若想在文字下增加 Underline,傳統會使用 :after 處理,Tailwind CSS 則會使用實體 Element 實現。
Version
Tailwind CSS 2.1.1
Underline

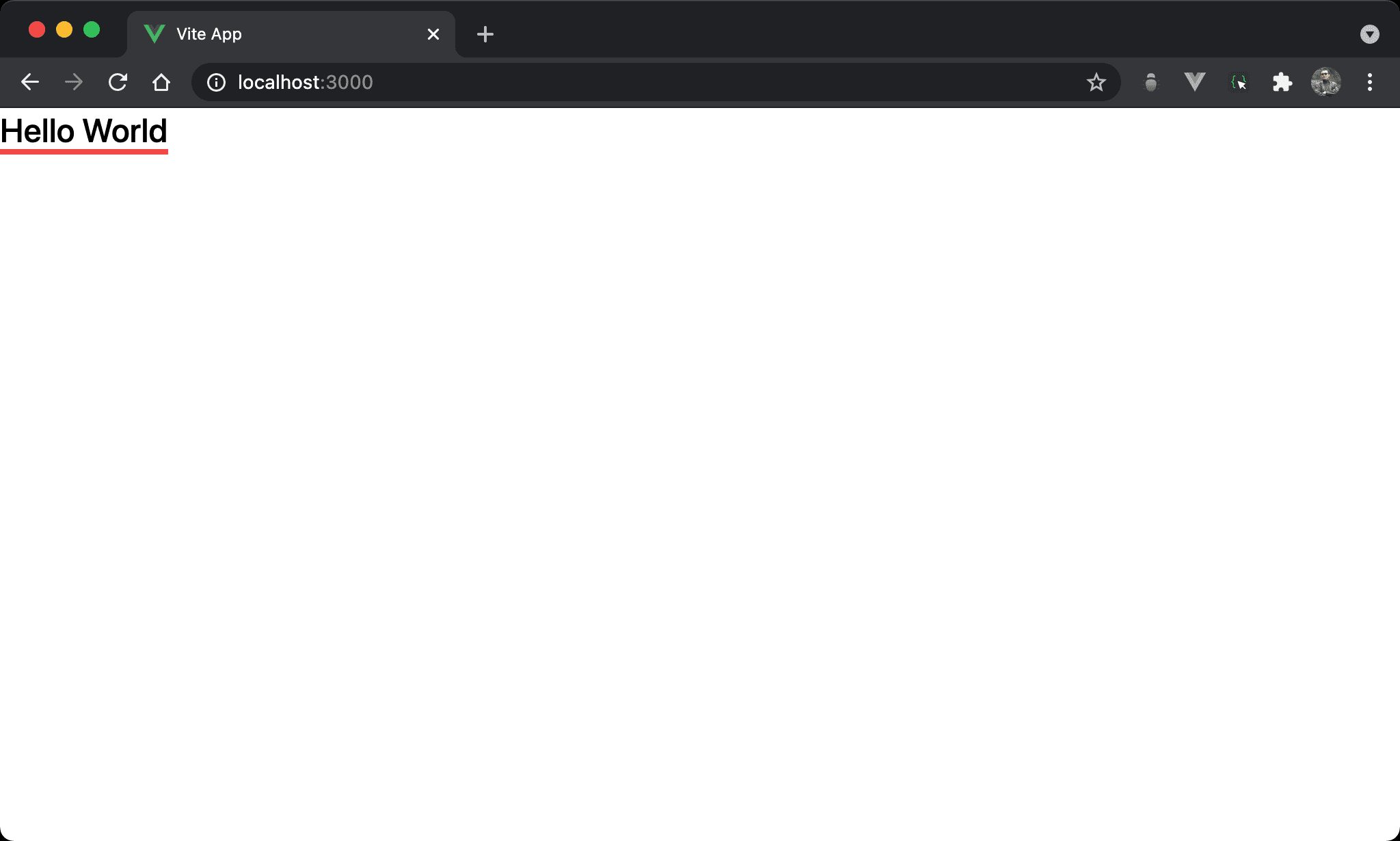
Hello World 下顯示紅色 underline。
<template>
<h1 class="relative inline-block text-2xl font-medium">
Hello World
<div class="absolute left-0 -bottom-0.5 w-full h-1 bg-red-500"/>
</h1>
</template>
第 2 行
<h1>
Hello World
<div/>
</h1>
要在 Hello World 下新增 underline,因為不使用 :after 建立 pseudo element,所以在 Hello World 之後建立實體 element。
第 2 行
<h1 class="relative inline-block text-2xl font-medium">
設定 title style:
relative:即將使用<div>以absolute顯示 underline,設定成relative使之以此為定位基準inline-block:為了 underline 與Hello World同寬,設定成inline-block後將使<h1>內縮成與 content 同寬,而不是block將 width 佔據一整列
第 4 行
<div class="absolute left-0 -bottom-0.5 w-full h-1 bg-red-500"/>
設定 underline style:
absolute:設定使用 absolute positionleft-0:設定 underline 左側與定位基準距離-bottom-0.5:設定 underline 下側與定位基準距離,-0.5是為了與文字間有更多空間w-full:設定 underline 寬度,100%為與文字同寬,這也是Hello World要設定成inline-block目的h-1:設定 underline 高度bg-red-500:設定 underline 顏色
Conclusion
- 傳統會使用
:after處理 underline,但由於:after都在 CSS selector 內處理,這明顯與 Tailwind CSS 都在 HTML 處理風格不符 - Tailwind CSS 會將
:after明確寫在 element 之後,這也是為什麼 Tailwind CSS 沒有為:after提供相對應 utility 主因