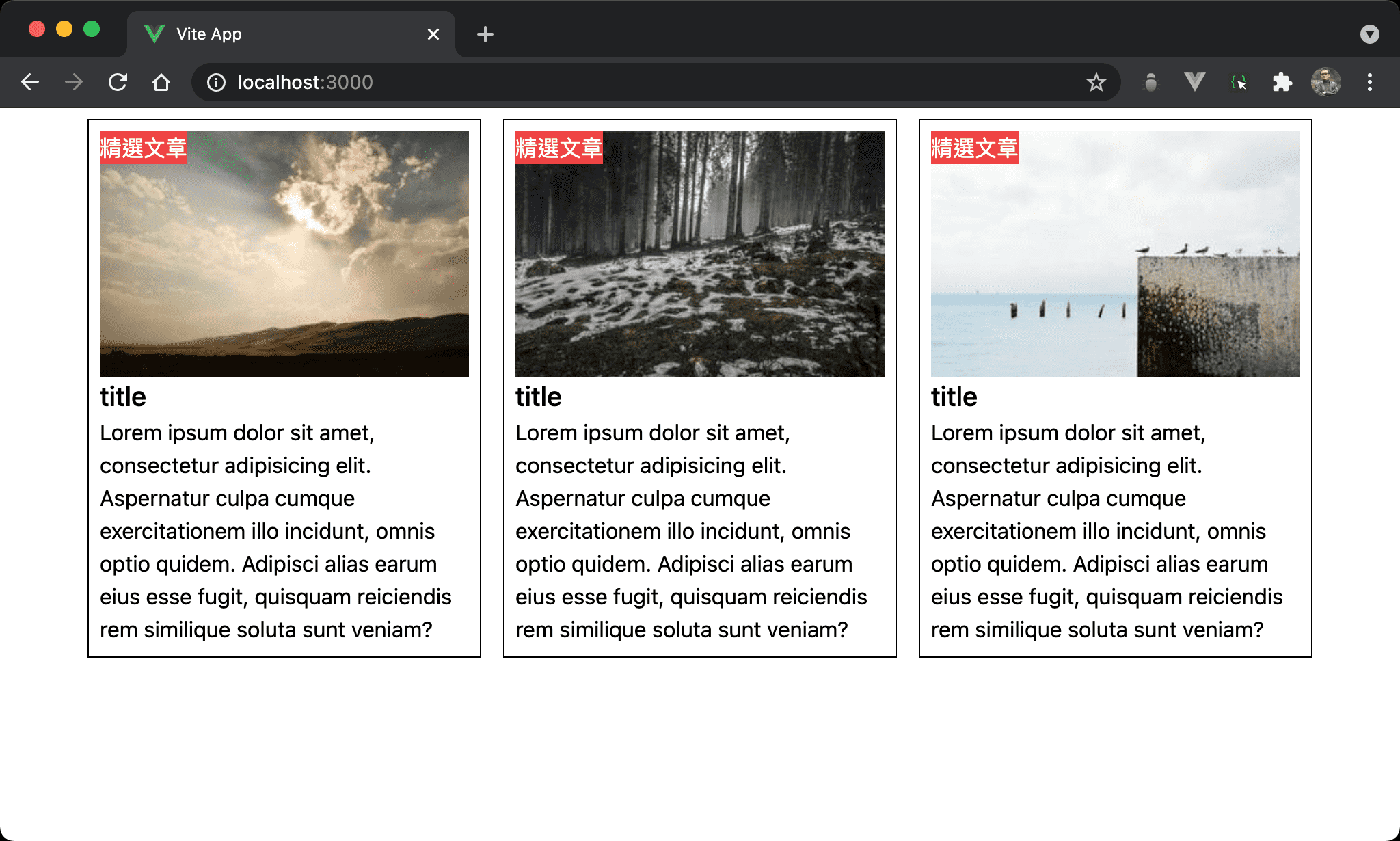
Card 常在左上角帶有 Ribbon 顯示特別資訊,可使用 absolute + relative 實現。
Version
Tailwind CSS 2.0.3
Ribbon

每個 card 的左上角都有 精選文章。
<template>
<div class="w-11/12 m-auto flex flex-wrap justify-center">
<div class="w-72 m-2 p-2 border border-solid border-black relative">
<img class="w-full" src="https://picsum.photos/300/200/?random=10">
<h3 class="text-xl font-medium">title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur culpa cumque exercitationem illo incidunt, omnis optio quidem. Adipisci alias earum eius esse fugit, quisquam reiciendis rem similique soluta sunt veniam?</p>
<div class="bg-red-500 text-white absolute top-2 left-2">精選文章</div>
</div>
<div class="w-72 m-2 p-2 border border-solid border-black relative">
<img class="w-full" src="https://picsum.photos/300/200/?random=11">
<h3 class="text-xl font-medium">title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur culpa cumque exercitationem illo incidunt, omnis optio quidem. Adipisci alias earum eius esse fugit, quisquam reiciendis rem similique soluta sunt veniam?</p>
<div class="bg-red-500 text-white absolute top-2 left-2">精選文章</div>
</div>
<div class="w-72 m-2 p-2 border border-solid border-black relative">
<img class="w-full" src="https://picsum.photos/300/200/?random=12">
<h3 class="text-xl font-medium">title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur culpa cumque exercitationem illo incidunt, omnis optio quidem. Adipisci alias earum eius esse fugit, quisquam reiciendis rem similique soluta sunt veniam?</p>
<div class="bg-red-500 text-white absolute top-2 left-2">精選文章</div>
</div>
</div>
</template>
第 2 行
<div class="w-11/12 m-auto flex flex-wrap justify-center">
設定父層 box style:
w-11/12:設定 box widthm-auto:設定 box 水平置中flex:設定子層 card 使用 Flexboxflex-wrap:設定子層若 width 總和大於 box width 將自動換列,藉此提醒 width 是否計算錯誤justify-center:設定子層 item 整體在 main axis 水平置中
第 3 行
<div class="w-72 m-2 p-2 border border-solid border-black relative">
設定子層 card style:
w-72:設定 card widthm-2:設定 card marginp-2:設定 card paddingborder:設定 card border widthborder-solid:設定 card border styleborder-black:設定 card border 顏色relative:設定 card 使用 relative position
在 card 設定
relative為關鍵,這使得 ribbon 的absolute將以 card 為坐標基準
第 4 行
<img class="w-full" src="https://picsum.photos/300/200/?random=10">
設定 card 內圖片 style:
w-full:設定圖片寬度由外層 card 決定
第 5 行
<h3 class="text-xl font-medium">title</h3>
設定 card 內 title style:
text-xl:設定 title font sizefont-medium:設定 title font weight
第 7 行
<div class="bg-red-500 text-white absolute top-2 left-2">精選文章</div>
設定 card 內 ribbon style:
bg-red-500:設定 ribbon 背景顏色text-white:設定 ribbon 文字顏色absolute:設定 ribbon 使用 absolute positiontop-2:設定 ribbon 的 top 坐標left-2:設定 ribbon 的 left 座標
在 ribbon 使用
absolute為關鍵,這使得 ribbon 能設定top與left坐標
Conclusion
- 實務上
absolute與relative常搭配使用,在子層 item 使用absolute,在父層 box 使用relative