Two columns layout is a common layout for modern Web design. This can be done by float.
Version
TailwindCSS 3.0
float

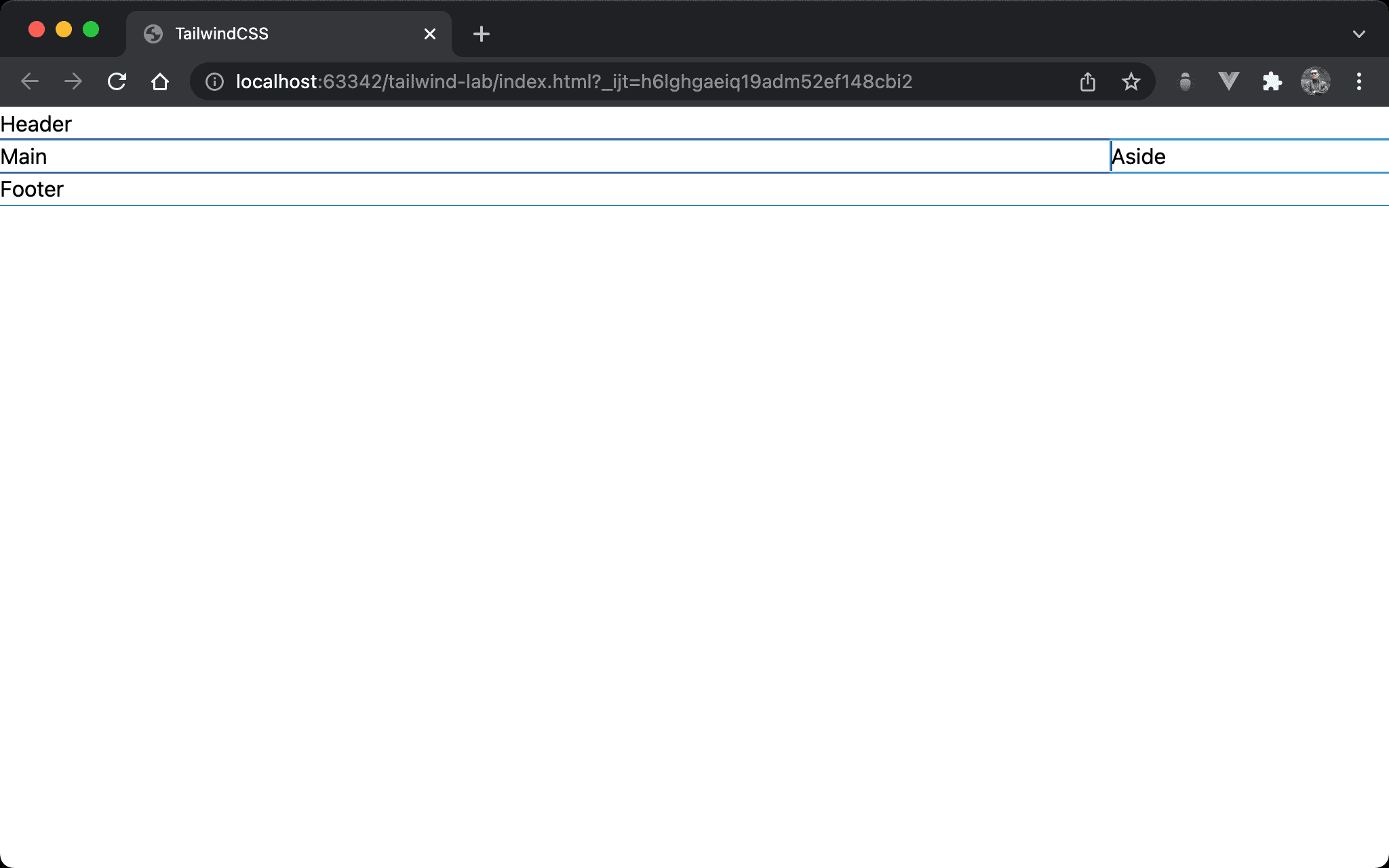
Two columns for <main> and <aside>.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<header>Header</header>
<main class="float-left w-4/5">Main</main>
<aside class="float-right w-1/5">Aside</aside>
<footer class="clear-both">Footer</footer>
</body>
</html>
float-left: float the element to the leftfloat-right: float the element to the rightclear-both: clear bothfloat-leftandfloat-right
Conclusion
- When using
floatfor layout, remember to useclear-bothto clearfloat