Progress Bar 為實務上常見 UI,可以完全使用 Tailwind CSS 實現,並不需要其他 Package。
Version
Tailwind CSS 2.0.3
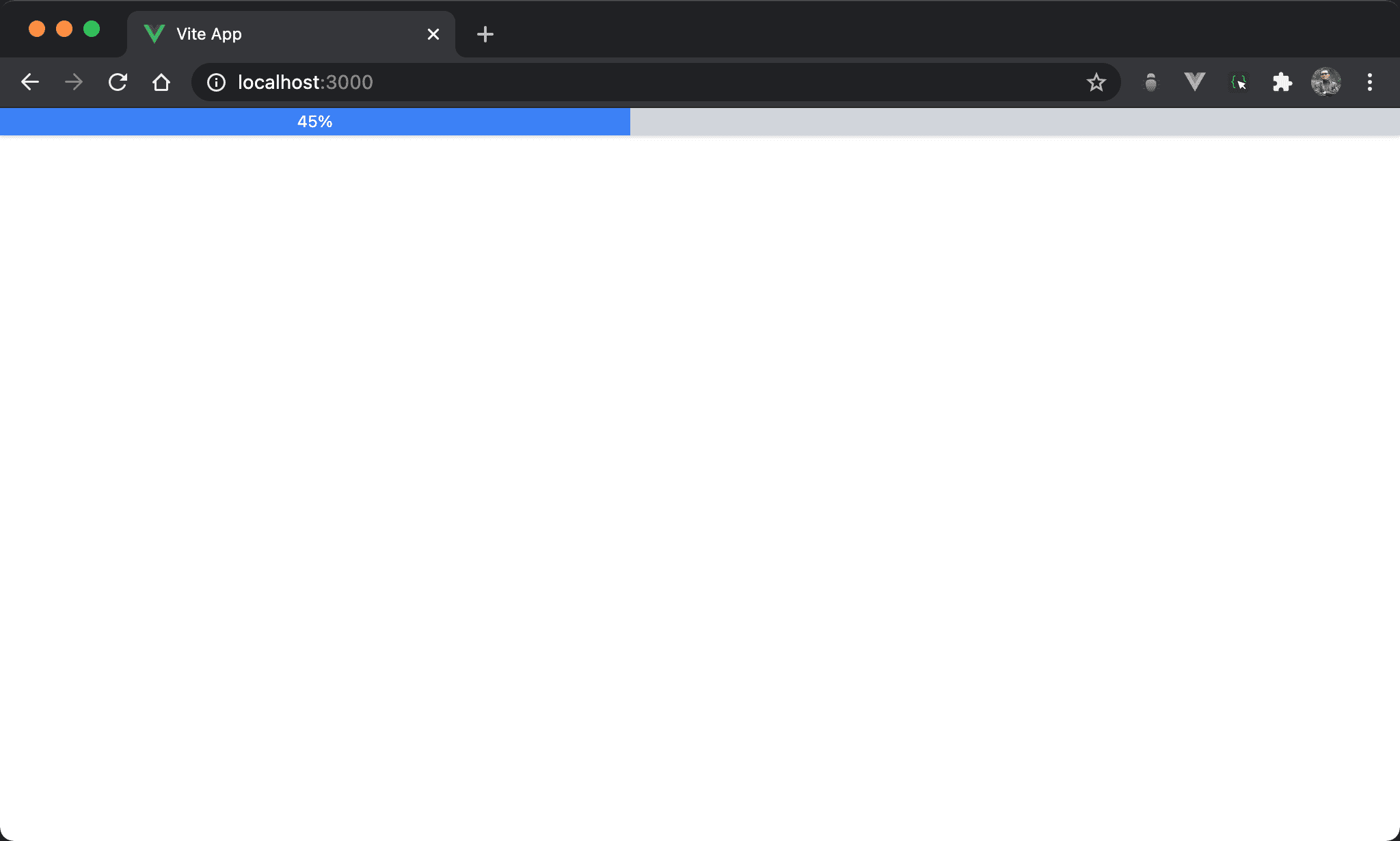
Progress Bar

簡易 progress bar,可自行調整 %。
<template>
<div class="w-full bg-gray-300 shadow">
<div class="bg-blue-500 text-xs leading-none text-white text-center py-1" style="width: 45%">
45%
</div>
</div>
</template>
第 2 行
<div class="w-full bg-gray-300 shadow">
設定 progress bar 背景 style:
w-full:設定寬度,將與父層 box 同寬bg-gray-300:設定背景顏色shadow:設定有輕微 shadow
第 3 行
<div class="bg-blue-500 text-xs leading-none text-white text-center py-1" style="width: 45%">
45%
</div>
設定 active bar style:
bg-blue-500:設定背景顏色text-xs:設定字型大小leading-none:設定 line heighttext-white:設定文字顏色text-center:設定文字將水平置中於父層 boxpy-1:設定上下 paddingwidth: 45%:active bar 寬度使用 inline style,將使用 Vue 改變使其動態改變長度
Conclusion
- 使用 Tailwind 有時還是會使用 inline style,如
style="width: 45%",畢竟 Tailwind 並沒有定義完整的width