Tooltip 為實務上常見效果,可完全使用 Tailwind CSS 實現。
Version
Tailwind CSS 2.1.1
Tooltip

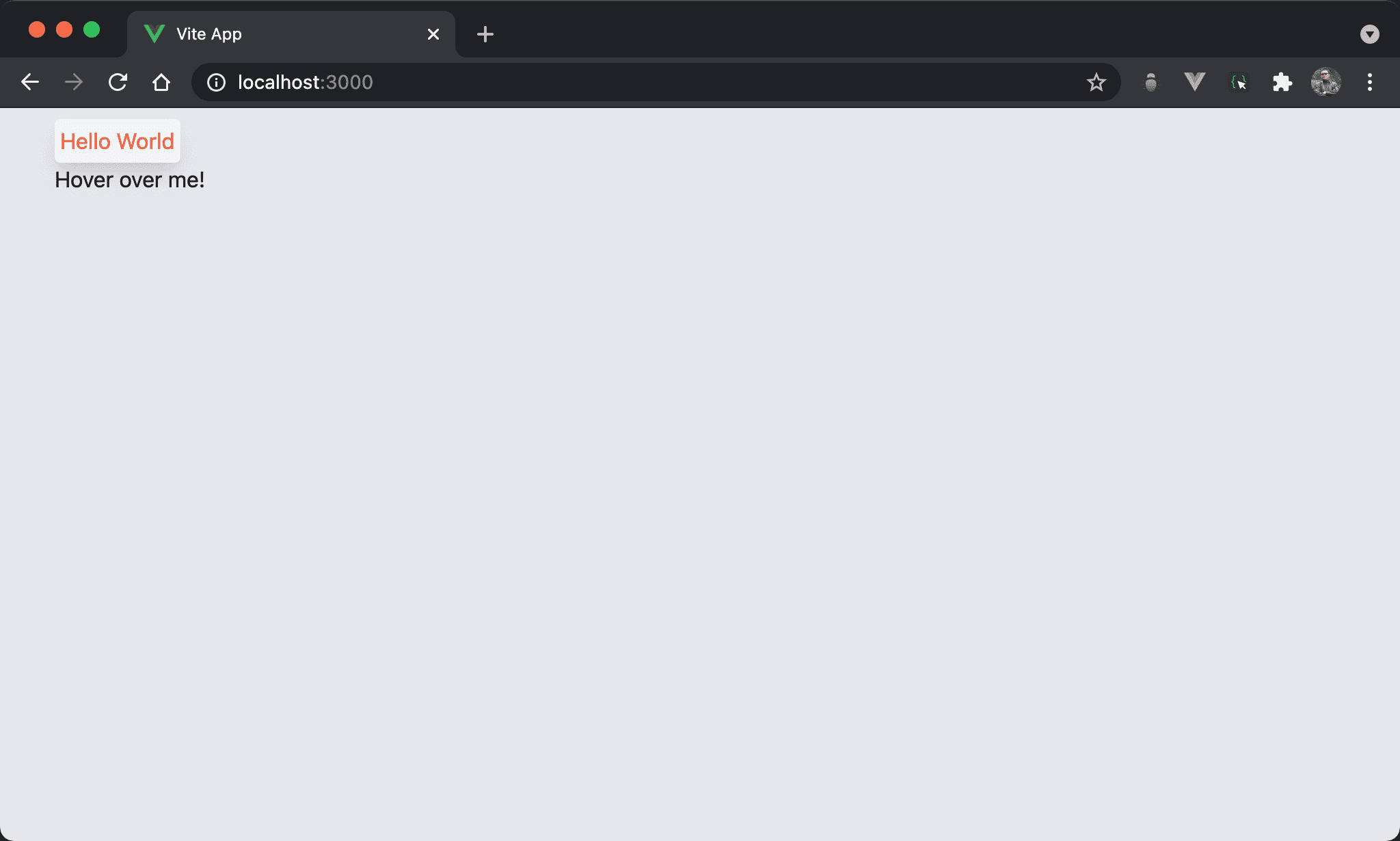
當滑鼠 hover 過 Hover over me! 時,會在上方顯示 Hello World。
<template lang='pug'>
.p-10.h-screen.bg-gray-200
.has-tooltip
.tooltip.rounded.shadow-lg.bg-gray-100.text-red-500.p-1.-mt-8 Hello World
div Hover over me!
</template>
第 2 行
.p-10.h-screen.bg-gray-200
為了拉出 tooltip 可展示空間:
p-10:tooltip 會朝上顯示,因此保留了向上空間h-screen:讓背景顏色涵蓋整個 screenbg-gray-200:設定背景顏色讓 tooltip 更明顯
第 3 行
.has-tooltip
在需要 tooltip 的外圍加上 has-tooltip,此為自訂 utility。
第 4 行
.tooltip.rounded.shadow-lg.bg-gray-100.text-red-500.p-1.-mt-8 Hello World
設定 tooltip:
tooltip:加上tooltip表示此div為 tooltip,此為自訂 utilityrounded:設定圓角shadow-lg:設定陰影bg-gray-100:設定背景顏色text-red-500:設定前景顏色p-1:設定 padding-mt-8:設定 margin
第 5 行
div Hover over me!
要被 hover 的 div。
index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer utilities {
.tooltip {
@apply invisible absolute;
}
.has-tooltip:hover .tooltip {
@apply visible z-50;
}
}
第 6 行
.tooltip {
@apply invisible absolute;
}
自訂 tooltip utility:
invisible:一開始 tooltip 隱藏absolute:使div內縮與 content 同寬
10 行
.has-tooltip:hover .tooltip {
@apply visible z-50;
}
設定當 has-tooltip 被 hover 時,底下的 tooltip 的 style:
visible:當hover時使 tooltip 顯示z-50:使 tooltip 在最上層顯示
Conclusion
- Tailwind CSS 必須搭配自訂 utility 才能顯示 tooltip