相當於定位在window,亦可使用fixedleft-0、right-0:要使用ml-auto水平靠右,前提必須要有空間使其調整 margin,left-0於左側邊緣緊貼 browser,right-0於右側邊緣緊貼 browser,因此相當於架構出無形的矩形空間,只是受限於w-fit只顯示與 content 同寬部分,剩下空間可由ml-auto自由發揮而水平靠右ml-auto:自動調整 left margin 而水平靠右
Conclusion
- 若兩個 item 都在同一個 layer,因為會互相影響,很難做到絕對一個水平置中,另一個水平靠右,唯有將其中一個 item 獨立成新 layer,或者兩個都獨立成新 layer 才有可能